Революция данных с помощью React Native ECharts 1.1: теперь более интерактивно!

Мы рады выпустить стабильную версию React Native ECharts 1.1. В новой версии мы добавили поддержку решения для обработки жестов react-native-gesture-handler, среди других улучшений. Читайте дальше, чтобы узнать больше!
@wuba/react-native-echarts, потрясающая библиотека построения диаграмм для React Native, созданная на основе Apache ECharts и использующая react-native-svg и react-native-skia. Предлагает значительно более высокую производительность по сравнению с решениями на основе WebView. Если вы хотите узнать больше о принципах дизайна проекта, вы можете нажать здесь.
Чтобы обеспечить более интуитивное и точное понимание возможностей проекта, мы решили официально переименовать первоначальную версию wrn-echarts в @wuba/react-native-echarts в новой версии.
Исходный код проекта доступен по адресу https://github.com/wuba/react-native-echarts.
Функции
Поддерживаемые типы расширенных диаграмм
wuba/react-native-echart — это решение, которое позволяет использовать библиотеку диаграмм ECharts в приложениях React Native. Он использует возможности рендеринга собственных компонентов React Native, что приводит к значительному повышению скорости рендеринга. Он поддерживает широкий спектр часто используемых типов диаграмм, включая линейные диаграммы, диаграммы с областями, гистограммы и точечные диаграммы, а также более сложные диаграммы, такие как свечные диаграммы и тепловые карты. Он может выполнять различные требования к визуализации в различных сценариях.
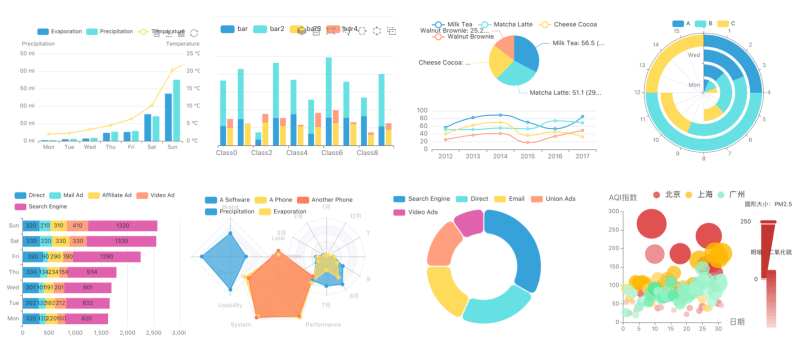
Вот несколько примеров распространенных типов диаграмм:

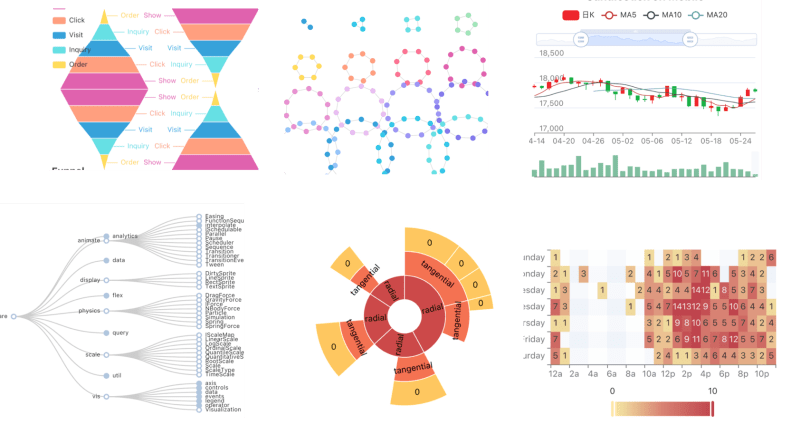
В дополнение к обычным типам диаграмм @wuba/react-native-echart поддерживает множество других диаграмм, таких как древовидные, тепловые и K-линии, с превосходной производительностью рендеринга.

