Руководство по тестированию макроса JsonCodable в Dart

Версия Dart 3.5.0-152 представляет предварительную версию первого макроса — JsonCodable. Функция макросов похожа на генерацию кода, за исключением того, что она выполняется мгновенно и обрабатывается языком Dart. JsonCodable доступен на канале разработки Dart или главном канале Flutter. В будущем пользователи смогут создавать свои собственные макросы. Макросы — очень мощный инструмент для задач генерации кода, таких как сериализация JSON, прежде чем они будут выполнены внешними инструментами, такими как JsonSerializable.
Макрос JsonCodable
Многие из вас создавали приложения, которым необходимо вызывать внешнюю службу для получения данных. Часто эти данные возвращаются в формате JSON. Чтобы взаимодействовать с данными или показывать их пользователям, вам следует сопоставить их с объектами Dart. Этот процесс от JSON до объекта является сериализацией, обратным является десериализация. Как упоминалось выше, традиционно это делалось с использованием чего-то вроде JsonSerializable или других приложений, однако теперь мы можем использовать макрос JsonCodable.
Настройка
Измените канал сборки Flutter:
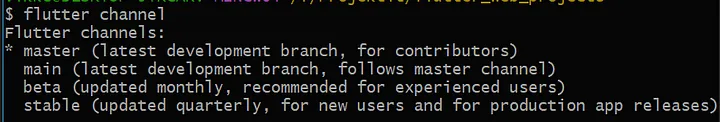
flutter channel masterУбедитесь, что вы находитесь на правильном канале (master):
flutter channel
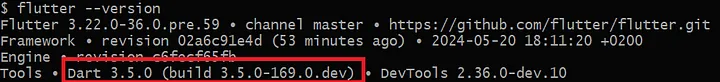
Убедитесь, что вы используете правильную версию (3.5.0-152 или выше):

Создайте тестовый проект:
flutter create json_codable_test- Откройте тестовое приложение и добавьте макросы в качестве экспериментальной функции в анализатор
analysis_options.yaml.
analyzer:
enable-experiment:
- macros
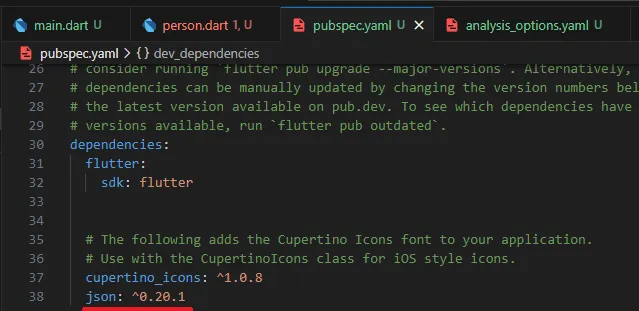
- Добавьте пакет
jsonв свойpubspec.yaml.

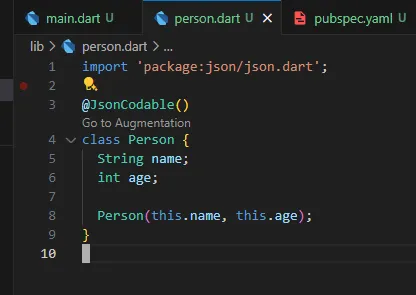
- Создайте простой пример класса, например
Person.
import 'package:json/json.dart';
@JsonCodable()
class Person {
String name;
int age;
Person(this.name, this.age);
}
- Вызовите функции
fromJsonиtoJsonизmain.
main() {
Person person = Person.fromJson({
"age": 30,
"name": "John Doe",
"email": "",
});
print(person.toJson());
}Запустите тестовое приложение Flutter с включенными макросами:
flutter run --enable-experiment=macrosПример

Заключение
Если немного поэкспериментировать с этой функцией, то генерация кода станет проще и менее утомительной. При использовании сторонних инструментов вам всегда придется беспокоиться о том, синхронизированы ли они и верны ли их версии. Но здесь я могу доверить Dart генерацию кода. Очевидно, что эта функция находится в состоянии предварительной версии, и в нее могут вноситься изменения, поэтому я бы не стал использовать ее ни в одном критическом приложении, но она вселяет во меня надежду на будущее макросов Dart.