React: Установка и настройка

В настоящее время React является самой популярной библиотекой JavaScript для создания пользовательских интерфейсов, и в обозримом будущем эта тенденция сохранится. В этой статье мы рассмотрим способы быстрой и безболезненной настройки React. Так что мы можем погрузиться прямо в программирование!
Почему React?
Для непосвященных React позволяет нам создавать чрезвычайно быстрые веб-приложения с помощью Virtual DOM - по сути, он отображает только то, что ему нужно. Предоставление легкой альтернативы традиционному способу работы напрямую с DOM.
React также продвигает рабочий процесс на основе компонентов, что означает, что ваш пользовательский интерфейс - это просто набор компонентов. Поскольку вы будете строить с применением модульности, ваш код будет состоять из аккуратных отдельных частей. И это также очень полезно при работе в командах, люди могут работать над частями проекта, продолжая при этом работать вместе над большим проектом.
Установка и настройка
Есть несколько способов начать работу с React. Во-первых, мы взглянем на CodeSandbox и CodePen. Если вы хотите сразу начать играть с кодом, это хороший способ!
Затем мы сосредоточимся на установке проекта React с помощью Create React App - которое дает вам отличную отправную точку для ваших проектов без необходимости тратить время на настройку среды сборки.
React в CodeSandbox
CodeSandBox - это онлайн-редактор кода, который вы можете использовать для быстрого запуска и запуска проекта React.
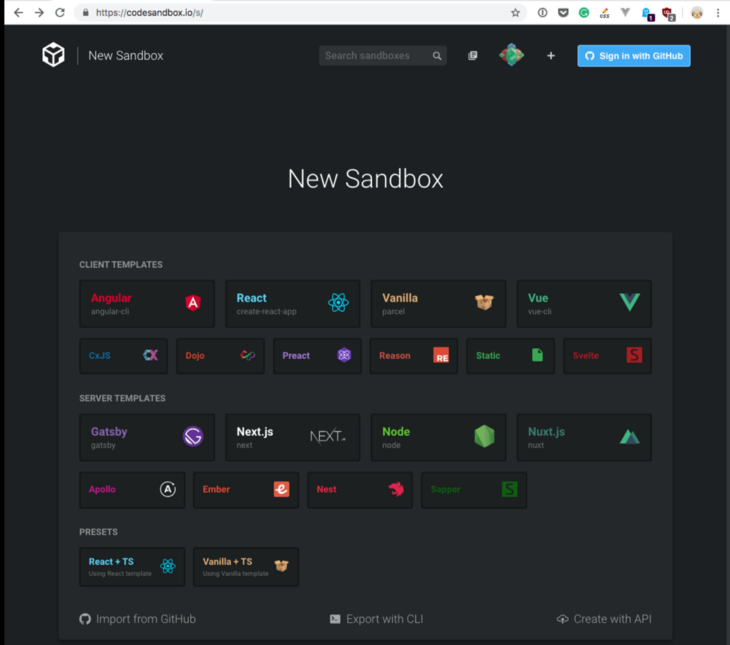
Перейдите на https://codesandbox.io/s и нажмите «React».

Мгновенно вы окажетесь в среде React, которая была настроена с помощью create-react-app. Мы рассмотрим этот метод далее в статье! Если вы хотите начать программирование без настройки локальной установки, это отличный способ! Такие задачи, как сборка, преобразование и управление зависимостями, все автоматизированы, и вы можете легко поделиться ссылкой на все, над чем вы работали!
React в CodePen
Альтернативой CodeSandBox является CodePen . Многие разработчики используют CodePen для демонстрации своей работы, создавая «прототипы» для быстрых демонстраций кода или «проекты», когда задействовано несколько файлов. CodeSandbox, безусловно, более многофункциональный для работы с React, однако CodePen также является хорошим решением.
Создаем приложение React
Create React App - это инструмент (созданный разработчиками из Facebook), который даст вам огромное преимущество при создании приложений React. Он обрабатывает все настройки, поэтому вам не нужно знать ни Babel, ни Webpack. Вы просто запускаете первоначальную установку, и вы сразу же окажетесь в локальной среде разработки!
Установка с помощью Create React App
Все, что нам нужно сделать, это открыть наш терминал и запустить следующую команду:
npx create-react-app
Где,
Мы используем npx для загрузки и запуска команд Node.js без их установки. Если у вас не установлен Node, вы можете скачать его здесь .
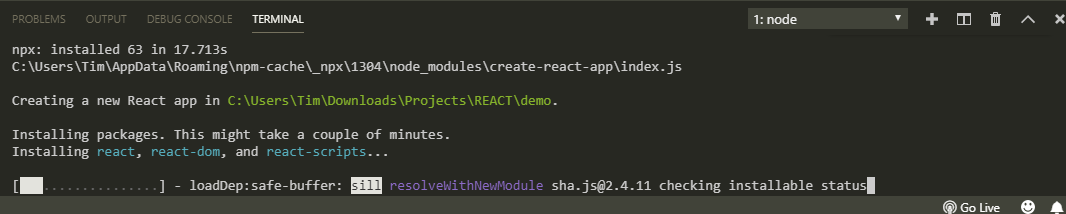
Запустите указанную выше команду, чтобы начать установку! Дайте ему любое имя, которое вам нравится..