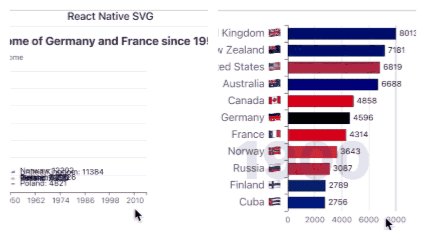
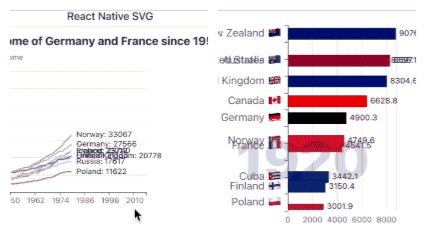
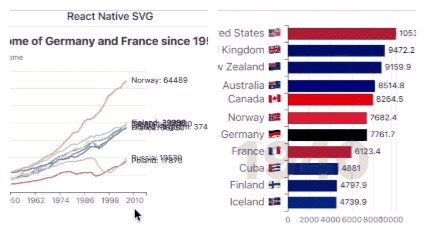
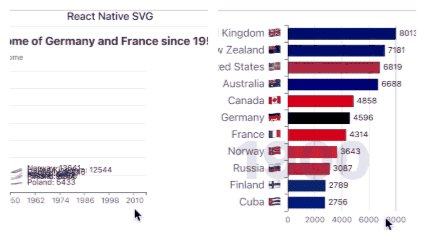
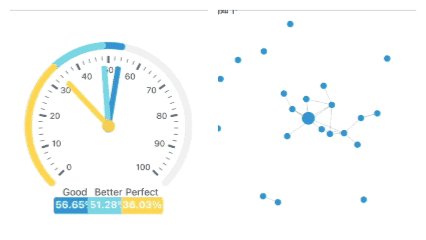
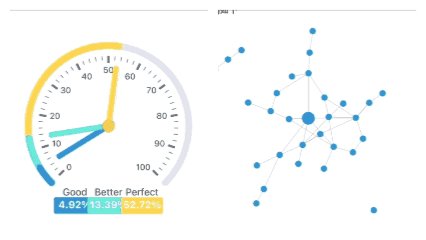
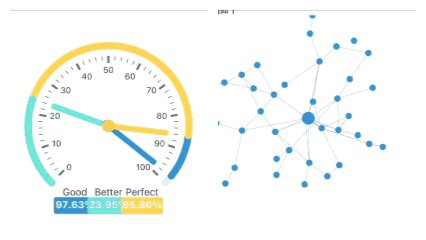
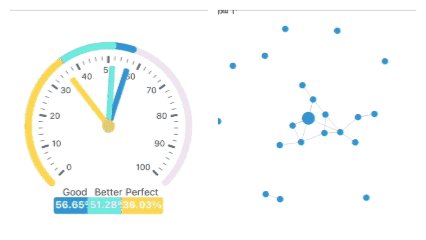
Кроме того, мы обеспечиваем всестороннюю поддержку различных динамических диаграмм, и вот несколько примеров. Диаграмма 1 и диаграмма 2 демонстрируют динамические изменения дохода на душу населения в различных странах. На диаграмме 1 представлена тенденция роста дохода на душу населения за последние 70 лет, а на диаграмме 2 показана динамическая сортировка дохода на душу населения для 10 стран в 1982 году. а на диаграмме 4 показана диаграмма добавления динамических узлов. Эти диаграммы могут динамически перерисовываться на основе меняющихся данных. Независимо от частоты обновления данных, они неизменно обеспечивают выдающуюся производительность рендеринга.


@wuba/react-native-echart поддерживает широкий спектр типов диаграмм, но их слишком много, чтобы отображать здесь. Если вы хотите изучить более полные типы диаграмм, вы можете посетить репозиторий taro-playground, чтобы проверить их. Там вы найдете примеры демонстраций, демонстрирующих различные типы диаграмм ECharts.
