Работа с изображениями в Node.js - GraphicsMagick и ImageMagick

Поскольку изображения стали неотъемлемой частью Интернета, потребность в обработке изображений становится постоянной. Существуют различные библиотеки и двоичные файлы, которые используются для обработки изображений в Node.js, две из которых - GraphicsMagick и ImageMagick.
ImageMagick - это программное обеспечение для обработки изображений с открытым исходным кодом, предназначенное для создания, изменения и преобразования изображений. GraphicsMagick - аналогичный инструмент, который изначально был ответвлением проекта ImageMagick, который стал самостоятельным проектом с несколькими улучшениями.
Некоторые из преимуществ GraphicsMagick перед ImageMagick включают в себя большую эффективность, меньший размер, меньшее количество уязвимостей безопасности и, как правило, более стабильный, чем ImageMagick. Оба они доступны для использования в Node.js как пакеты NPM: GraphicsMagick и ImageMagick.
Установка GraphicsMagick и ImageMagick
Перед установкой любого из этих пакетов вы должны загрузить и установить в своей системе инструменты интерфейса командной строки (CLI). Вы также можете использовать ImageMagick прямо из GraphicsMagick.
Если вы планируете использовать модуль GraphicsMagick, вы можете установить инструменты ImageMagick или GraphicsMagick CLI. Если вместо этого вы хотите использовать ImageMagick, вам необходимо установить инструмент CLI ImageMagick.
После загрузки и установки необходимого инструмента CLI вы можете проверить версию своей установки, выполнив следующие команды на своем терминале.
Для ImageMagick:
convert -versionЕсли оно было успешно установлено, на терминал будут распечатаны сведения об установленном программном обеспечении.
Для GraphicsMagick:
gm convert logo: logo.miff
gm convert logo.miff win:
Аналогичным образом, если установка прошла успешно, в окне отобразится логотип GraphicsMagick.
Далее, чтобы добавить модуль в ваш проект, мы будем использовать npm.
Для ImageMagick:
npm install imagemagickДля GraphicsMagick:
npm install gmОбработка изображений в Node.js с помощью GraphicsMagick
В этом руководстве мы узнаем, как работать с изображениями в Node.js, используя как GraphicsMagick, так и ImageMagick. В этом разделе мы начнем с GraphicsMagick.
Создайте папку с именем node-graphics-magick, инициализируйте проект Node с настройками по умолчанию и установите GraphicsMagick, как показано ниже:
mkdir node-graphics-magick
cd node-graphics-magick
npm init -y
npm install gm
Затем откройте папку с вашим любимым редактором кода и создайте файл index.js. Чтобы использовать модуль в проекте, импортируйте его с помощью require(). Мы также добавим модуль файловой системы fs, чтобы помочь нам взаимодействовать с файловой системой:
const fs = require('fs');
const gm = require('gm');
Вы также должны добавить изображение в свою папку, которое будет использоваться в этом руководстве, мы назовем его sample_image.
Как упоминалось ранее, модуль GraphicsMagick также позволяет использовать ImageMagick. Если вы хотите использовать эту опцию, вам нужно импортировать подкласс:
const gm = require('gm').subClass({imageMagick: true});
Вызов конструктора GM
Есть три способа вызвать метод конструктора gm.
1. Передавая путь к изображению в виде строкового аргумента:
const gm = require('gm');
gm('sample_image');
2. Вы также можете передать ReadableStream или Buffer в качестве первого аргумента с необязательным именем файла для вывода формата:
const gm = require('gm');
// ReadableStream
let readableImageFileStream = fs.createReadStream('sample_image1.jpeg');
gm(readableImageFileStream, sample_image);
// Buffer
let imageFileBuffer = fs.readFileSync('sample_image1.jpeg');
gm(imageFileBuffer);
3. Другой вариант - передать два целых числа для width и height с необязательным цветом фона для создания нового изображения на лету:
const gm = require('gm');
gm(300, 300, "#00ff55aa");
Получение информации об изображении
GraphicsMagick предоставляет несколько методов получения информации об изображениях. Один из них - это метод identify(). Он возвращает все доступные данные изображения:
const gm = require('gm');
gm("sample_image.jpg").identify(function(err, value) {
console.log(value);
if(err) {
console.log(err);
}
});
После включения модуля gm мы вызвали конструктор gm(), а затем вызвали функцию identify(), передав функцию, которая принимает два аргумента - err для получения любой возникающей ошибки, value которая содержит информацию об изображении.
Мы печатаем в нашей консоли value и проверяем, есть ли ошибка. Если произошла ошибка, она будет записана в консоль. Вы можете использовать этот блок для обнаружения ошибок и отображения соответствующих сообщений в реальных жизненных ситуациях.
Обратите внимание, что значение может быть undefined.
Запуск этого кода вернет объект со всеми доступными нам данными изображения. Вот как выглядит результат для изображения, которое мы использовали:
{
Format: 'JPEG (Joint Photographic Experts Group JFIF format)',
format: 'JPEG',
Geometry: '213x133',
size: { width: 213, height: 133 },
Class: 'DirectClass',
Type: 'true color',
Depth: '8 bits-per-pixel component',
...
