Простой способ создания формы регистрации с валидацией с помощью React

Создание формы регистрации - распространенная задача в веб-разработке, и фреймворк React предоставляет отличную платформу для ее решения. С помощью React вы можете создать функциональную и удобную форму регистрации, используя его возможности для создания, управления и проверки форм.
Существует два подхода к работе с формами в React: контролируемые и неконтролируемые компоненты.
- Контролируемые компоненты используют хук React useState для управления переменными состояния и обработки ввода формы. Это дает вам полный контроль над данными формы.
- Неконтролируемые компоненты позволяют объектной модели документа (DOM) обрабатывать данные формы внутри. Это может упростить разработку, но вы теряете некоторый контроль над данными формы.
Это руководство посвящено использованию контролируемых компонентов для создания формы регистрации. В нем содержатся пошаговые инструкции по настройке проекта React, созданию компонента формы, управлению состоянием формы, обработке валидации и отправке формы.
Предварительные условия
Чтобы извлечь максимум пользы из этого руководства, рекомендуется иметь базовое представление о HTML, CSS, JavaScript и некоторых концепциях React, таких как компоненты, реквизиты и состояние. Если какие-то из этих технологий вам не знакомы, потратьте немного времени на их изучение, прежде чем приступать к работе.
Настройка React-проекта
Первое, что нам нужно сделать для этого проекта, - настроить среду разработки. Убедитесь, что на вашем компьютере установлен Node.js. Если он еще не установлен, вы можете посетить сайт https://nodejs.org и скачать версию LTS для вашей операционной системы.
Теперь давайте создадим новую папку проекта и перейдем в нее в терминале или командной строке. Как только мы окажемся в папке проекта, мы используем следующую команду для создания нового проекта React:
npx create-react-app sign-up-formПриведенная выше команда создаст директорию sign-up-form, содержащую основные файлы и конфигурацию для базового проекта React. Затем мы введем следующую команду для перехода в новый каталог проекта:
cd sign-up-formСледующим шагом будет запуск сервера разработки. Для этого выполним следующую команду:
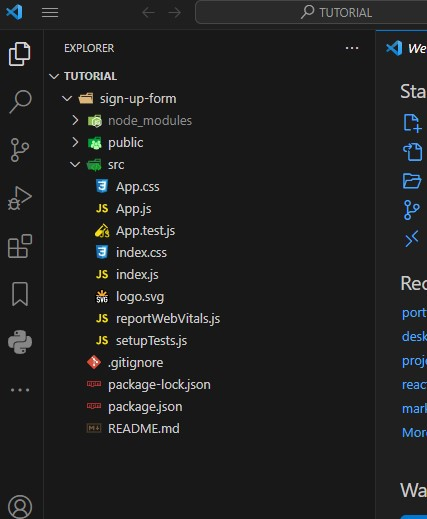
npm startЭто откроет новую вкладку браузера по адресу http://localhost:3000 для приложения React. После создания приложения React структура файлов будет выглядеть следующим образом:

Создание компонента формы
Чтобы создать компонент формы, мы начнем с создания папки components внутри папки src. Затем создадим файл SignUpForm.js в папке components.
Скопируйте следующий фрагмент кода и вставьте его в файл SignUpForm.js, чтобы создать поля ввода для имени, электронной почты, пароля, подтверждения пароля, рассылки и кнопки регистрации:
import React from 'react';
function SignUpForm() {
return (
<div className='form-container'>
<form className='form'>
<input
type="name"
placeholder="Your name"
className="input"
/>
<input
type="email"
placeholder="Email address"
className="input"
/>
<input
type="password"
placeholder="Password"
className="input"
/>
<input
type="password"
placeholder="Confirm password"
className="input"
/>
<div className='marketing'>
<input
id="allowEmail"
type="checkbox"
/>
<label htmlFor="allowEmail">I want to join the newsletter</label>
</div>
<button className='submit'>
Sign Up
</button>
</form>
</div>
)
}
export default SignUpForm;Следующим шагом будет очистка файла App.js и импорт в него компонента SignUpForm:
import React from 'react'
import './App.css'
import SignUpForm from './components/SignUpForm';
function App() {
return (
<div>
<SignUpForm />
</div>
);
}
export default App;Стилизация формы
Чтобы стилизовать нашу форму регистрации, мы начнем с очистки файла App.css и замены его содержимого следующими стилями CSS. Эти стили сделают нашу форму привлекательной и удобной для пользователя.