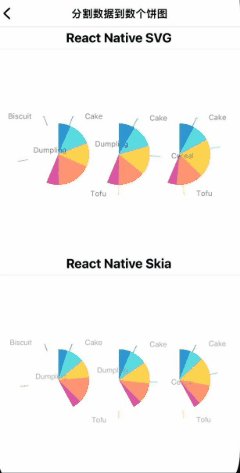
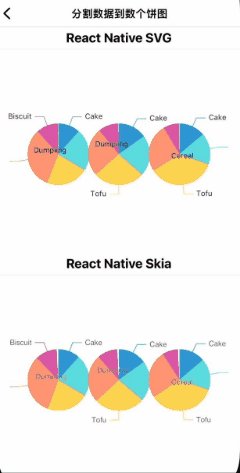
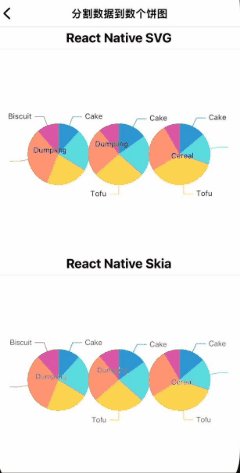
Поддерживаются Svg и Skia
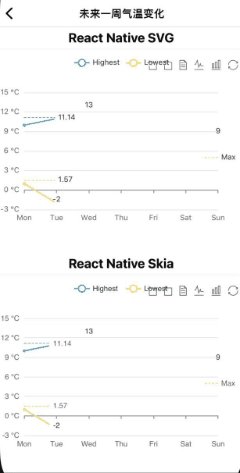
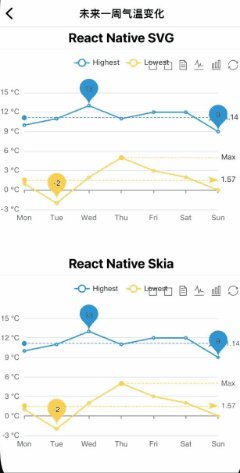
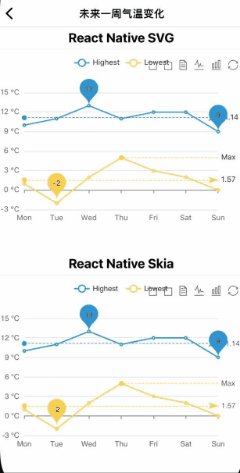
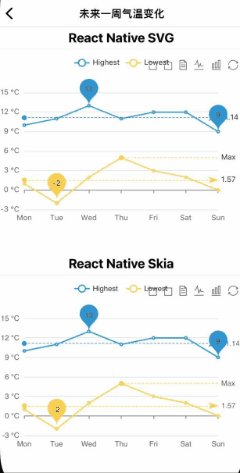
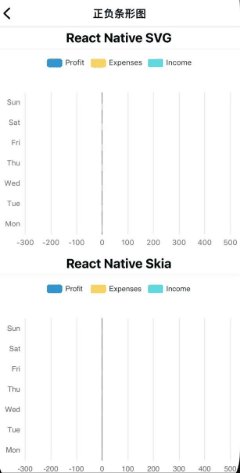
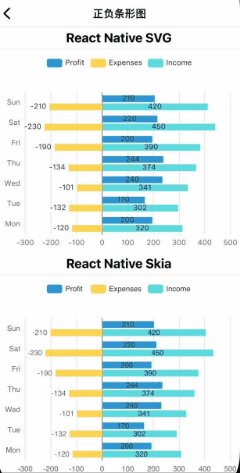
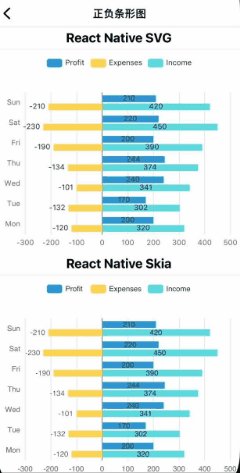
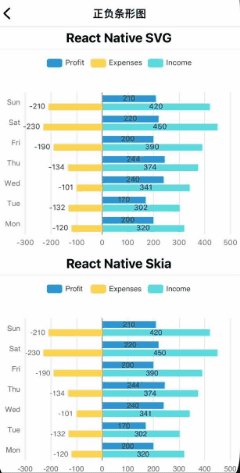
@wuba/react-native-echart поддерживает два режима рендеринга: Svg и Skia. Он реализован на основе react-native-svg и react-native-skia. Как вы выбираете между двумя режимами рендеринга? С точки зрения скорости рендеринга Svg и Skia имеют одинаковую производительность, как показано на следующем рисунке. Однако важно отметить, что рендеринг Skia имеет некоторые ограничения в плане поддержки китайского языка. Для корректного отображения китайских иероглифов необходимо отдельно настроить шрифты. Поэтому при выборе библиотеки рендеринга учитывайте языковые требования вашего проекта и важность поддержки китайского языка. Мы рекомендуем выбирать подходящий режим рендеринга в зависимости от конкретных обстоятельств, чтобы добиться оптимальной производительности и взаимодействия с пользователем.



