React Native: Как я создаю функцию Push Notifications за 10 минут

В своем первом посте я хочу показать вам, как я могу создать функцию уведомлений React Native всего за 10 минут. Я знаю, что интеграция нативных функций может быть сложной задачей для тех, кто разрабатывает приложения с использованием React Native framework. Потому что вы должны знать больше об Android и IOS.
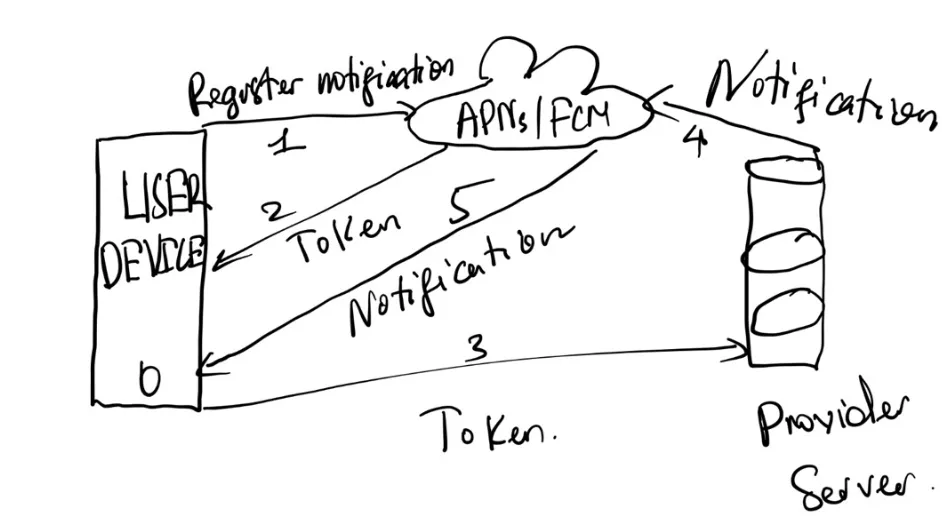
ШАГ 0: Обзор системы Push-уведомлений
Один из наиболее распространенных вопросов, с которыми я сталкиваюсь на собеседованиях, звучит так: «Вы понимаете, как работают push-уведомления?»
Я хочу убедиться, что вы имеете полное представление об этом, прежде чем переходить к следующим шагам.

ШАГ 1: Создайте новый проект Firebase и настройте его для Android и iOS
Вы можете перейти по этим ссылкам:
1/ Создайте новый проект firebase: https://rnfirebase.io/
2/ Настройте для IOS: https://rnfirebase.io/messaging/usage/ios-setup
Примечание: вы должны создать новый проект, загрузить эти файлы JSON, а затем правильно добавить их в свой проект.
ШАГ 2: Добавьте необходимые библиотеки
# Install & setup the app module
yarn add @react-native-firebase/app
# Install the messaging module
yarn add @react-native-firebase/messaging
yarn add @notifee/react-nativeПрежде чем перейти к следующему шагу, важно понять, зачем нужен Notifee.

