Приложение для записи экрана с помощью Javascript

Ниже приведен учебник о том, как мы можем использовать Screen Record API в javascript.
Во-первых, мы создадим файл index.html во вновь созданном проекте.
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="index.css" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD"
crossorigin="anonymous"
/>
<title>Screen capture api Demo</title>
</head>
<body>
<div class="container">
<h3>
Click the "Start" button to begin video recording. You can stop the
video by clicking the creatively-named "Stop" button. The "Download"
button will download the received data
</h3>
<br />
<div class="row">
<div class="col-md-4 col-sm-12">
<h2>Preview</h2>
<video id="preview" width="300" height="200" autoplay muted></video>
<button id="startButton" class="btn btn-primary mt-2">
Start Recording
</button>
<button id="stopButton" class="btn btn-danger mt-2">
Stop Recording
</button>
<div>
<pre id="log"></pre>
</div>
</div>
<div class="col-md-4 col-sm-12">
<h2>Recording</h2>
<video id="recording" width="300" height="200" controls></video>
<br />
<a id="downloadButton" class="btn btn-success mt-2"> Download </a>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>Мы используем “bootstrap” в качестве библиотеки стилей и добавили некоторые стили CSS в файл index.css.
body {
font: 14px "Open Sans", "Arial", sans-serif;
}
.container {
margin: auto;
background: paleturquoise;
height: 800px;
}
video {
margin-top: 2px;
border: 1px solid black;
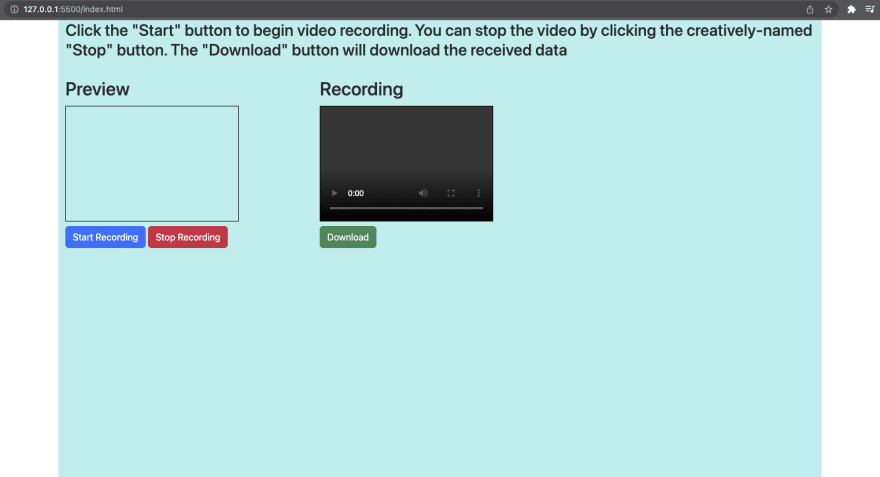
}Результат будет выглядеть примерно так.

Теперь мы напишем javascript, сначала мы добавим файл script.js и импортируем его в наш файл index.html.
Во-первых, мы определим все элементы, получив их из id.
let preview = document.getElementById("preview");
let recording = document.getElementById("recording");
let startButton = document.getElementById("startButton");
let stopButton = document.getElementById("stopButton");
let downloadButton = document.getElementById("downloadButton");
let logElement = document.getElementById("log");Всякий раз, когда пользователь нажимает кнопку «Start Recording», он вызывает метод «navigator.mediaDevices.getDisplayMedia». И мы передадим объект JSON с двумя ключами видео и аудио. Эта конфигурация позволит приложению записывать видео и аудио.
navigator.mediaDevices
.getDisplayMedia({
video: true,
audio: true,
})Вышеупомянутый метод вернет «promise». В блоке «then» мы получим «stream», который будет объектом MediaStreamTrack javascript. Мы будем использовать этот поток (stream) для показа предварительного просмотра в реальном времени в окне предварительного просмотра.
