React что это?

Библиотека JavaScript была разработана в Facebook в 2011 году и в настоящее время является самой популярной для создания пользовательских интерфейсов. Это также вклад с открытым исходным кодом, где вы можете поделиться своим кодом с миллионами разработчиков.
При создании приложения с помощью React мы создаем набор независимых изолированных и многократно используемых компонентов и создаем из них сложный пользовательский интерфейс.
Компонент обычно реализуется как класс javascript, который имеет некоторое состояние и метод рендеринга.
Простой компонент
class HelloMessage extends React.Component {
render() {
return <div>Hello {this.props.name}</div>;
}
}
root.render(<HelloMessage name="Taylor" />);SPA против MPA
Когда мы говорим о react и обо всем, что касается angular и vue, в качестве примечания, мы также должны иметь в виду, что мы можем по сути использовать оба вида веб-приложений со всеми этими библиотеками и фреймворками, мы можем создавать одностраничное приложение или многостраничное приложение.


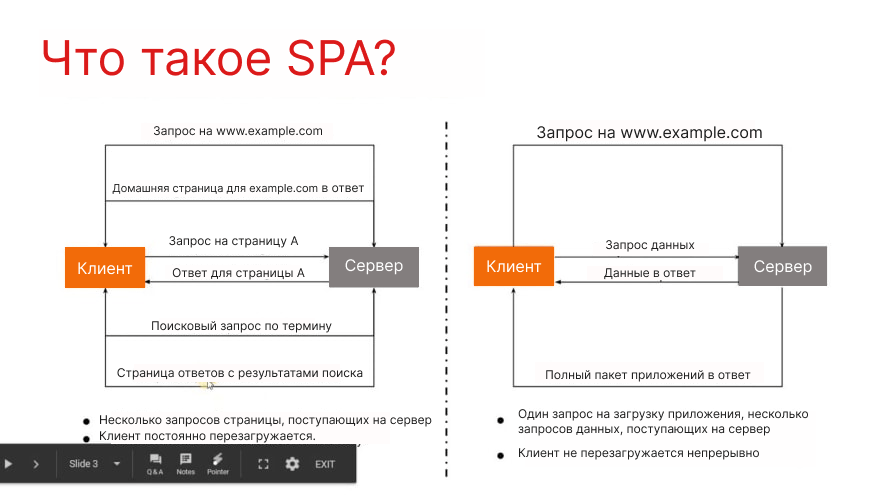
Что такое одностраничное приложение (SPA)?
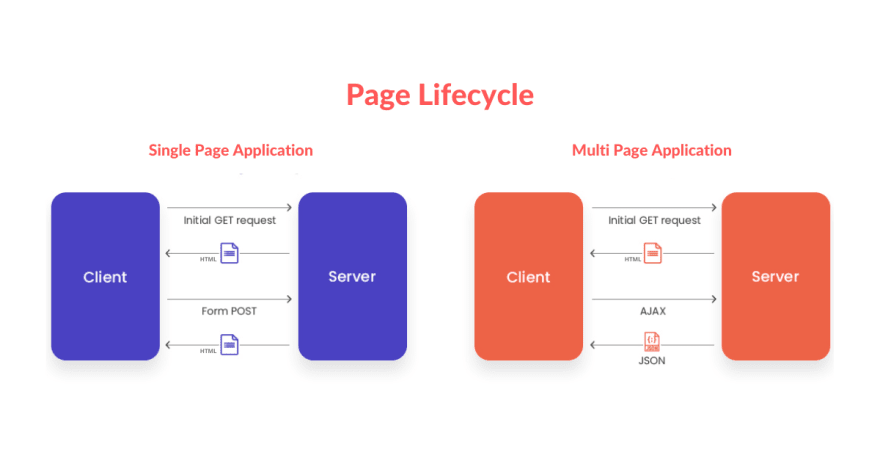
Одна страница или SPA загружают все содержимое сайта на одной странице. Одна страница обычно представляет собой файл index.html. Это означает, что после загрузки главной страницы нажатие на ссылки не приведет к перезагрузке всей страницы, а просто обновит разделы на самой странице. Популярность веб-приложений на основе SPA возросла благодаря тому факту, что они позволяют нам предоставлять насыщенный, динамичный и быстро загружаемый контент, который имитирует содержимое настольных приложений.
Одно приложение, которое мы получаем от сервера, только один файл HTML, и мы возвращаем этот упадок в первый раз, когда пользовательские мастера example.com после этого все управляются с помощью javascript с реакцией, вся страница состоит из компонентов, которые отображаются и обрабатываются javascript.

Что такое многостраничное приложение (MPA)?
В многостраничном приложении мы получаем обратно несколько HTML-страниц, где каждая страница содержит содержимое для данного маршрутизатора и URL, который мы посетили для example.com пример, который приходит пользователям slash, мы возвращаем две разные страницы, что сейчас важно для многостраничных приложений, которые мы все могли бы использовать react.
По сравнению с одностраничными приложениями MPA выглядят большими и сложными в разработке. В поисках примеров просто подумайте об Amazon, eBay или любом другом сложном сайте с несколькими страницами.
Что такое Angular?
Angular JS - ведущий фреймворк для создания тяжелых одностраничных веб-приложений на основе javascript. В дополнение к увеличению скорости и производительности Angular позволяет нам писать гораздо более лаконичный код, чем при использовании обычного javascript. Мы можем создавать условия, циклы и локальные переменные непосредственно с помощью наших шаблонов.
Мы также можем отслеживать, обрабатывать и отображать изменения от пользователя, используя магию data-binding.
Angular был разработан с учетом трех концепций:
- Сделать его модульным.
- Сделать это тестируемым.
- Сделать ремонтопригодным.
Libraries против Framework