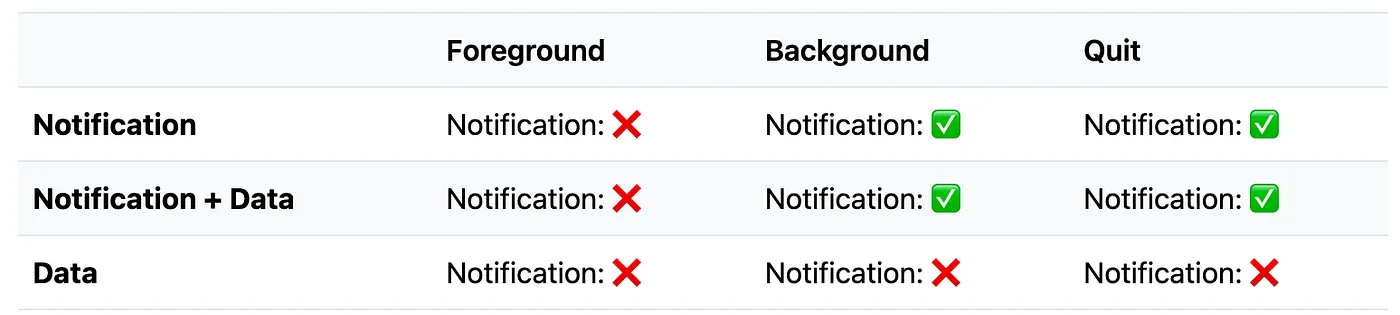
Начиная с версии 6, Firebase больше не поддерживает отображение уведомлений на переднем плане, поэтому для реализации функции уведомлений нам нужны такие библиотеки, как локальное push-уведомление или Notifee.
ШАГ 3: Код
Вы можете ознакомиться с документацией Firebase и Notifee, а затем написать соответствующий код, чтобы лучше понять шаги. Однако в этой статье я хочу представить собственный хук, который я написал для оптимизации процесса, централизации обработки и упрощения повторного использования.
1/ Настройка фонового обработчика
// index.js
import { AppRegistry } from 'react-native';
import messaging from '@react-native-firebase/messaging';
import App from './App';
// Register background handler
messaging().setBackgroundMessageHandler(async remoteMessage => {
console.log('Message handled in the background!', remoteMessage);
});
AppRegistry.registerComponent('app', () => App);2/ CustomHook
import notifee, { AndroidImportance, EventType } from '@notifee/react-native';
import messaging, { FirebaseMessagingTypes } from '@react-native-firebase/messaging';
import { useEffect } from 'react';
const useNotification = () => {
const addDeviceToken = () =>{
// call api send token to Provider server here
};
const handleNavigateNotification = (data) => {
// handle navigate here
}
messaging().onNotificationOpenedApp(remoteMessage => {
if (remoteMessage.data) {
handleNavigateNotification(remoteMessage.data);
}
});
const handleBackgroundPress = () => {
messaging()
.getInitialNotification()
.then(remoteMessage => {
if (remoteMessage) {
if (remoteMessage.data) {
handleNavigateNotification(remoteMessage.data);
}
}
});
};
async function createChannelToken() {
await notifee.createChannel({
id: 'default',
name: 'Default Channel',
importance: AndroidImportance.HIGH,
});
// get token && handle post token => server
const token = await messaging().getToken();
// Create a channel (required for Android)
if (token) {
addDeviceToken(token);
}
handleBackgroundPress();
}
const onDisplayNotification = async (remoteMessage: FirebaseMessagingTypes.RemoteMessage) => {
await notifee.displayNotification({
title: remoteMessage.notification?.title,
body: remoteMessage.notification?.body,
data: remoteMessage.data,
android: {
channelId: 'default', // android need channelId , don't forget add channelId
// pressAction is needed if you want the notification to open the app when pressed
pressAction: {
id: 'default',
},
smallIcon: 'ic_small_icon',
},
});
};
useEffect(() => {
const unsubscribe = messaging().onMessage(remoteMessage => {
onDisplayNotification(remoteMessage);
});
return unsubscribe;
}, []);
useEffect(() => {
createChannelToken();
return notifee.onForegroundEvent(({ type, detail }) => {
switch (type) {
case EventType.DISMISSED:
break;
case EventType.PRESS:
handleNavigateNotification(detail.notification?.data as NotificationProps);
break;
default:
break;
}
});
}, []);
};
export default useNotification;3/ Обработка выхода пользователя из системы
await messaging().deleteToken();4/ Я предполагаю, что после входа в систему вы перейдете на главный экран. На этом этапе на главном экране вам нужно только:
useNotification();Распространенные ошибки, с которыми вы можете столкнуться:
- Уведомления не работают при подключении к серверной части
Пожалуйста, используйте этот веб-сайт, чтобы убедиться, что вы правильно настроили мобильную версию: https://testfcm.com/
- Уведомления не работают на виртуальной машине.
Для Android убедитесь, что на вашей виртуальной машине установлен Google Play Store.
Для iOS есть несколько способов получения уведомлений на симуляторе, но я думаю, что вам следует использовать реальное устройство, чтобы протестировать функцию уведомлений.
- Если у вас нет учетной записи разработчика Apple, можете ли вы реализовать функцию уведомлений для iOS?
На мой взгляд, нет, потому что вам нужно настроить шаги, как я упоминал в шаге 1, и для этого требуется учетная запись разработчика
- Уведомления о предупреждениях не используются по умолчанию на Android в фоновом режиме?

Недавно я столкнулся с проблемой, касающейся всплывающих уведомлений в фоновом режиме, который используется по умолчанию в iOS. Я изучил некоторые руководства и выяснил, что на некоторых устройствах Android пользователям необходимо вручную включать этот режим на своих устройствах. Однако я считаю, что мы можем справиться с этим в рамках нашего кода
Вы можете ознакомиться с методом обработки здесь: https://github.com/invertase/react-native-firebase/issues/2791#issuecomment-955418367