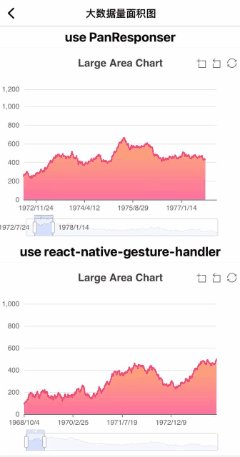
Поддержка различных жестов
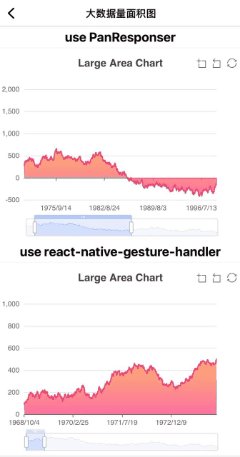
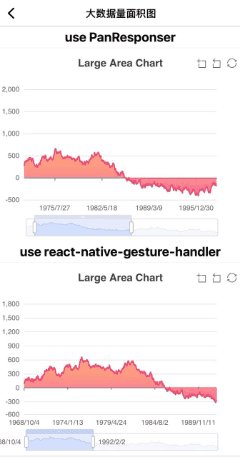
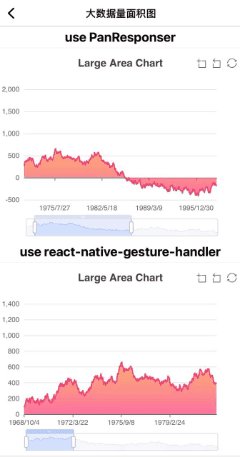
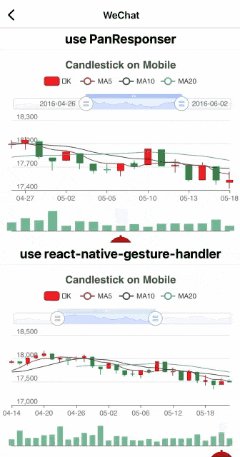
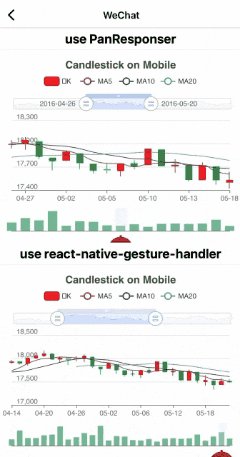
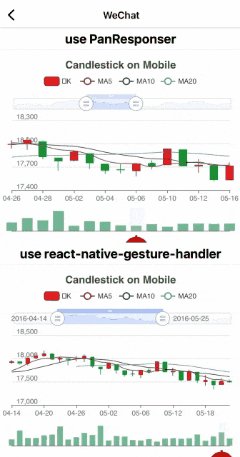
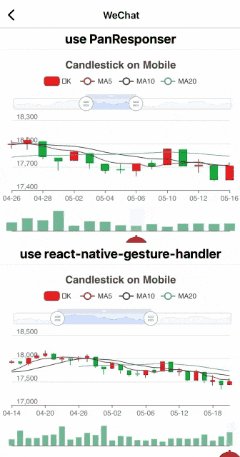
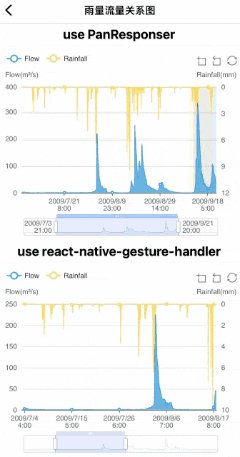
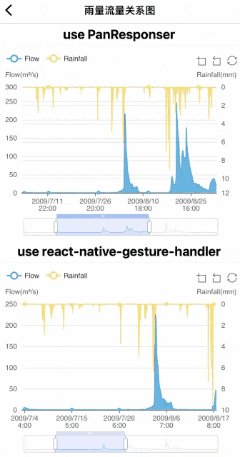
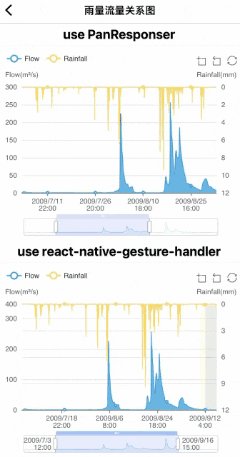
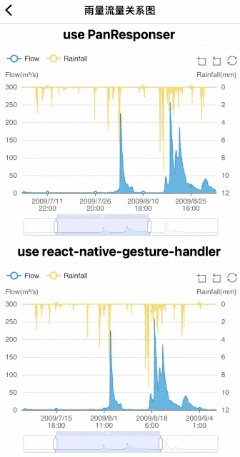
Доступна поддержка различных жестов, таких как касание, перетаскивание и масштабирование. По умолчанию мы используем встроенный PanResponder из React Native для обработки этих жестов. Начиная с версии 1.1 мы добавили поддержку библиотеки react-native-gesture-handler. Если вы уже интегрировали эту библиотеку жестов в свой проект, мы рекомендуем использовать ее напрямую для обработки жестов для повышения производительности и удобства пользователей.