navigator.mediaDevices
.getDisplayMedia({
video: true,
audio: true,
})
.then((stream) => {
preview.srcObject = stream;
preview.captureStream =
preview.captureStream || preview.mozCaptureStream;
return new Promise((resolve) => (preview.onplaying = resolve));
})Теперь мы вызовем другой, а затем заблокируем тот же промис (promise), который вызовет метод «startRecording», и мы передадим «preview.captureStream ()» в этом методе. «captureStream» вернет объект MediaStream, который передает в реальном времени захват содержимого, отображаемого в медиа-элементе.
navigator.mediaDevices
.getDisplayMedia({
video: true,
audio: true,
})
.then((stream) => {
preview.srcObject = stream;
preview.captureStream =
preview.captureStream || preview.mozCaptureStream;
return new Promise((resolve) => (preview.onplaying = resolve));
})
.then(() => startRecording(preview.captureStream()))И метод «startRecording» будет следующим
function startRecording(stream) {
//start recording
recorder = new MediaRecorder(stream); //api to record media in javascript provides different functionalities
// as media pause, resume, start, stop, requestData - request blob of recorded media
let data = [];
//ondataavailable - fires periodically each time timeslice milliseconds of media have been recorded or
//when the entire media is recorded if no timeslice is specified
recorder.ondataavailable = (event) => data.push(event.data);
recorder.start(); //strt the recording
log('"Recording..."');
//when stopped it will resolve the promise
let stopped = new Promise((resolve, reject) => {
recorder.onstop = resolve;
recorder.onerror = (event) => reject(event.name);
});
//when stopped it will return the data when it is recorded and stopped completely
return Promise.all([stopped, recorder]).then(() => data);
}В приведенном выше методе мы используем метод “log” для регистрации сообщений в приложении.
function log(msg) {
//log messages on screen
logElement.innerHTML = msg + "\n";
}Теперь мы должны добавить функциональность для кнопки “stop”.
stopButton.addEventListener(
"click",
function () {
//passing the stream as argument - MediaStreamTrack
stop(preview.srcObject);
},
false
);
function stop(stream) {
if (recorder.state == "recording") {
recorder.stop();
}
//getTracks = returns a sequence that represents all
//the MediaStreamTrack objects and stop
//all of them
stream.getTracks().forEach((track) => track.stop());
}Когда вы останавливаете запись, она останавливает каждую дорожку потока, а также экземпляр рекордера.
После этого мы добавим функциональность для предварительного просмотра записанного видео и загрузки записанного мультимедиа. Для этого нам нужно добавить еще один блок then в метод «getDisplayMedia».
navigator.mediaDevices
.getDisplayMedia({
video: true,
audio: true,
})
.then((stream) => {
preview.srcObject = stream;
preview.captureStream =
preview.captureStream || preview.mozCaptureStream;
return new Promise((resolve) => (preview.onplaying = resolve));
})
.then(() => startRecording(preview.captureStream()))
.then((recordedChunks) => {
let recordedBlob = new Blob(recordedChunks, { type: "video/webm" });
recording.src = URL.createObjectURL(recordedBlob);
downloadButton.href = recording.src;
downloadButton.download = "RecordedVideo.webm";
log(
"Successfully recorded " +
recordedBlob.size +
" bytes of " +
recordedBlob.type +
" media."
);
})
.catch(log);В последнем блоке «then» мы получим записанные фрагменты мультимедиа, а теперь создадим объект «BLOB» с типом «video/webm», а также установим «recording.src» равным «recordedBlob». Он будет предварительно просматривать записанный носитель. Затем на следующем шаге мы установим кнопку загрузки «href» равной URL-адресу записанного носителя. А «downloadButton.download» равно имени экспортируемого файла.
Когда мы нажмем на кнопку “download”, начнется загрузка записанного носителя.