Установка может занять несколько минут. Прямо сейчас он устанавливает все зависимости, необходимые для построения вашего проекта. И это также генерирует вашу первоначальную структуру проекта.

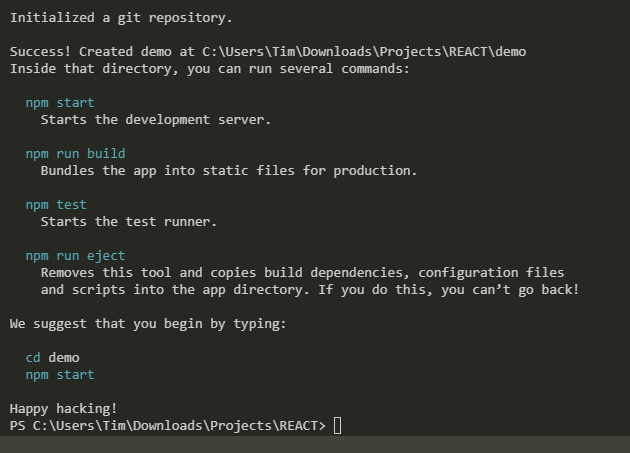
Успех! Теперь вы можете открыть папку вашего проекта и проверить созданную файловую структуру.
Несколько команд были добавлены в файл package.json:
npm startзапускает сервер разработки, включая автоматическую перезагрузку страницы при внесении измененийnpm run buildсвязывает приложение в статические файлы для производства в папкуbuildnpm testзапускает тестов с помощью Jestnpm run ejectвыводит настройки вашего приложения из create-react-app, которые позволяет вам настроить конфигурацию вашего проекта
Запуск вашего приложения
Теперь давайте запустим наш локальный сервер! Из папки вашего приложения запустите:
npm start
Ваше приложение запустится в браузере на localhost:3000

Каждый раз, когда вы начинаете новый проект с помощью create-react-app, вы будете иметь последнюю версию React, React-DOM и React-Scripts. Теперь давайте кратко рассмотрим некоторые функции create-react-app.
Возможности Create-React-App
Как вы увидите в сгенерированном package.json, есть ряд команд, которые доступны для использования в ваших приложениях - давайте поговорим о них немного подробнее.
Прод сборка
Когда приходит время перейти от разработки к публикации в сети, вы можете сделать это, запустив npm run build. Будет сгенерирована папка build, содержащая все статические файлы, которые будут использоваться на сервере.
Сама команда build преобразует ваш код React в код, который понимает браузер (используя Babel). Он также оптимизирует ваши файлы для лучшей производительности, объединяя все ваши файлы JavaScript в один файл, который будет минимизирован для сокращения времени загрузки.
Тестирование вашего приложения
В комплекте с create-react-app поставляется JEST, который позволяет проверить ваш код с помощью команды npm test. Он будет запускаться аналогично npm start, он будет перезапускать ваши тесты каждый раз, когда вы вносите изменения.
Для тех, кто заинтересован в тестировании компонентов с помощью Jest, все, что вам нужно, это либо добавить суффиксы к нужным файлам, .spec.js либо .test.js, либо переместить файлы с тестами в папку __tests__. Jest запустит ваши тесты для указанных вами файлов.
Ejecting
Всякий раз, когда вы создаете приложение с помощью create-react-app, ваши параметры сборки не могут быть изменены, так как они были предварительно настроены в react-scripts. Тем не менее, запустив npm run eject, вы можете получить полный контроль над конфигурацией вашего приложения.
Конфиг будет скопирован в каталог вашего приложения в папку config, а скрипты - в папку scripts. Затем вы можете отредактировать настройки Webpack, Babel и ESLint в соответствии с вашими пожеланиями.
Сообщения об ошибках
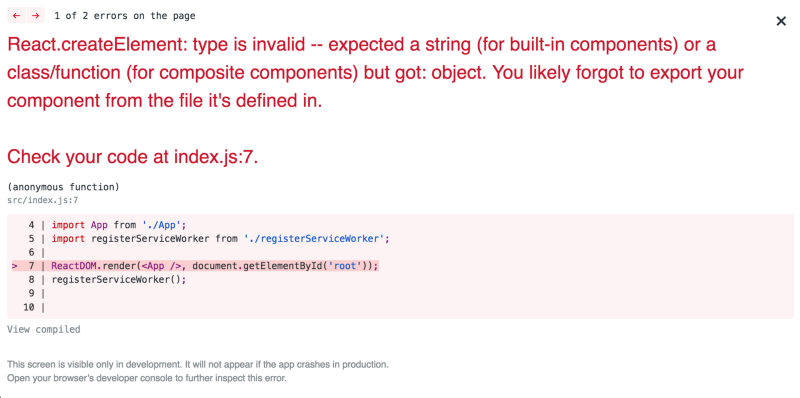
Еще одна полезная функция, включенная в приложение create-react-app, - это встроенные сообщения об ошибках, которые генерируются в окне консоли и браузера.
Опечатки и синтаксические ошибки приведут к ошибке компиляции. И если у вас есть куча ошибок, вы получите оверлей, разбивающий каждую, например так:

Заключение
Мы видели, как начать играть с React в CodeSandbox и CodePen. И мы рассмотрели, как настроить локальную среду разработки с помощью create-react-app. Вам не нужно тратить время на установку зависимостей или настройку процесса сборки - вы можете сразу перейти к написанию кода!