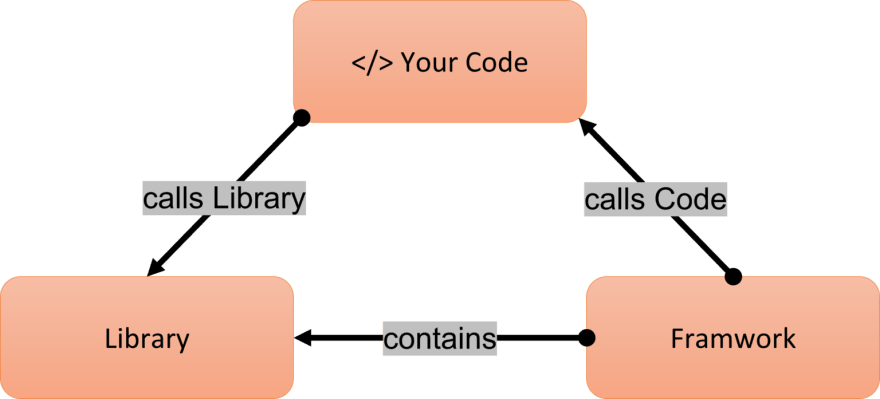
Библиотека - это набор функций, которые разработчики могут вызывать по своему желанию и при этом управлять потоком работы программного приложения. Операции, выполняемые библиотеками, точно и конкретно определены.
Фреймворк - это структура, в которой приложение определяет содержание операции, запрашивая разработчика заполнить пробелы. Фреймворк определяет концепцию, а сама функциональность определяется разработчиком с учетом конечного пользователя.
Фреймворки и библиотеки - это код, написанный третьими сторонами для решения обычных проблем или оптимизации производительности. Ключевым различием между ними является инверсия контроля. При использовании библиотеки управление остается за разработчиком, который сообщает приложению, когда вызывать библиотечные функции. При использовании фреймворка управление меняется на противоположное, что означает, что фреймворк сообщает разработчику, где должен быть предоставлен код, и вызывает его так, как требуется.

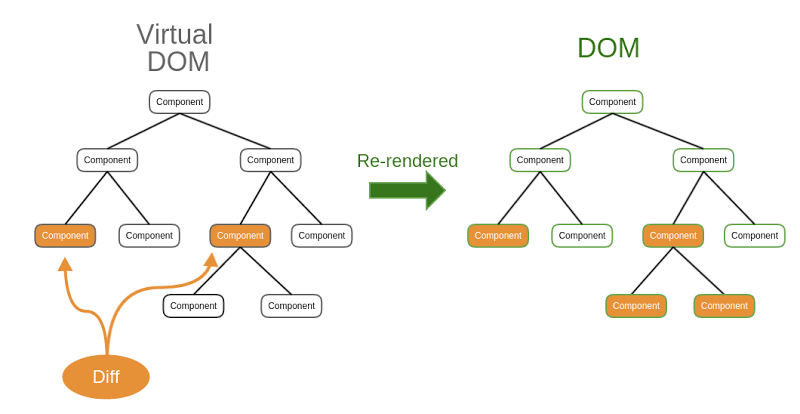
Dom против Virtual DOM

Просто чтобы прояснить ситуацию - DOM (Document Object Model) расшифровывается как объектная модель документа и представляет собой абстракцию структурированного текста. Для веб-разработчиков этот текст является HTML-кодом, а DOM называется просто HTML DOM. Элементы HTML становятся узлами в DOM.
HTML DOM предоставляет интерфейс (API) для обхода и изменения узлов. Он содержит такие методы, как getElementById или removeChild. Обычно используется язык JavaScript для работы с DOM.
Всякий раз, когда мы хотим динамически изменять содержимое веб-страницы, мы изменяем DOM
var item = document.getElementById("myLI");
item.parentNode.removeChild(item);Прежде всего - виртуальный DOM не был изобретен React, но React использует его и предоставляет бесплатно.
Виртуальный DOM - это абстракция HTML DOM. Он легкий и отделен от деталей реализации, специфичных для конкретного браузера. Поскольку сам DOM уже был абстракцией, виртуальный DOM, по сути, является абстракцией абстракции.
Нет большой разницы между “обычным” DOM и виртуальным DOM. Вот почему части JSX кода React могут выглядеть почти как чистый HTML:
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
Hello, world! I am a CommentBox.
</div>
);
}
});Oneway Data Binding против Two way
Односторонняя привязка данных (one-way data-binding) означает, что данные передаются в одном направлении, так что всякий раз, когда данные изменяются в компоненте, он также обновляет представление новыми данными.
Вы видели на приведенном выше изображении свойство данных, которое мы определили внутри файла app.component.ts, подключено к html-шаблону с помощью синтаксиса.
Теперь, если мы изменим свойство title внутри файла app.component.ts, наше представление также обновится с новым изменением, это называется односторонней привязкой данных.
Двусторонняя привязка данных (two-way data) означает, что данные передаются в обоих направлениях, это означает, что любое изменение, происходящее в представлении, обновляет данные, а любое изменение, происходящее в данных, обновляет представление.
В angular, используя директиву ngModel, мы можем создать двустороннюю привязку данных.
На приведенном выше изображении мы подключили заголовок свойства данных к элементу ввода с помощью директивы ngModel.
Теперь, если мы изменим значение элемента в представлении, это обновит свойство title. аналогично, если мы изменим свойство title внутри файла компонента, это также обновит значение элемента.