Построение радиолокационной диаграммы в JavaScript

Существуют различные методы визуализации данных, предназначенные для раскрытия информации, которую невозможно получить с помощью одних только чисел. В этом уроке мы увидим, как легко создать лепестковую диаграмму с помощью JavaScript. Это эффективный способ графического представления многомерных данных нескольких количественных переменных.
При написании учебника во время чемпионата мира по футболу FIFA 2022 не смогли удержаться от использования некоторых футбольных данных для практической иллюстрации. Примеры радарных диаграмм JS, созданные и настроенные здесь шаг за шагом, отображают количество голов, забитых тремя лучшими игроками за свои клубы за последние шесть лет: Лионелем Месси, Криштиану Роналду и Робертом Левандовски.
Построение JS Radar Chart
После прочтения этого руководства вы сможете без проблем создавать свои собственные интерактивные радарные диаграммы на основе JavaScript, подходящие для любой веб-страницы или приложения. По сути, на этом пути всего четыре основных шага:
- Создание HTML-контейнера
- Включение необходимых файлов JavaScript
- Загрузка данные
- Написание кода JS, чтобы нарисовать лепестковую диаграмму.
Создание HTML-контейнера
чСоздайте базовую HTML-страницу или используйте существующую. Добавьте блочный элемент HTML, <div>, который будет содержать диаграмму, которую вы будете создавать, и не забудьте предоставить ей уникальный атрибут ID, чтобы на нее можно было ссылаться в готовящемся коде диаграммы JS.
Добавление нескольких правил CSS в блок <style> позволяет вам управлять тем, как будет отображаться ваша лепестковая диаграмма. Например, если вы установите свойства ширины и высоты как 100%, а поля и отступы как 0, он займет всю страницу.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Radar Chart in JavaScript</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>Включение необходимых файлов JavaScript
В разделе <head> включите сценарии JS, которые будут использоваться для построения лепестковой диаграммы, что делается с помощью тегов <script> в разделе <head>.
В этом уроке мы будем использовать AnyChart JS Charts, надежную, отмеченную наградами библиотеку JavaScript для построения диаграмм. Он поддерживает радарные графики среди многих типов диаграмм, предоставляя готовые функции для их простого создания и без ограничений в настройке. Что важно, у AnyChart есть подробная документация по диаграммам и готовые к использованию примеры диаграмм.
Давайте получим JS-файлы AnyChart из CDN. (В качестве альтернативы вы можете загрузить их.) Для построения лепестковой диаграммы требуются модули библиотеки Core и Radar. Код JavaScript размещается с помощью тега <script> в разделе <body>.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Radar Chart in JavaScript</title>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-radar.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// Put your JS column charting code here.
</script>
</body>
</html>Установка данных
Теперь пришло время подготовить данные. Как упоминалось ранее, мы будем визуализировать общее количество голов Левандовски, Роналду и Месси за их клубы с 2017 по 2022 год.
Мы взяли статистику бомбардиров с Transfermarkt, и теперь мы можем установить данные для нашей лепестковой диаграммы (посмотрите все доступные форматы данных, чтобы увидеть, что лучше в вашей ситуации):
var chartData = {
header: ['#', 'Robert Lewandowski', 'Cristiano Ronaldo', 'Lionel Messi'],
rows: [
['2017', 33, 19, 40],
['2018', 24, 36, 34],
['2019', 31, 17, 34],
['2020', 32, 33, 19],
['2021', 43, 25, 24],
['2022', 29, 11, 12]
]
};Здесь данные задаются как объект с двумя свойствами. Первый — это заголовок, представляющий собой массив имен игроков. Второй — ряды, каждый элемент которых включает год и общее количество голов, забитых каждым игроком (в том же порядке их имена появляются в заголовке). Например, в последней строке указано, что в 2022 году Роберт Левандовски забил 29 голов, Криштиану Роналду — 11, а Лионель Месси — 12.
