Повышение производительности JavaScript с помощью GPU.js

Вы когда-нибудь пытались выполнить сложные вычисления, чтобы обнаружить, что это занимает вечность и замедляет ваши процессы?
Есть много способов решить эту проблему, например с помощью веб-воркеров или фоновых потоков. GPU снимает нагрузку с вашего процессора, давая вашему процессору больше места для других процессов. Между тем, веб-воркеры по-прежнему работают на вашем процессоре, но в разных потоках.
В этом руководстве для начинающих мы продемонстрируем, как использовать GPU.js для выполнения сложных математических вычислений и повышения производительности приложений JavaScript.
Что такое GPU.js?
GPU.js - это библиотека ускорения JavaScript, созданная для Интернета, и Node.js для программирования общего назначения на графических процессорах (GPGPU). Это позволяет передавать сложные и трудоемкие вычисления на GPU, а не на CPU, для более быстрых вычислений и операций. Существует также резервный вариант: в ситуациях, когда графический процессор не в вашей системе, функции по-прежнему будут выполняться на вашем обычном движке JavaScript.
Когда у вас есть сложные вычисления, которые нужно выполнить с вашей системой, вы по существу перекладываете эту нагрузку на графический процессор вашей системы, а не на CPU, тем самым увеличивая скорость и время обработки.
Высокопроизводительные вычисления - одно из главных преимуществ использования GPU.js. Если вы хотите запустить параллельные вычисления в браузере без каких-либо предварительных знаний о WebGL, GPU.js - это библиотека для вас.
Почему вам следует использовать GPU.js
Существует бесчисленное множество причин, по которым вам следует использовать графический процессор для выполнения сложных вычислений, и их слишком много, чтобы изучить их в одной публикации. Ниже приведены некоторые из наиболее заметных преимуществ использования графического процессора.
- GPU можно использовать для выполнения массовых параллельных вычислений GPGPU. Это тип вычислений, которые необходимо выполнять асинхронно.
- Когда графический процессор недоступен в системе, он изящно возвращается к JavaScript.
- В настоящее время графический процессор работает в браузере и на Node.js, что идеально подходит для ускорения веб-сайтов с тяжелыми вычислениями.
- GPU.js построен с учетом JavaScript, поэтому функции используют допустимый синтаксис JavaScript.
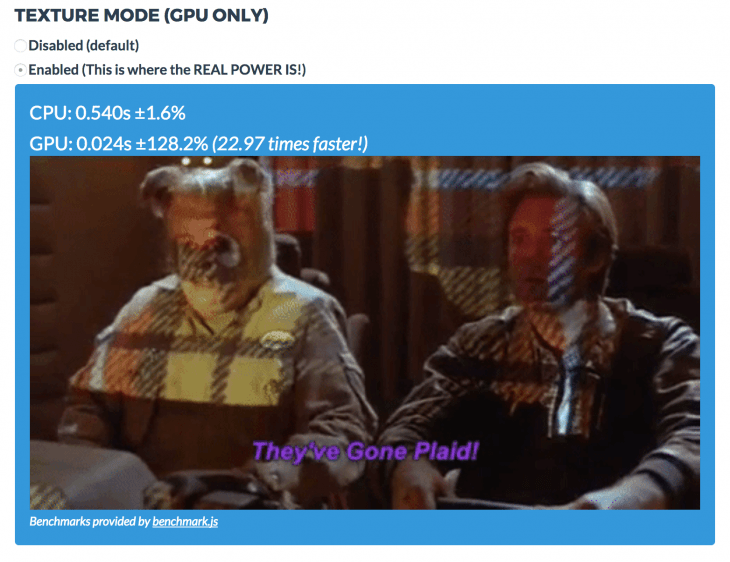
Если вы считаете, что ваши процессоры справляются с этой задачей и вам не нужен GPU.js, взгляните на приведенный ниже результат выполнения вычислений с этим GPU и CPU.

Как видите, GPU в 22,97 раза быстрее CPU.
Как работает GPU.js
Учитывая такой уровень скорости, экосистема JavaScript словно получила ракету, на которой можно двигаться. GPU помогает веб-сайтам загружаться еще быстрее, особенно сайтам, которым приходится выполнять сложные вычисления на главной странице. Вам больше не нужно беспокоиться об использовании фоновых потоков и загрузчиков, поскольку графический процессор может выполнять вычисления в 22,97 раза быстрее, чем обычный процессор.
Метод gpu.createKernel создает ядро с ускорением GPU, транспилированное из функции JavaScript.
Запуск функции ядра параллельно с графическим процессором приводит к более быстрым вычислениям - в 1–15 раз быстрее, в зависимости от вашего оборудования.
Начало работы с GPU.js
Чтобы показать, как использовать GPU.js для более быстрого вычисления сложных вычислений, давайте рассмотрим быструю практическую демонстрацию.
Установка:
sudo apt install mesa-common-dev libxi-dev // using Linux
npm:
npm install gpu.js --save
// OR
yarn add gpu.js
Импортируем GPU.js в ваш проект Node.
import { GPU } from ('gpu.js')
// OR
const { GPU } = require('gpu.js')
const gpu = new GPU();
Демонстрация умножения
В приведенном ниже примере вычисления выполняются параллельно на GPU.
Во-первых, сгенерируйте большой набор данных.
const getArrayValues = () => {
//Create 2D arrary here
const values = [[], []]
// Insert Values into first array
for (let y = 0; y < 600; y++){
values[0].push([])
values[1].push([])
// Insert values into second array
for (let x = 0; x < 600; x++){
values\[0\][y].push(Math.random())
values\[1\][y].push(Math.random())
}
}
//Return filled array
return values
}
Создайте kernel (другое слово для функции, работающей на графическом процессоре).
const gpu = new GPU();
// Using `createKernel()` method to multiply the array
const multiplyLargeValues = gpu.createKernel(function(a, b) {
let sum = 0;
for (let i = 0; i < 600; i++) {
sum += a\[this.thread.y\][i] * b\[i\][this.thread.x];
}
return sum;
}).setOutput([600, 600])
Вызовите ядро с матрицами в качестве параметров.
const largeArray = getArrayValues()
const out = multiplyLargeValues(largeArray[0], largeArray[1])
Результат:
console.log(out\[y\][x]) // Logs the element at the xth row and the yth column of the array
console.log(out\[10\][12]) // Logs the element at the 10th row and the 12th column of the output array
Запуск тестов GPU
Вы можете запустить тесты, выполнив шаги, указанные на GitHub.
npm install @gpujs/benchmark
const benchmark = require('@gpujs/benchmark')
const benchmarks = benchmark.benchmark(options);
Объект options содержит различные конфигурации которые можно передать в тесте.
Отправляйтесь на официальный сайт GPU.js, чтобы увидеть полную точку отсчета вычислений. Это поможет вам понять, какую скорость вы можете получить с помощью GPU.js для сложных вычислений.
Вывод
В этом руководстве мы изучили GPU.js, разобрали, как он работает, и продемонстрировали, как выполнять параллельные вычисления. Мы также показали, как настроить GPU.js в вашем приложении Node.js.