Signature: 'ae5b5e492457ac667e9a4cb1e7b78b7e6459fbf342ea741857ee4e9e1092ad73',
Tainted: 'False',
path: 'sample_image.jpg'
}В нем содержится информация о size, resolution, file size и depth, цвет изображения. Если вы хотите, получить некоторые из этих деталей по отдельности, есть отдельные функции, чтобы получить их, такие как: size(), format(), depth(), orientation(), res() и т.д.
Все они имеют тот же синтаксис, что и функция identify(). Например, если мы хотим получить размер изображения, мы должны использовать:
const gm = require('gm');
gm("sample_image.png").size(function(err, value) {
console.log(value);
if(err) {
console.log(err);
}
});
Изменение размера изображений
Также распространено изменение размера изображений. Синтаксис функций resize():
resize(width, [, height [, options]])
Где параметры height и options не являются обязательными. Параметр options может быть либо %, @, !, < или >. Мы рассмотрим каждый из них.
Указанные width и height являются максимальными значениями, допустимыми для обоих свойств.
Без указания каких-либо параметров options GraphicsMagick будет поддерживать соотношение сторон исходного изображения. Если заданы оба width и height, размер изображения будет изменяться до тех пор, пока он не достигнет максимального значения для одного или другого.
Тем не менее, вы можете заставить модуль изменить к данности width и height с помощью опции !.
Мы также используем функцию write() для сохранения вывода в новый файл.
Изменение размера изображения до определенного width с сохранением соотношения сторон:
const gm = require('gm');
gm("sample_image.jpg")
.resize(200)
.write('resized_img_width_only.jpg', function (err) {
if(err) console.log(err);
console.log("Done!")
});
Мы также можем изменять размер изображения до тех пор, пока его размер не достигнет максимума width или height с сохранением соотношения сторон:
const gm = require('gm');
gm("sample_image.jpg")
.resize(200, 200)
.write('resized_img_widthandheight.jpg', function (err) {
if(err) console.log(err);
console.log("Done!")
})
Или мы можем изменить размер изображения, чтобы оно соответствовало точному width и height, возможно, изменив исходное соотношение сторон:
const gm = require('gm');
gm("sample_image.jpg")
.resize(600, 200, '!')
.write('resized_to_fit.jpg', function (err) {
if(err) console.log(err);
console.log("Done!")
});
Мы также можем использовать проценты вместо пикселей для изменения размера изображений, то есть мы можем изменить размер изображения до 50% от его исходного размера:
const gm = require('gm');
gm("img.png")
.resize(50, 50, "%")
.write('resized_img_percentage.jpg', function (err) {
if(err) console.log(err);
console.log("Done!")
});
Конечно, вы также можете указать процентное значение выше 100%, чтобы увеличить изображение.
Другой интересный вариант, который вы можете использовать @ - это изменение размера изображения таким образом, чтобы оно занимало не более width * height пикселей. Это означает, что если вы напишете что-то вроде этого:
const gm = require('gm');
gm("sample_image.jpg")
.resize(100, 100, "@")
.write('resized_img_max_area_in_pixels.jpg', function (err) {
if(err) console.log(err);
console.log("Done!")
});
Размер изображения будет изменен таким образом, чтобы оно умещалось в области 10.000 пикселей (100 * 100 = 10.000 пикселей). Другими словами, если мы умножим ширину и высоту получившегося изображения, то получится число, меньшее или равное 10.000.
Теперь мы возьмем варианты > и <:
- Параметр
>изменяет размер изображения только в том случае, если ширина и высота данного изображения больше заданныхwidthиheight. - Параметр
<изменяет размер изображения только в том случае, если ширина и высота данного изображения меньше заданныхwidthиheight.
const gm = require('gm');
// Resize image if image width is greater than 100 and image height is greater than 100
gm("sample_image.jpg")
.resize(100, 100, ">")
.write('resized_img_greater_than_100x100.jpg', function (err) {
if(err) console.log(err);
console.log("Done!")
});
// Resize image if image width is less than 100 and image height is less than 100
gm("sample_image.jpg")
.resize(100, 100, "<")
.write('resized_img_less_than_100x100.jpg', function (err) {
if(err) console.log(err);
console.log("Done!")
});
Преобразование изображений из одного формата в другой
Еще одна распространенная вещь, которую мы хотели бы сделать с изображениями - это преобразовать изображение из одного формата в другой. Это можно сделать очень простым способом, просто изменив расширение файла на один из поддерживаемых форматов:
const gm = require('gm');
gm("sample_image.jpg")
.write('sample_image.png', function(err) {
if(err) console.log(err);
console.log("Jpg to png!")