Написание кода JS, чтобы нарисовать лепестковую диаграмму.
Теперь, когда веб-страница готова, скрипты подключены и данные подготовлены, давайте запачкаем руки кодом JS для визуализации радара.
Во-первых, добавьте функцию anychart.onDocumentReady(), чтобы обернуть внутри весь код JavaScript для диаграммы.
<script>
anychart.onDocumentReady(function () {
// The following JS radar chart code will be here.
}
</script>Во-вторых, добавьте данные (из предыдущего шага.
var chartData = {
header: ['#', 'Robert Lewandowski', 'Cristiano Ronaldo', 'Lionel Messi'],
rows: [
['2017', 33, 19, 40],
['2018', 24, 36, 34],
['2019', 31, 17, 34],
['2020', 32, 33, 19],
['2021', 43, 25, 24],
['2022', 29, 11, 12]
]
};В-третьих, используйте функцию anychart.radar() для создания экземпляра лепестковой диаграммы.
var chart = anychart.radar();В-четвертых, загрузите данные на радарную диаграмму.
chart.data(chartData);В-пятых, добавьте заголовок, так как соответствующие подписи к диаграммам обязательны.
chart.title("Total Goals for Clubs");Наконец, поместите диаграмму в контейнер, обратившись к идентификатору, присвоенному HTML-элементу <div> на шаге 1, и нарисуйте диаграмму с помощью функции draw().
chart.container('container');
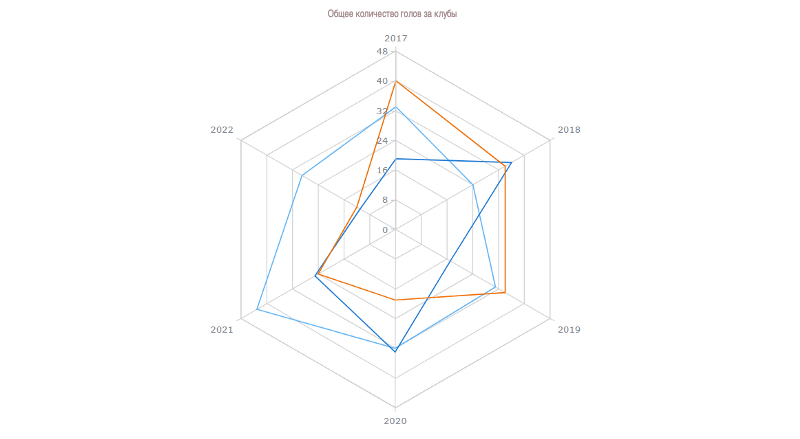
chart.draw();Базовая радарная диаграмма на основе JS:

Вы можете найти интерактивную версию этой простой радиолокационной диаграммы на AnyChart Playground. Для вашего удобства весь код приведен ниже:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Radar Chart in JavaScript</title>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-radar.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// create a data set
var chartData = {
header: ['#', 'Robert Lewandowski', 'Cristiano Ronaldo', 'Lionel Messi'],
rows: [
['2017', 33, 19, 40],
['2018', 24, 36, 34],
['2019', 31, 17, 34],
['2020', 32, 33, 19],
['2021', 43, 25, 24],
['2022', 29, 11, 12]
]
};
// create a radar chart
var chart = anychart.radar();
// set the chart data
chart.data(chartData);
// set the chart title
chart.title("Total Goals for Clubs");
// set the container id
chart.container('container');
// display the radar chart
chart.draw();
});
</script>
</body>
</html>Настройка JS Radar Chart
Базовая радарная диаграмма на основе JavaScript выглядит великолепно. Но позвольте мне продолжить с тем, как вы можете сделать его еще лучше. Можно легко настроить различные аспекты радиолокационных диаграмм. Продемонстрируем несколько эффективных настроек прямо сейчас.
- Измените тип серии
- Персонализируйте цвета
- Настройте внешний вид осей и сеток
- Измените состояние наведения
- Добавьте легенду