Простое приложение React Next + Node на языке Typescript

В этом уроке мы расскажем о том, как создать простое приложение с компонентами frontend и backend на языке Typescript.
Для создания фронтенда будет использоваться Next.JS 13.4 (с новым маршрутизатором /app), а для бэкенда - Node.JS.
Необходимые условия для работы с Node.JS
Во-первых, убедитесь, что на вашем ноутбуке установлен Node.JS.
Для проверки выполните команду:
node --versionи это должно выдать текущую версию Node, например, v18.14.2.
Если нет, то я рекомендую устанавливать его через Node Version Manager (NVM), чтобы можно было легко устанавливать новые версии Node. Например, в Linux:
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash # install the node version manager (nvm)
source ~/.bashrc # restart the Terminal so we can load the nvm environment
nvm install 18или ознакомьтесь с инструкцией по установке.
После этого также может быть полезно обновить версию NPM, которая является менеджером пакетов Node для ваших пакетов NPM:
npm install -g npm@latestЦель создания файловой структуры
Наша задача - создать файловую структуру фронтенда и бэкенда следующим образом:
📦my-app
┣ 📂backend
┃ ┣ 📜index.js
┃ ┣ 📜package.json
┃ ┗ 📜yarn.lock
┗ 📂frontend
┃ ┣ 📂src
┃ ┃ ┗ 📂app
┃ ┃ ┃ ┣ 📜favicon.ico
...На этом этапе создайте папку с именем my-app.
Фронтэнд
В каталоге my-app/ создайте приложение Next.JS:
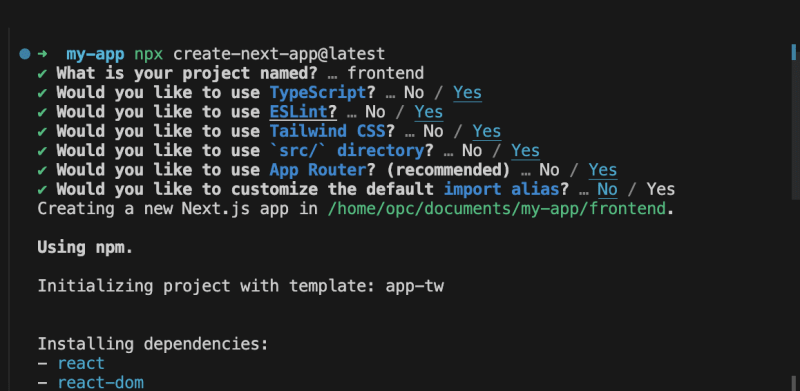
npx create-next-app@latestВот мои настройки при запросе:

В только что созданном каталоге frontend/ запустите приложение, используя:
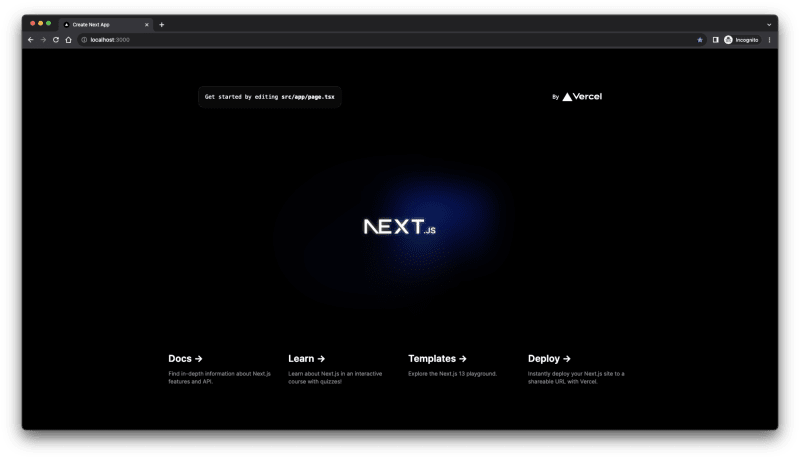
npm run devВы увидите эту страницу по адресу URL http://localhost:3000:

Мы можем начать вносить изменения в файл frontend/src/app/page.tsx для создания следующей простой страницы:
export default function Home() {
return <main>Hello world</main>;
}Открыв ту же страницу еще раз, мы увидим скучный результат:

Теперь вы можете вносить изменения на эту страницу!
Бэкэнд
Создайте в каталоге my-app/ новую папку с названием backend/.
Запустите эту программу в каталоге backend/:
npm init -yкоторый создаст для вас простой проект NPM. Давайте установим несколько простых пакетов, опять же в backend/:
npm i cors @types/cors nodemon ts-node express @types/expressМы используем nodemon для того, чтобы можно было редактировать файлы бэкенда и автоматически применять изменения без необходимости обновлять страницу. Во фронтенде это уже происходит автоматически.
А затем добавьте новый файл index.ts внутри backend/:
import express from "express";
import cors from "cors";
// Create express app
const app = express();
app.use(express.json());
app.use(cors());
app.get("/helloText", (req, res) => {
res.send({ myResponse: "Hello World!" });
});
app.listen(8000, () => {
console.log(`Server is running on port ${8000}`);
});
Я бы также рекомендовал добавить эту строку start в раздел scripts в файле backend/package.json:
...
"scripts": {
"start": "nodemon index.ts",
"test": "echo \"Error: no test specified\" && exit 1"
},
...Теперь можно запустить программу с помощью:
npm start
Перейдя по адресу http://localhost:8000/helloText, мы видим, что бэкэнд работает и отправляет данные:

Соединение фронтенда и бэкенда
Теперь мы просто запрашиваем некоторые данные из бэкенда и отображаем их на фронтенде.
Изменим содержимое файла frontend/src/app/page.tsx на следующее:
"use client";
import { useEffect, useState } from "react";
export default function Home() {
const [data, setData] = useState("");
// fetch data from API
useEffect(() => {
fetch("http://localhost:8000/helloText")
.then((res) => res.json())
.then((data) => setData(data));
});
return <main>{`Hello world: ${JSON.stringify(data)}`}</main>;
}Обратите внимание, что здесь используется клиентский рендеринг ("use client"), поскольку мы используем хуки React.
Обновив страницу с работающими фронтендом и бэкендом, мы видим, что данные бэкенда отображаются:

Вот и всё! Удачи!