Повышаем производительность Angular 2+ приложений с помощью trackBy
Разберем, как можно оптимизировать работу с отрисовкой больших списков с данными при их изменении при помощи функции trackBy и как она работает.
Когда нам нужно перебирать коллекцию в Angular 2, вы, вероятно, будете использовать директиву ngFor, которая будет создавать шаблон за один элемент из коллекции.
<ul>
<li *ngFor="let item of collection;">{{item.id}}</li>
</ul>
Если вам нужно в какой-то момент изменить данные в коллекции, например, в результате запроса API, у нас есть проблема, потому что Angular не может отслеживать элементы в коллекции и не знает, какие элементы были удалены или добавлено.
В результате, Angular необходимо удалить все элементы DOM, связанные с данными, и создать их снова. Это означает много манипуляций с DOM, особенно в случае большой коллекции, и, как мы знаем, DOM-манипуляции дороги.
Примечание: когда я говорю «сменить данные», я имею в виду замену коллекции новыми объектами и не сохраняя одну и ту же ссылку.
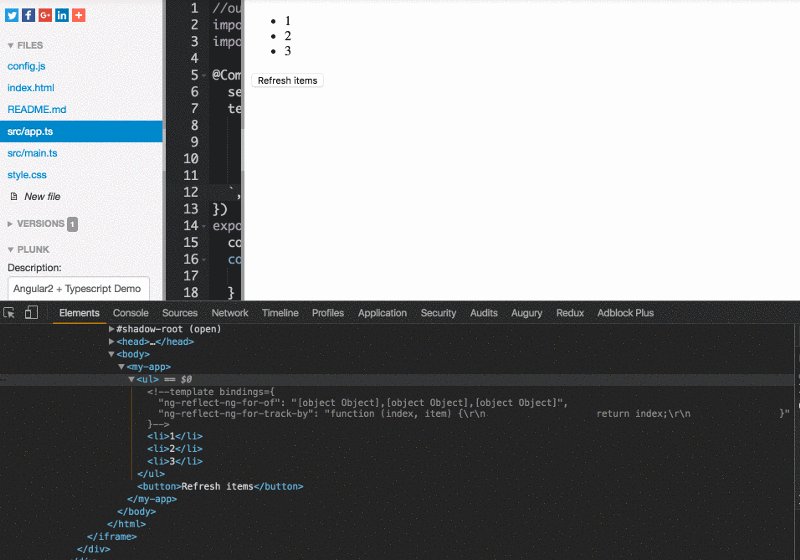
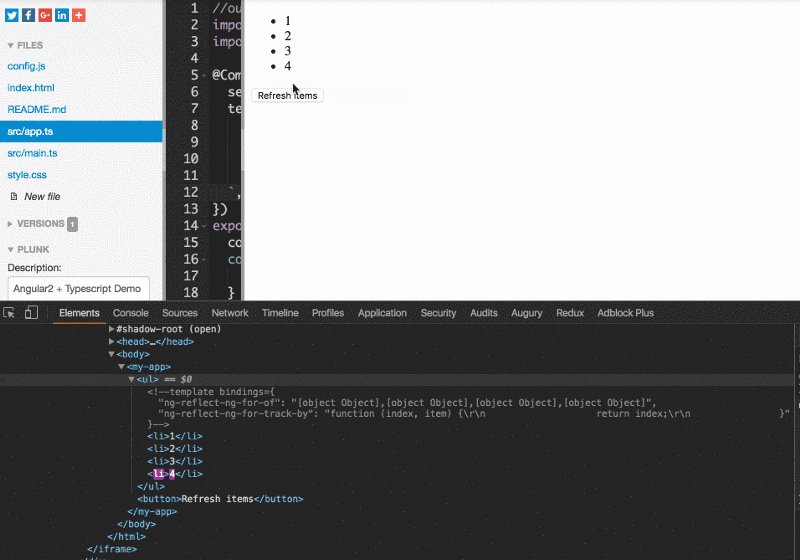
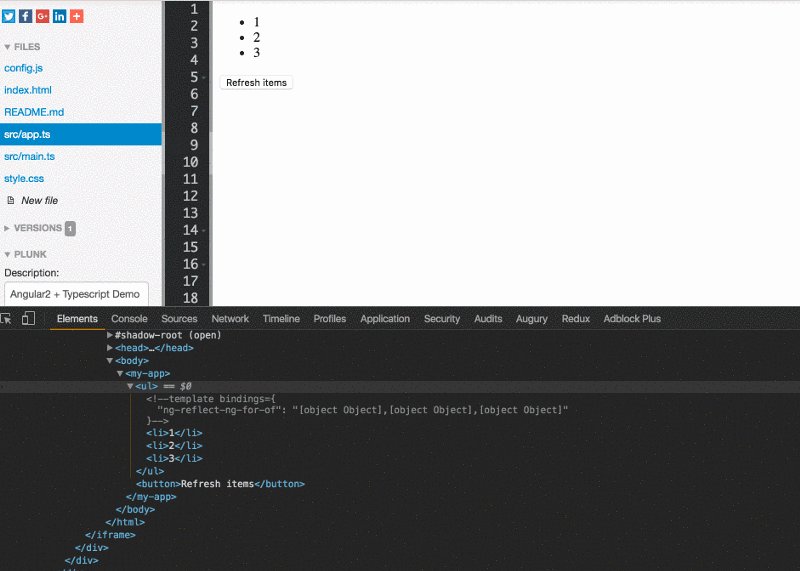
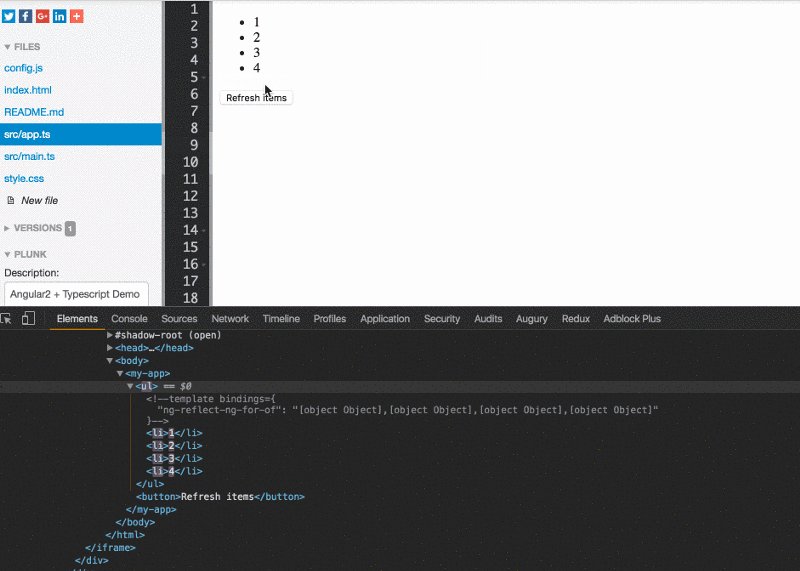
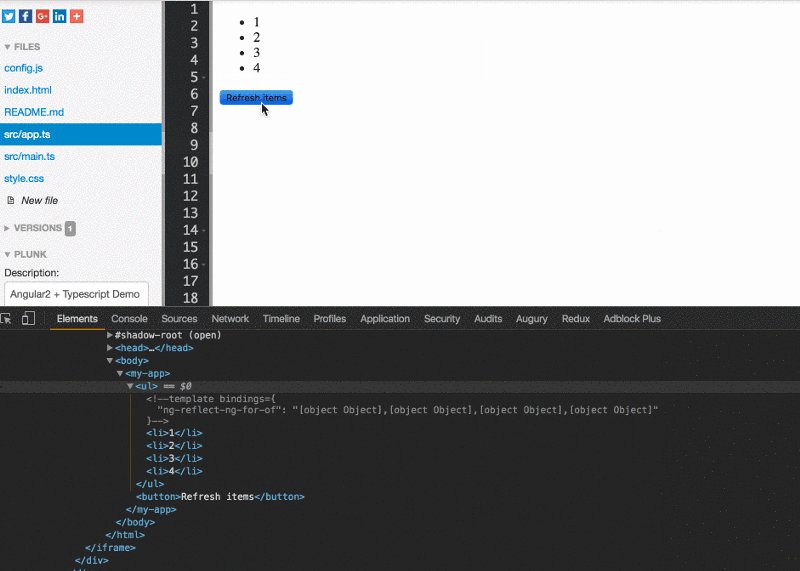
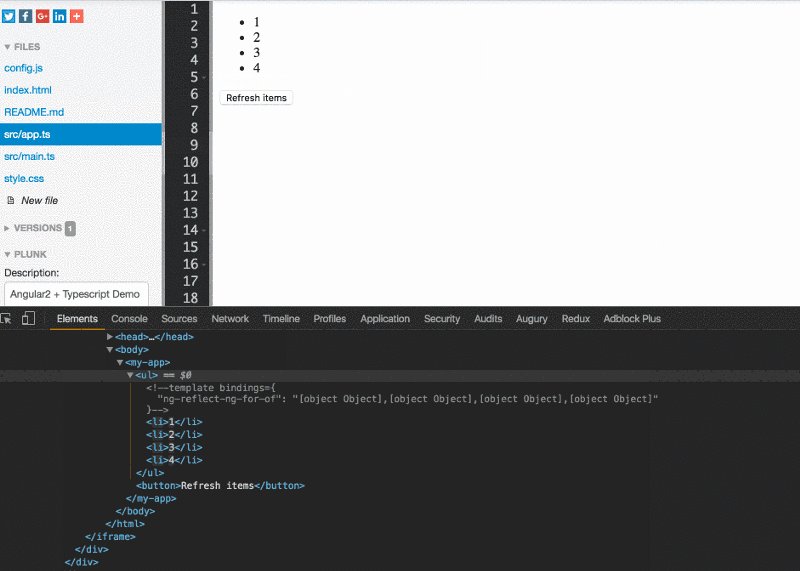
Давайте посмотрим на это в действии:

Решение
Мы можем помочь Angular отслеживать, какие элементы были добавлены или удалены, использовав функцию trackBy. Функция trackBy принимает индекс и текущий элемент в качестве аргументов и должна возвращать уникальный идентификатор для этого элемента.