Ниже приведено сравнение двух решений жестов. Судя по плавности прокрутки графика, как стандартная обработка жестов, так и использование react-native-gesture-handler обеспечивают отличную плавность. Вы можете выбрать тот подход, который наилучшим образом соответствует вашим потребностям.



Веб-поддержка
Мы также поддерживаем повторное использование компонентов @wuba/react-native-echart в веб-среде для удовлетворения кроссплатформенных требований и обеспечения совместного использования кода на нескольких платформах. Это позволяет легко унифицировать код, обеспечивает согласованность диаграмм на разных платформах и повышает эффективность нашей разработки.
ECharts, библиотека диаграмм, предоставляет широкий спектр примеров онлайн-рендеринга для Интернета. Но насколько хорошо он работает на React Native? Чтобы решить эту проблему, мы предлагаем соответствующую предварительную онлайн-версию и поддержку тестирования. Вы можете напрямую скопировать конфигурацию диаграммы, чтобы увидеть, как она отображается в React Native. Предварительный просмотр онлайн нажмите здесь
Дорожная карта
Несмотря на нашу уже обширную и всестороннюю поддержку ECharts, мы стремимся к его дальнейшей оптимизации и совершенствованию. В нашей предстоящей работе мы сосредоточимся на улучшениях и улучшениях в следующих областях, чтобы обеспечить еще более совершенную функциональность. Нажмите здесь, чтобы увидеть более подробную информацию и обновления прогресса.
Повышение производительности
По сравнению с решением для рендеринга с использованием Webview, @wuba/react-native-echart значительно улучшил общую производительность рендеринга. Однако еще есть возможности для дальнейшего улучшения скорости рендеринга и использования памяти при работе с большими наборами данных. Мы стремимся оптимизировать производительность при обработке больших наборов данных, чтобы обеспечить исключительную производительность и стабильность в различных сложных сценариях данных.
Исправления известных проблем
В настоящее время поддержка библиотеки диаграмм ECharts очень обширна. Тем не менее, все еще есть некоторые проблемы, которые необходимо улучшить при визуализации некоторых карт, например, отсутствие поддержки отображения карты и неправильное отображение изображения в режиме визуализации Skia. Мы очень серьезно относимся к этим проблемам и будем продолжать работать над их устранением. чтобы обеспечить лучший опыт представления диаграммы.
Поддерживаются ECharts GL
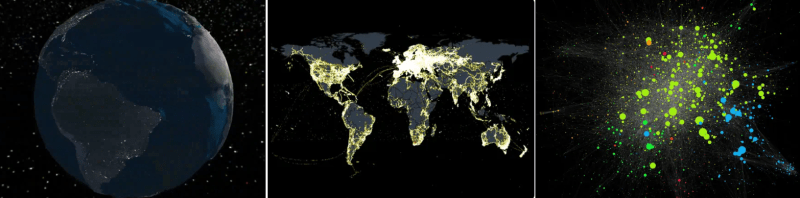
Благодаря широкому применению 3D-визуализации в различных бизнес-сценариях, таких как показанная ниже 3D-диаграмма, мы продолжим изучать и улучшать нашу поддержку ECharts GL для удовлетворения большего количества потребностей бизнеса. Вы можете нажать здесь, чтобы проверить последний прогресс.

Улучшить инфраструктуру
В будущем мы продолжим улучшать инфраструктуру, дорабатывая тестовые случаи, добавляя пользовательские варианты использования и другой контент. Стандартизированные тестовые примеры могут проверить, влияют ли какие-либо изменения, сделанные в процессе разработки, на другие функции. Постепенно мы будем добавлять больше тестовых случаев, стандартизировать код и улучшать качество кода.
Благодарности
Мы глубоко благодарны всем нашим друзьям в сообществе открытого исходного кода @wuba/react-native-echarts. Независимо от того, вносили ли вы свой вклад в кодовую базу, предоставляли ли отчеты об ошибках вместе с контекстной информацией или делились идеями по улучшению существующих функций, ваш вклад был невероятно ценным для этого проекта. Мы искренне рады, что вы присоединяетесь к нам и активно участвуете в обсуждениях проекта и совместной разработке.