Представляем @nx/nuxt: расширенная поддержка Nuxt.js в Nx

Мы рады представить новый способ улучшить ваш рабочий процесс разработки Nuxt! После плагина Vue мы представляем наш новый плагин Nx для Nuxt, @nx/nuxt. Эта интеграция, предназначенная как для разработчиков Nuxt, так и для существующих пользователей Nx, привносит лучшее из обоих миров в вашу экосистему разработки, позволяя вам беспрепятственно использовать мощные возможности Nx в ваших проектах Nuxt.
Зачем рассматривать Nx для своих проектов Nuxt?
Использование Nx с вашими проектами Nuxt.js дает следующие преимущества:
- Управление монорепо: упростите управление несколькими проектами в одном репозитории, упрощая совместное использование кода и сокращая накладные расходы.
- Модульная разработка: разбейте свое приложение Nuxt на управляемые независимые модули, которые можно разрабатывать, тестировать и развертывать изолированно.
- Улучшенное кэширование: Ускорьте разработку с помощью интеллектуального кэширования Nx, автоматически настраиваемого для ваших проектов Nuxt.
- Генераторы Nx: Nx предоставляет генераторы для создания новых приложений Nuxt с поддержкой Jest, Storybook и генерации тестов e2e с помощью Cypress или Playwright.
- Автоматические обновления: Nx предлагает набор средств миграции, которые помогут вам обновить ваши проекты.
Начало работы с Nx и Nuxt.js
Независимо от того, начинаете ли вы новый проект или интегрируетесь в существующий, @nx/nuxt предлагает простой процесс установки:
Запуск нового рабочего пространства Nx с помощью Nuxt
Создать новое рабочее пространство Nx, оптимизированное для Nuxt, так же просто, как запустить:
npx create-nx-workspace@latest --preset=nuxtНаш мастер установки проведет вас через первоначальную настройку, гарантируя, что ваше рабочее пространство будет адаптировано к вашим потребностям:
npx create-nx-workspace@latest
> NX Let's create a new workspace [https://nx.dev/getting-started/intro]
✔ Where would you like to create your workspace? · my-org
✔ Which stack do you want to use? · vue
✔ What framework would you like to use? · nuxt
✔ Integrated monorepo, or standalone project? · integrated
✔ Application name · my-app
✔ Test runner to use for end to end (E2E) tests · playwright (also cypress)
✔ Default stylesheet format · scss (also css, less)
✔ Set up CI with caching, distribution and test deflaking · githubЭта команда создаст новое рабочее пространство Nx с одним приложением Nuxt, оснащенным необходимыми функциями и готовым к разработке.
Улучшение существующего проекта Nuxt с помощью Nx
Интеграция Nx в существующий проект Nuxt.js никогда не была проще с помощью команды nx init. Эта команда добавит Nx в ваш проект без необходимости нарушать текущую настройку.
Как это работает
Когда вы запускаете nx init в существующем проекте Nuxt.js, Nx делает следующее:
- Устанавливает @nx/nuxt: добавляет в проект необходимые зависимости
Nxи@nx/nuxt, активируя функцииNx, сохраняя при этом существующие настройки.
- Понимает существующие конфигурации: Nx автоматически распознает ваш файл
nuxt.config.jsилиnuxt.config.ts, гарантируя, что все ваши пользовательские конфигурации, сценарии и команды сохраняются и используются.
- Минимальная конфигурация: в ваш проект добавляется только минимальный файл
nx.json. Этот файл используется для настройки плагина@nx/nuxt, если это необходимо, но в большинстве случаев существующих конфигураций Nuxt.js будет достаточно.
Чтобы начать процесс интеграции, просто перейдите в корень существующего проекта Nuxt.js и запустите:
npx nx initЭтот подход предлагает несколько ключевых преимуществ для команд, желающих внедрить Nx:
- Нулевые нарушения: ваш проект продолжит использовать существующие конфигурации и существующие файлы точек входа конфигурации. Нет необходимости изучать новые синтаксисы конфигурации или переконфигурировать свой проект, чтобы начать использовать Nx.
- Немедленная выгода: мгновенно получите доступ к мощным инструментам разработки и системе сборки Nx без существенных изменений в вашем проекте.
- Гибкость в будущем: по мере роста вашего проекта Nx готов масштабироваться вместе с вами. Вы можете постепенно внедрять больше функций и плагинов Nx в темпе, который подходит вашей команде.
Использование Nx для запуска вашего приложения Nuxt
Nx сканирует ваше рабочее пространство в поисках файлов конфигурации Nuxt (например, nuxt.config.ts). Он использует эти файлы, чтобы понять, где находятся ваши проекты Nuxt, и использует их для настройки задач, которые можно вызывать через Nx, таких как обслуживание и сборка. Итак, в вашем рабочем пространстве Nx вы можете запустить:
nx serve my-nuxt-appи
nx build my-nuxt-appИ эти команды вызовут встроенный интерфейс командной строки nuxt, дополненный функциями Nx.
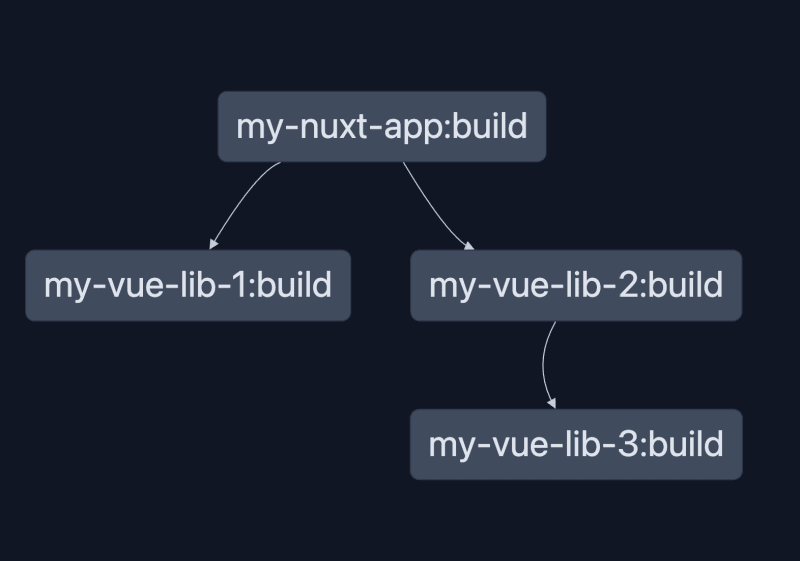
Вы можете увидеть визуальное представление зависимостей ваших задач, запустив
nx graph
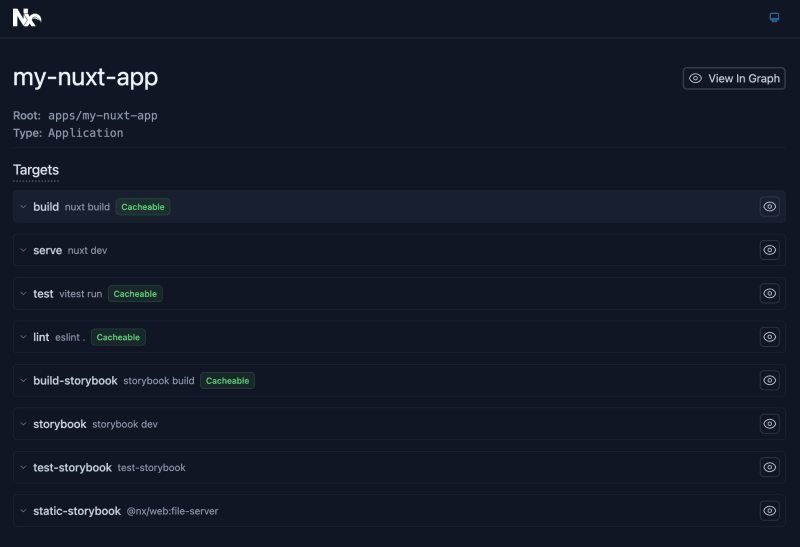
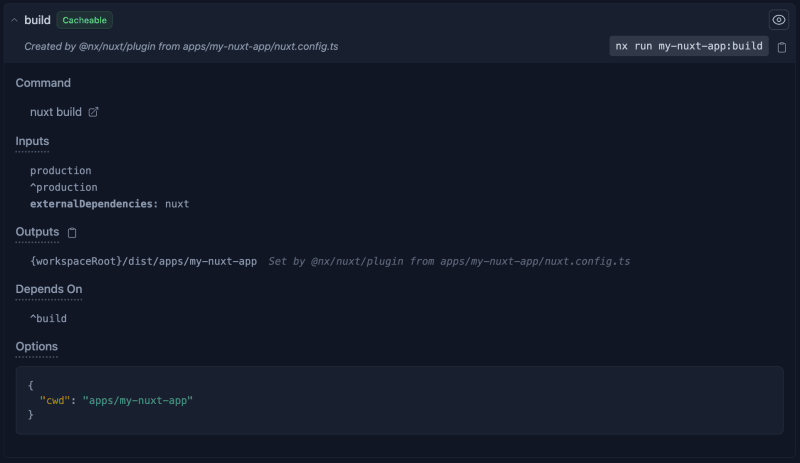
Вы также можете увидеть, как Nx настраивает ваши задачи, выполнив:
nx show project my-nuxt-app --web

Использование консоли Nx
Вы получаете доступ ко всем этим функциям через наше расширение VSCode и WebStorm Nx Console.
Вы можете использовать консоль Nx для визуализации задач и понимания того, откуда берется каждая предполагаемая задача (например, сборка и обслуживание в случае Nuxt), с помощью нашей функции, подобной codelens, в качестве альтернативы флагу --web в команде nx show project.
Консоль Nx также очень удобна для генерации кода и выполнения задач, поскольку она предлагает графический интерфейс пользователя для всех замечательных функций Nx CLI.
Что Nx привносит в вашу разработку Nuxt?
С помощью @nx/nuxt ваши проекты Nuxt получают автоматическое распознавание процессов сборки и обслуживания. Нет необходимости иметь дело с незнакомыми конфигурациями; Nx интуитивно понимает структуру вашего проекта Nuxt и соответствующим образом оптимизирует ее.
Модулируйте и масштабируйте с легкостью
Одним из наиболее привлекательных аспектов использования Nx с Nuxt.js является возможность модульного преобразования больших приложений в управляемые библиотеки или компоненты. Это не только делает вашу кодовую базу более организованной и удобной в обслуживании, но также значительно улучшает рабочий процесс разработки и процессы CI.
Разрушение монолитного приложения Nuxt
Большие приложения Nuxt со временем могут стать сложными в обслуживании и масштабировании. Приняв Nx, вы можете структурировать свое приложение Nuxt как набор небольших специализированных библиотек. Каждая библиотека может инкапсулировать определенные функциональные возможности или функции, такие как компоненты пользовательского интерфейса, утилиты или бизнес-логику.
Независимая разработка и тестирование
Эта модульная структура позволяет командам работать над различными аспектами приложения параллельно, уменьшая количество узких мест и улучшая сотрудничество. Более того, вы можете запускать тесты, линтеры и другие проверки независимо для каждой библиотеки, что делает процесс разработки более эффективным и целенаправленным.
Например, если вы хотите создать новую библиотеку пользовательского интерфейса Vue, вы можете использовать следующую команду:
nx generate @nx/vue:lib my-shared-uiЭта команда создает библиотеку my-shared-ui в вашем рабочем пространстве, которую затем можно использовать в вашем приложении Nuxt и, возможно, в других приложениях в том же рабочем пространстве.
Улучшение CI с помощью модульных сборок
Что касается CI, модульный подход Nx значительно ускоряет работу. Вы можете настроить свой конвейер CI для создания, тестирования и развертывания только затронутых библиотек и приложений благодаря расширенному анализу графа зависимостей Nx. Это приводит к более быстрому запуску CI и более эффективному использованию ресурсов.
Совместное использование кода между приложениями
Модель рабочей области Nx облегчает совместное использование кода между проектами, что особенно полезно в монорепозиториях, содержащих несколько интерфейсных проектов. Благодаря Nx совместное использование компонентов пользовательского интерфейса, утилит или сервисов между этими приложениями становится простым.
Чтобы поделиться кодом, просто импортируйте библиотеку в свои приложения Nuxt и Vue по мере необходимости. Nx позаботится обо всем остальном, гарантируя правильное управление зависимостями и сохранение возможности сборки и тестирования ваших приложений.
Представьте себе сценарий, в котором ваше рабочее пространство содержит приложение Nuxt для вашего общедоступного веб-сайта и приложение Vue для внутреннего инструмента. Вы можете создать общую библиотеку для общих компонентов пользовательского интерфейса, таких как кнопки, поля ввода и модальные окна, и использовать эти компоненты в обоих приложениях. Это не только уменьшает дублирование, но и обеспечивает согласованность всех ваших проектов.
// Importing a shared UI component in your Nuxt app
import { MyButton } from '@my-org/my-shared-ui';// Importing the same component in your Vue app
import { MyButton } from '@my-org/my-shared-ui';Визуализация структуры вашего проекта
Nx предоставляет четкое представление о структуре и зависимостях вашего проекта, что упрощает управление сложными приложениями. Например, расширение Nx Console для VSCode предлагает графический интерфейс для визуализации и выполнения задач, расширяя возможности разработки.
В своем рабочем пространстве вы можете запустить
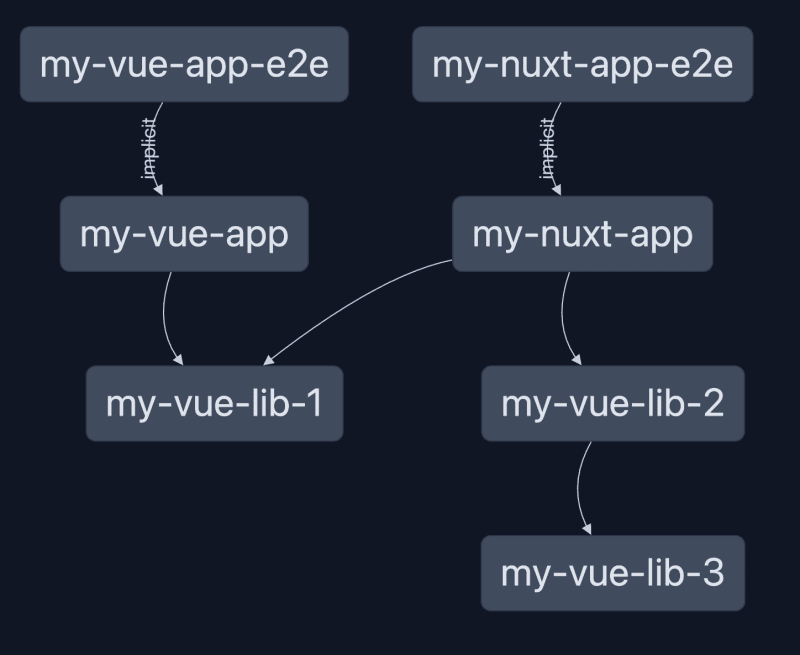
nx graphИ посмотрите структуру ваших проектов:

Используйте Nx в своем следующем путешествии
Независимо от того, начинаете ли вы новый проект Nuxt или хотите улучшить существующий, Nx предлагает привлекательный набор инструментов и функций для оптимизации процесса разработки. От модульности до кэширования, интеграция Nx в ваши проекты Nuxt обещает более эффективный, масштабируемый и приятный процесс разработки. Используя возможности Nx при разработке Nuxt, вы не просто оптимизируете текущий рабочий процесс; вы готовите свой процесс разработки к будущему. По мере роста и развития ваших проектов модульная архитектура и мощный инструментарий Nx будут продолжать приносить пользу, делая процесс разработки более приятным и продуктивным.