@Component({
selector: 'my-app',
template: `
<ul>
<li *ngFor="let item of collection;trackBy: trackByFn">{{item.id}}</li>
</ul>
<button (click)="getItems()">Refresh items</button>
`,
})
export class App {
constructor() {
this.collection = [{id: 1}, {id: 2}, {id: 3}];
}
getItems() {
this.collection = this.getItemsFromServer();
}
getItemsFromServer() {
return [{id: 1}, {id: 2}, {id: 3}, {id: 4}];
}
trackByFn(index, item) {
return index; // or item.id
}
}
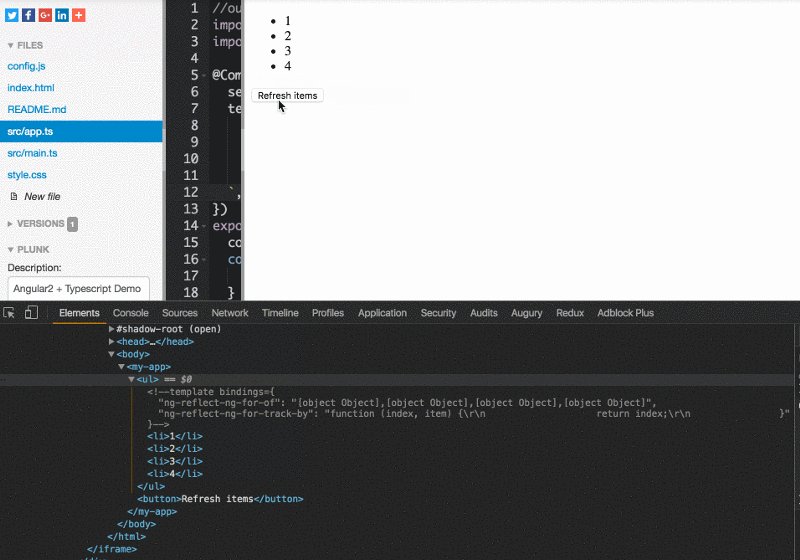
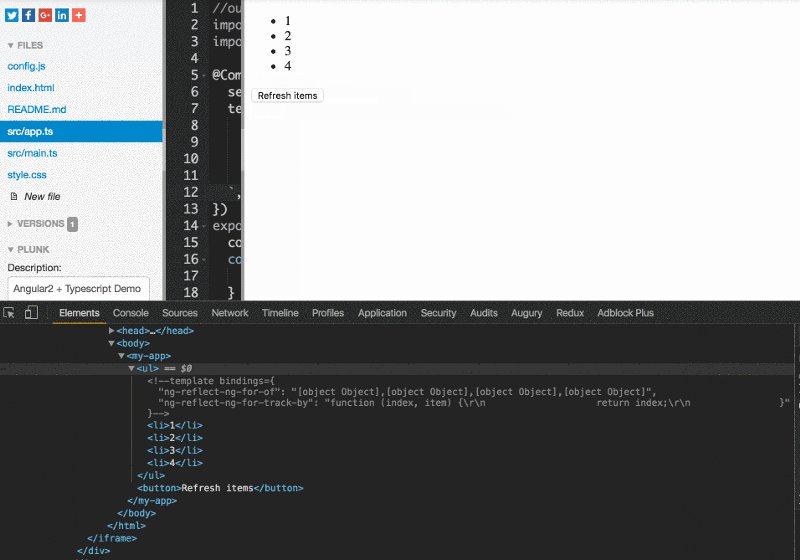
Теперь, когда вы меняете коллекцию, Angular может отслеживать, какие элементы были добавлены или удалены в соответствии с уникальным идентификатором, и создать или уничтожить только те элементы DOM, которые изменились.