Пример категории иерархического древовидного представления в Laravel
В большинстве проектов вы работаете на PHP или на любом языке, там вам приходится сталкиваться с категориями и подкатегориями. Когда дело доходит до категорий, древовидное представление является лучшим методом листинга, который мы можем использовать в наших веб-приложениях.
В этой статье мы покажем вам, как создать древовидное представление Laravel для многоуровневых данных. В этом учебном примере с деревом Laravel мы не будем использовать сторонние пакеты, а только Eloquent ORM и блейд-представления.

Давайте погрузимся глубже в модель дерева Laravel. Здесь мы использовали Laravel 7, так как это последняя версия при написании этой статьи.
Шаг 1: Установите приложение Laravel 7
Запустите приведенную ниже команду в сценарии оболочки. Это позволит установить последнюю версию Laravel в вашей среде разработки.
composer create-project --prefer-dist laravel/laravel categoryApp
Шаг 2. Создание модели категории с помощью файла миграции
Параметр -m помогает нам создать миграцию вместе с файлом модели.
php artisan make:model Category -m
Шаг 3: Добавьте необходимые поля в файл миграции
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateTaxonomyTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('category', function (Blueprint $table) {
$table->bigIncrements('id');
$table->unsignedInteger('parent_id')->nullable();
$table->string('title');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('category');
}
}
Шаг 4. Измените модель категории, чтобы добавить связь
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Category extends Model
{
public function subcategory(){
return $this->hasMany('App\Category', 'parent_id');
}
}
Это говорит о том, что parent_id будет иметь много дочерних категорий. Это отношение указывает на ту же таблицу. В некоторых случаях вам придется указать ее на другую таблицу и модель.
Шаг 5: создайте маршрут для просмотра страницы
Route::get('/category','CategoryController@index');
Шаг 6: Создайте контроллер
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class CategoryController extends Controller
{
public function index()
{
$parentCategories = \App\Category::where('parent_id',0)->get();
return view('category.index', compact('parentCategories'));
}
}
Шаг 7: Создание представлений
Создайте папку resources/views/category и ниже перечисленные файлы.
1. index.blade.php
2. sub_category_list.blade.php
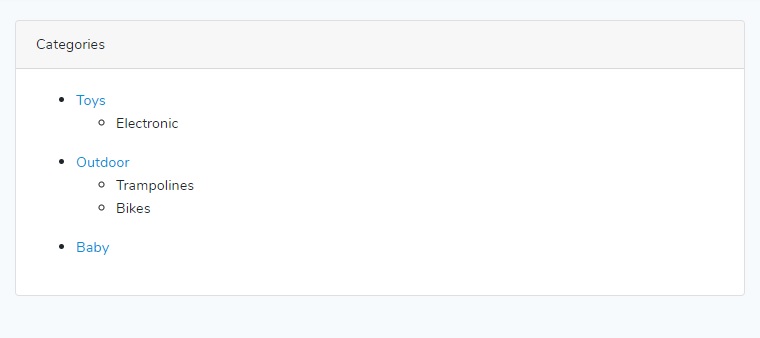
Приведенные выше файлы помогут нам отобразить категории в нужном древовидном представлении.
@foreach($parentCategories as $taxonomy)
<ul>
<li><a href="{{ action('Admin\CategoryController@edit',$taxonomy->id) }}">{{$taxonomy->title}}</a></li>
@if(count($taxonomy->subcategory))
@include('admin.category.sub_category_list',['subcategories' => $taxonomy->subcategory])
@endif
</ul>
@endforeach
@foreach($subcategories as $subcategory)
<ul>
<li>{{$subcategory->title}}</li>
@if(count($subcategory->subcategory))
@include('admin.category.sub_category_list',['subcategories' => $subcategory->subcategory])
@endif
</ul>
@endforeach
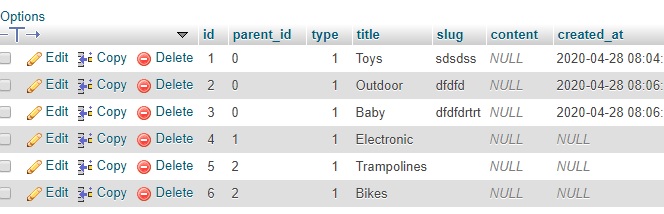
Приведенные выше представления являются рекурсивными, поэтому один из них будет загружен внутри другого. Если у нас есть все настройки на месте, вы увидите желаемый результат из таблицы ниже