Приключения с массивами JavaScript: Массив случайных чисел

Массив JavaScript - это вездесущая структура данных, поэтому хотелось бы потратить некоторое время на то, чтобы лучше ознакомиться с объектом Array. Мы поделимся с вами своими знаниями в форме сообщений в блоге.
В этом посте я создам функцию, которая возвращает массив случайных целых чисел.
function randomNumbersArray(length = 10) {
// return array of random numbers between 1 and 100
// if length parameter is not provided, length is set to 10
}Мы знаем, что хотим создать массив случайных целых чисел от 1 до 100 либо с заданной длиной, либо с 10. Давайте сначала обсудим конструктор массива.
Вызов конструктора Array с одним числовым аргументом
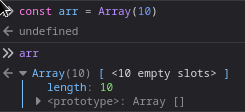
С помощью конструктора массива JavaScript вы можете вызывать его с одним числовым аргументом. Если вы сделаете это, будет создан массив с длиной полученного числа. Каждый элемент будет undefined.

В приведенном выше примере я вызываю конструктор массива с аргументом 10. Как вы можете видеть, свойство length имеет значение 10.
Array.from()
Array.from — это статический метод объекта JavaScript Array, который создаст новый массив из итерируемого/подобного массиву объекта.
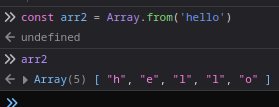
Первый параметр Array.from - это объект. Итак, мы могли бы сделать что-то вроде этого:

Мы вызываем Array.from со строкой, которая является итеративным объектом, и из этого значения создается массив.
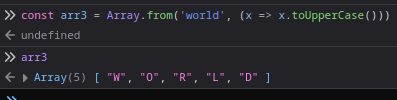
Array.from имеет необязательный второй параметр, который является функцией сопоставления.

В приведенном выше примере мы используем функцию сопоставления для заглавной буквы каждой буквы в первом аргументе.
Собираем все вместе
Давайте теперь возьмем то, что мы знаем о массиве JavaScript, и создадим функцию randomNumbersArray.
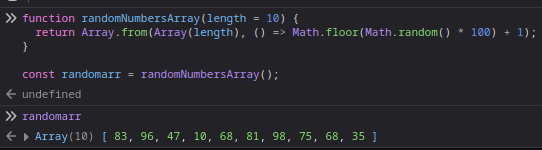
function randomNumbersArray(length = 10) {
return Array.from(Array(length), () => Math.floor(Math.random() * 100) + 1);
}Вот пример, показывающий результат.

Мы вызываем Array.from и передаем в массив с длиной значения аргумента length, который создается с использованием конструктора Array в качестве первого параметра, и мы передаем в функцию сопоставления, которая создает случайное целое число от 1 до 100 для каждого элемента массива в качестве второго параметра.
Теперь у нас есть функция, которая создает массив целых чисел от 1 до 100 длиной 10, если не указан аргумент длины.
Конечно, существует несколько способов создать массив случайных чисел в JavaScript. Мы подумали, что этот подход был интересным, поскольку он использует конструктор объекта Array и статический метод from.