});
Обрезка изображений
Помимо изменения размера изображений, вы также можете обрезать изображения в своем приложении. GraphicsMagick имеет функцию crop() и ее синтаксис:
gm("sample_image.png").crop(width, height, [x, y[, percentage]])
Где параметры имеют следующее значение:
widthиheight- это размеры, до которых вы хотите обрезать изображение. Они обрабатываются либо как количество пикселей, либо как процент от исходного изображения в зависимости от параметраpercentage.xиyявляются необязательными параметрами, и они представляют собой координаты позиции, с которой должна начинаться обрезка. Значение по умолчанию - для обоих0, что означает, что обрезка начинается с верхнего левого угла изображения.- Параметр
percentageтакже является необязательным, и используется для определения, если значение данныхwidthиheightпредставляют собой проценты от размеров изображения или пикселей. Значениеpercentageпо умолчанию -false.
const gm = require('gm');
// Crop image to 100x100 at position 20, 20
gm("sample_image.jpg")
.crop(100, 100, 20, 20)
.write('resized_img_crop.jpg', function (err, value) {
if(err) console.log(err);
console.log(value);
});
// Crop image to 50% if both width and height at position 10, 10
gm("sample_image.jpg")
.crop(50, 50, 10, 10, true)
.write('resized_img_crop1.jpg', function (err, value) {
if(err) console.log(err);
console.log(value);
});
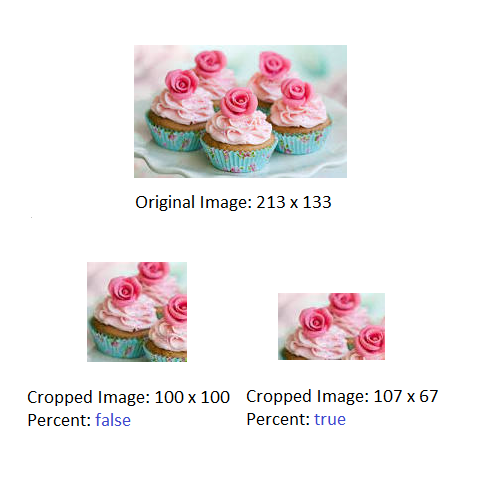
Опять же, если вы проверите размеры нового изображения resized_img_crop1, вы увидите, что оно составляет половину размера исходного изображения и обрезано в определенной позиции, а не в верхнем левом углу.
На изображении ниже показан пример:

Мы рассмотрели, как выполнять манипуляции с изображениями с помощью GraphicsMagick. Далее мы увидим, как это сделать в ImageMagick.
Обработка изображений в Node.js с помощью ImageMagick
Модуль ImageMagick некоторое время не поддерживался, и разработчики даже советуют использовать вместо него модуль GraphicsMagick. Однако в этом руководстве мы кратко рассмотрим некоторые из основных функций этого модуля.
Создайте папку с именем node-image-magick, следуя шагам, описанным в предыдущем разделе, установите модуль ImageMagick с помощью npm и создайте файл index.js.
В файл index.js добавьте модуль, используя require():
const im = require('image-magick');
Получение информации об изображении
Для получения информации об изображении в модуле image-magick также есть метод identify(). Первый аргумент - это путь к изображению, а второй - функция обратного вызова, которая имеет два аргумента: err для обработки ошибок и info для получения информации об изображении:
const im = require('image-magick');
im.identify('sample_image.jpg', function (err, info) {
if(err) console.log(err);
console.log(info);
});
Запуск этого кода для нашего изображения выводит на печать:
{
format: 'JPEG',
'mime type': 'image/jpeg',
class: 'DirectClass',
geometry: '213x133+0+0',
units: 'Undefined',
colorspace: 'sRGB',
type: 'TrueColor',
'base type': 'Undefined',
endianess: 'Undefined',
depth: 8,
'channel depth': { red: '8-bit', green: '8-bit', blue: '8-bit' },
...
width: 213,
height: 133
}
Изменение размера изображений
ImageMagick предоставляет удобную функцию для изменения размера изображений, которая принимает объект, с параметрами для изменения размера изображения и функцией обратного вызова. Изменение размера изображений с помощью модуля ImageMagick следует следующему синтаксису:
const im = require('image-magick');
im.resize({
srcPath: 'sample_image.jpg',
dstPath: 'sample_image_resized.jpg',
width: 256
}, function(err, stdout, stderr){
if (err) throw err;
console.log('resized');
});
Обрезка изображений
ImageMagick также предоставляет функцию обрезки изображений с тем же синтаксисом, что и функция resize(). Давайте посмотрим на простой пример использования:
const im = require('image-magick');
im.crop({
srcPath: 'sample_image.jpg',
dstPath: 'sample_image_cropped.jpg',
width: 800,
height: 600,
quality: 1,
gravity: "North"
}, function(err, stdout, stderr){
if(err) console.log(err);
});
В документации представлен список опций для каждой из вышеперечисленных функций.
Вывод
В этой статье мы изучили, как работать с изображениями в Node.js, используя как модули ImageMagick, так и GraphicsMagick. GraphicsMagick - лучший вариант из двух, учитывая все преимущества, которые он имеет перед ImageMagick.
Модуль GraphicsMagick содержит обширную документацию по дополнительным параметрам управления изображениями.