* {
box-sizing: border-box;
}
body {
margin: 0;
background-color: #1c247a;
height: 100vh;
font-family: 'Inter', sans-serif;
}
.form-container {
height: 100vh;
padding: 20px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.form {
background-color: white;
padding: 50px 70px;
border-radius: 10px;
display: flex;
flex-direction: column;
align-items: center;
box-shadow: 5px 5px 15px -1px rgba(0,0,0,0.75);
}
.input {
width: 120%;
margin-top: 20px;
height: 40px;
border-radius: 5px;
border: 1px solid gray;
padding: 5px;
font-family: 'Inter', sans-serif;
}
.marketing {
display: flex;
margin-bottom: 20px;
margin-top: 20px;
align-items: center;
}
.marketing > input {
margin-right: 10px;
}
.submit {
width: 50%;
padding: 10px;
border-radius: 5px;
color: white;
background-color: #1c247a;
border: none;
cursor: pointer;
}
.messages {
display: flex;
justify-content: center;
}
.success {
display: block;
color: white;
width: fit-content;
height: 100px;
padding: 5px;
}
.error {
font-size: 12px;
color: red;
margin-top: 10px;
margin-left: -20px;
align-self: flex-start;
}Управление состоянием в форме
Пришло время сделать форму интерактивной. Мы будем использовать хук React useState для определения переменных состояния и их начальных значений. Итак, давайте начнем с импорта useState из React:
import React, { useState } from 'react'Далее мы определим начальное состояние как объект и установим входные значения в виде пустых строк. Мы также установим значение флажка joinedNewsLetter равным false.
export default function SignUpForm() {
const [formData, setFormData] = useState({
name: "",
email: "",
password: "",
confirmPassword: "",
joinedNewsLetter: false
})
// ... other code
}Объект formData будет хранить текущие значения входов формы, а setFormData - это функция, которую мы можем использовать для обновления данных формы.
Обработка ввода данных в форму
Чтобы обрабатывать изменения ввода и обновлять состояния по мере того, как пользователи взаимодействуют с формой, мы назначим обработчик события onChange под названием handleChange для каждого поля ввода. Это событие будет срабатывать, когда пользователи будут вносить изменения в поля ввода.
Кроме того, мы присвоим каждому полю ввода свойство name, чтобы отличать вводимые данные от тех, которые вызывают событие handleChange. И хорошей практикой является использование точного имени свойства name, сохраненного в состоянии формы.
Используя свойство value, мы также свяжем поля ввода формы с переменными состояния. Это гарантирует, что состояние будет отражать данные, которые вводит пользователь. Но поля ввода флажков будут иметь свойство checked.
<form className='form'>
<input
type="name"
placeholder="Your name"
className='input'
name="name"
onChange={handleChange}
value={formData.name}
/>
<input
type="email"
placeholder="Email address"
className='input'
name="email"
onChange={handleChange}
value={formData.email}
/>
<input
type="password"
placeholder="Password"
className='input'
name="password"
onChange={handleChange}
value={formData.password}
/>
<input
type="password"
placeholder="Confirm password"
className='input'
name="confirmPassword"
onChange={handleChange}
value={formData.confirmPassword}
/>
<div className='marketing'>
<input
id="allowEmail"
type="checkbox"
name="joinedNewsletter"
onChange={handleChange}
checked={formData.joinedNewsletter}
/>
<label htmlFor="allowEmail">I want to join the newsletter</label>
</div>
<button className='submit'>
Sign up
</button>
</form>Теперь создадим функцию handleChange для запуска обработчика события при срабатывании:
const handleChange = (event) => {
const {name, value, type, checked} = event.target
setFormData(prevFormData => ({
...prevFormData,
[name]: type === "checkbox" ? checked : value
}))
}В приведенном выше фрагменте кода функция handleChange получает в качестве аргумента событие event, которое представляет собой событие изменения ввода. Функция извлекает имя, значение, тип (name, value, type) и проверенные (checked) свойства элемента формы, с которым происходило взаимодействие.
Функция setFormData используется для обновления данных формы новыми значениями. В качестве аргумента она принимает функцию обратного вызова, которая получает в качестве аргумента предыдущие данные формы (prevFormData). Внутри этого обратного вызова объект данных формы распространяется (...prevFormData), создавая новый объект, который наследует предыдущие данные формы.
Значение свойства, указанного в [name], обновляется в зависимости от типа ввода. Если тип ввода - флажок, то значение устанавливается на установленное (checked) значение флажка. В противном случае оно устанавливается в значение поля ввода (value). Таким образом, данные формы обновляются на основе имени и типа поля ввода, гарантируя, что состояние компонента представляет самые последние значения ввода формы.
Проверка и отправка формы
Пришло время настроить обработчик события onSubmit на теге form для выполнения функции handleSubmit.
<form className="form" onSubmit={handleSubmit}>
// ... other code
</form>Для обработки ошибок ввода мы добавим логику валидации. Эта логика будет гарантировать, что ни одно поле ввода не останется пустым. Если какое-либо поле не будет проверено, то при нажатии пользователем кнопки регистрации будет выведено сообщение об ошибке. Нажатие на кнопку sign up вызовет событие отправки формы и запустит функцию handleSubmit.
Далее настроим состояния для проверки ошибок и отправки данных формы:
const [formData, setFormData] = useState({
name: "",
email: "",
password: "",
confirmPassword: "",
joinedNewsLetter: false
})
// states for errors and submission
const [error, setError] = useState(false);
const [submitted, setSubmitted] = useState(false);Затем мы создадим функцию handleSubmit для обработки отправки формы:
const handleSubmit = (event) => {
event.preventDefault()
if (
formData.name === "" ||
formData.email === "" ||
formData.password === "" ||
formData.confirmPassword === ""
) {
setError(true);
} else {
setSubmitted(true);
setError(false);
}
}Внутри функции handleSubmit функция event.preventDefault() предотвращает стандартное поведение отправки формы, которое заключается в обновлении страницы.
Затем функция проверяет, заполнены ли обязательные поля, такие как имя, электронная почта, пароль и подтверждение пароля (name, email, password, и confirmPassword). Если какое-либо поле пустое, она устанавливает состояние ошибки в true. Если все поля имеют значения, то форма считается отправленной без ошибок.
Чтобы вывести сообщение об ошибке, когда любое из полей ввода остается пустым, мы добавим некоторую логику в каждое поле ввода.
<form className='form' onSubmit={handleSubmit}>
<input
type="name"
placeholder="Your name"
className='input'
name="name"
onChange={handleChange}
value={formData.name}
/>
{error && !formData.name && <span className="error">*Please enter your name</span>}
<input
type="email"
placeholder="Email address"
className='input'
name="email"
onChange={handleChange}
value={formData.email}
/>
{error && !formData.email && <span className="error">*Please enter your email</span>}
<input
type="password"
placeholder="Password"
className='input'
name="password"
onChange={handleChange}
value={formData.password}
/>
{error && !formData.password && <span className="error">*Please enter your password</span>}
<input
type="password"
placeholder="Confirm password"
className='input'
name="confirmPassword"
onChange={handleChange}
value={formData.confirmPassword}
/>
{error && !formData.confirmPassword && <span className="error">*Please confirm your password</span>}
<div className='marketing'>
<input
id="allowEmail"
type="checkbox"
name="joinedNewsletter"
onChange={handleChange}
value={formData.joinedNewsletter}
/>
<label htmlFor="allowEmail">I want to join the newsletter</label>
</div>
<button className='submit'>Sign Up</button>
</form>Зададим переменные состояния для пароля и подтверждения пароля. Далее мы напишем условный оператор, который будет проверять, совпадают ли эти два значения. Если они не совпадают, то при попытке отправить форму появится сообщение об ошибке:
const [passwordMatch, setPasswordMatch] = useState(true);
const handleSubmit = (event) => {
event.preventDefault()
if (formData.name === '' || formData.email === '' || formData.password === '' || formData.confirmPassword === '') {
setError(true);
} else {
setSubmitted(true);
setError(false);
}
// for password match
if (formData.password === formData.confirmPassword) {
setPasswordMatch(true)
} else if (formData.confirmPassword === '') {
setError(true)
} else {
setPasswordMatch(false)
setSubmitted(false)
}
}
Чтобы обработать ввод подтверждения пароля confirmPassword и вывести сообщение об ошибке passwordMatch, мы добавим следующую строку к вводу подтверждения пароля:
{!passwordMatch && <span className="error">Passwords do not match!</span>}Наконец, чтобы показать сообщение об успешной отправке формы регистрации, добавим следующий код:
const successMessage = () => {
return (
<div className='success' style={{display: submitted ? '' : 'none'}}>
<h1>Successfully signed up!!!</h1>
</div>
)
}
return (
<div className='form-container'>
<div className='messages'>
{successMessage()}
</div>
<form className='form' onSubmit={handleSubmit}>
// ... other code
</form>
</div>
)Заключение
В этом руководстве мы рассмотрели все основные шаги, необходимые для создания функциональной формы регистрации, включая настройку проекта React, создание компонента формы, управление состоянием с помощью хука useState, обработку изменений ввода, а также валидацию и отправку формы.
Хотя в руководстве рассматриваются основные моменты, вы можете продолжать экспериментировать и добавлять дополнительные функции для улучшения формы в соответствии с требованиями вашего проекта.
Счастливого кодинга!