Окончательный файл script.js будет выглядеть примерно так.
let preview = document.getElementById("preview");
let recording = document.getElementById("recording");
let startButton = document.getElementById("startButton");
let stopButton = document.getElementById("stopButton");
let downloadButton = document.getElementById("downloadButton");
let logElement = document.getElementById("log");
let recorder;
function log(msg) {
//log messages on screen
logElement.innerHTML = msg + "\n";
}
function startRecording(stream) {
//start recording
recorder = new MediaRecorder(stream); //api to record media in javascript provides different functionalities
// as media pause, resume, start, stop, requestData - request blob of recorded media
let data = [];
//ondataavailable - fires periodically each time timeslice milliseconds of media have been recorded or
//when the entire media is recorded if no timeslice is specified
recorder.ondataavailable = (event) => data.push(event.data);
recorder.start(); //strt the recording
log('"Recording..."');
//when stopped it will resolve the promise
let stopped = new Promise((resolve, reject) => {
recorder.onstop = resolve;
recorder.onerror = (event) => reject(event.name);
});
//when stopped it will return the data when it is recorded and stopped completely
return Promise.all([stopped, recorder]).then(() => data);
}
function stop(stream) {
if (recorder.state == "recording") {
recorder.stop();
}
//getTracks = returns a sequence that represents all the MediaStreamTrack objects and stops
//all them
stream.getTracks().forEach((track) => track.stop());
}
startButton.addEventListener(
"click",
function () {
navigator.mediaDevices
.getDisplayMedia({
video: true,
audio: true,
})
.then((stream) => {
//stream - MediaStreamTrack
preview.srcObject = stream;
// downloadButton.href = stream;
preview.captureStream =
preview.captureStream || preview.mozCaptureStream;
return new Promise((resolve) => (preview.onplaying = resolve));
})
.then(() => startRecording(preview.captureStream()))
//captureStream() will return a MediaStream object
//which is streaming a real-time capture of the
// content being rendered in the media element.
.then((recordedChunks) => {
let recordedBlob = new Blob(recordedChunks, { type: "video/webm" });
recording.src = URL.createObjectURL(recordedBlob);
downloadButton.href = recording.src;
downloadButton.download = "RecordedVideo.webm";
log(
"Successfully recorded " +
recordedBlob.size +
" bytes of " +
recordedBlob.type +
" media."
);
})
.catch(log);
},
false
);
stopButton.addEventListener(
"click",
function () {
//passing the recorded chunks as argument
stop(preview.srcObject);
},
false
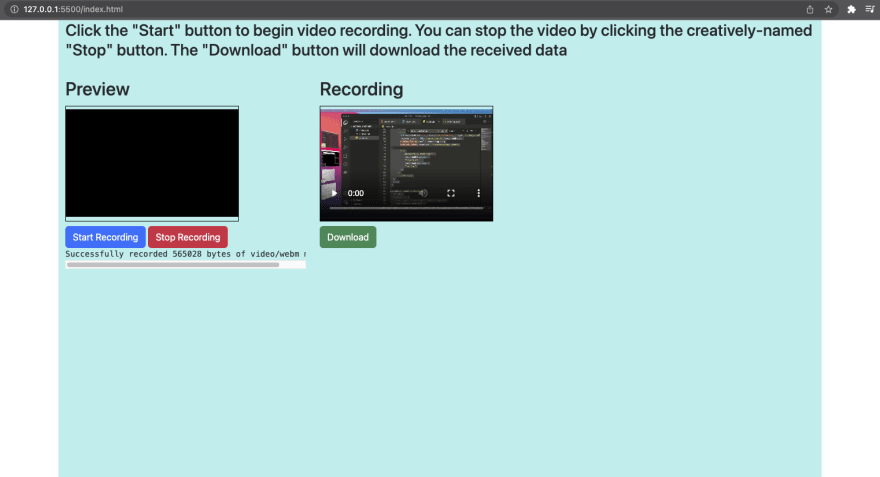
);Окончательное приложение будет выглядеть так

GitHub: https://github.com/sumankalia/screen_capture_and_download
Live Preview: https://main--cool-semolina-7c039d.netlify.app/
Ссылка на учебник Youtube: