Самый простой способ добавить слайдер в React

Если вы новичок в мире React и хотите оживить свое веб-приложение с помощью элегантного слайдера изображений, вы попали по адресу. В этом руководстве мы рассмотрим процесс добавления слайдера в ваш проект React с помощью пакета Swiper и без труда оформим его с помощью Tailwind CSS. Чтобы сделать все еще проще, мы будем работать с Vite, быстрым и продуманным инструментом сборки.
Что такое Swiper?
Swiper — это мощная и простая в использовании библиотека сенсорных слайдеров для веб- и мобильных приложений. Он предоставляет ряд возможностей настройки и поддерживает сенсорные жесты, что делает его идеальным выбором для создания адаптивных и интерактивных слайдеров.
Предварительные условия
Прежде чем мы углубимся, убедитесь, что на вашем компьютере установлен Node.js. Вы можете скачать это здесь.
Настройка Vite
Начнем с создания нового проекта React с использованием Vite. Откройте терминал и выполните следующие команды:
npx create-vite my-slider-app --template react
cd my-slider-appТеперь давайте установим необходимые зависимости:
npm install swiper
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -pНастройка Tailwind CSS
Vite упрощает настройку Tailwind CSS. Создайте файл tailwind.config.js в корне проекта со следующим содержанием:
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}Далее в src папке добавьте index.css и следующий код для Tailwind CSS.
@tailwind base;
@tailwind components;
@tailwind utilities;
/* Your custom styles go here */Настройка Swiper
Давайте создадим простой компонент React для демонстрации слайдера Swiper. Создайте каталог компонента, создайте новый файл Slider.jsx и добавьте следующий контент:
import React from 'react';
import { Autoplay, A11y} from 'swiper/modules';
import { Swiper, SwiperSlide } from 'swiper/react';
import 'swiper/css';
import 'swiper/css/autoplay';
import 'swiper/css/controller';
const Slider = () => {
const images = ['https://images.pexels.com/photos/16770561/pexels-photo-16770561/free-photo-of-scenic-view-of-green-hills-and-mountains.jpeg', 'https://images.pexels.com/photos/20041507/pexels-photo-20041507/free-photo-of-close-up-of-sleeping-cat.jpeg', 'https://images.pexels.com/photos/12187128/pexels-photo-12187128.jpeg', 'https://images.pexels.com/photos/11785594/pexels-photo-11785594.jpeg']
return (
<section className='bg-white mt-10 mx-4 sm:mx-8 md:mx-20 lg:mx-36 z-10'>
<div className='text-center font-extrabold text-2xl my-8'>Your own Slider</div>
<Swiper
modules={[Autoplay, A11y]}
spaceBetween={30} // Adjust the spacing as needed
slidesPerView={1} // Show only one slide by default
autoplay
>
{images.map((img, index) => (
<SwiperSlide key={index}>
<a href='/#'>
<img
src={img}
alt={`slide-${index + 1}`}
className='w-fit h-[500px] mx-auto select-none'
/>
</a>
</SwiperSlide>
))}
</Swiper>
</section>
);
};
export default Slider;Теперь интегрируйте компонент Slider в свой App.jsx:
import React from 'react'
import Slider from './components/Slider'
const App = () => {
return (
<>
<div>
<Slider />
</div>
</>
)
}
export default AppЗдесь мы используем компоненты Swiper и SwiperSlide из пакета Swiper для создания базового слайдера. Не стесняйтесь заменять URL-адреса изображений собственным контентом.
Запуск приложения слайдера
Теперь, когда все настроено, запустите сервер разработки:
npm run devЗайдите на http://localhost:5173 в свой браузер и вуаля! Вы должны увидеть красивый слайдер в действии.
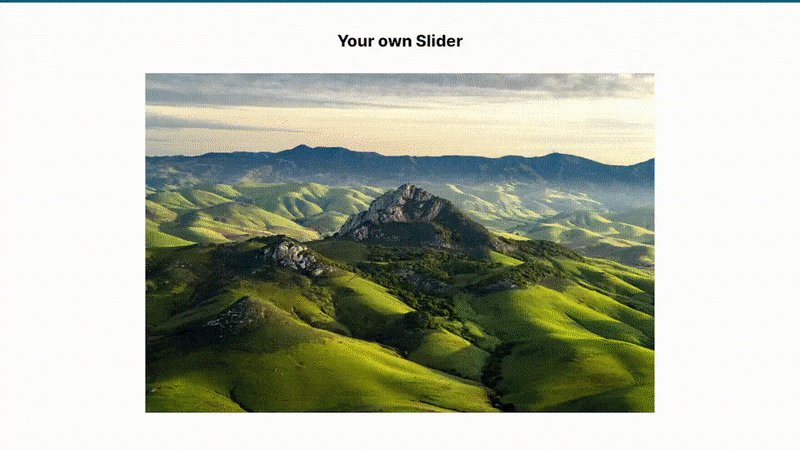
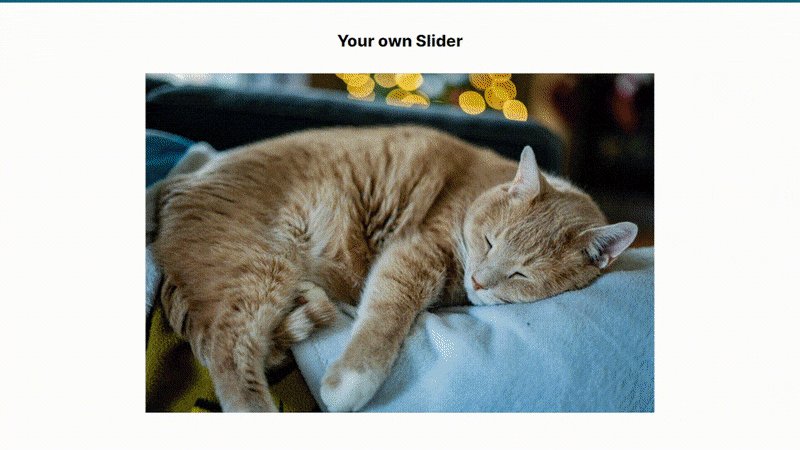
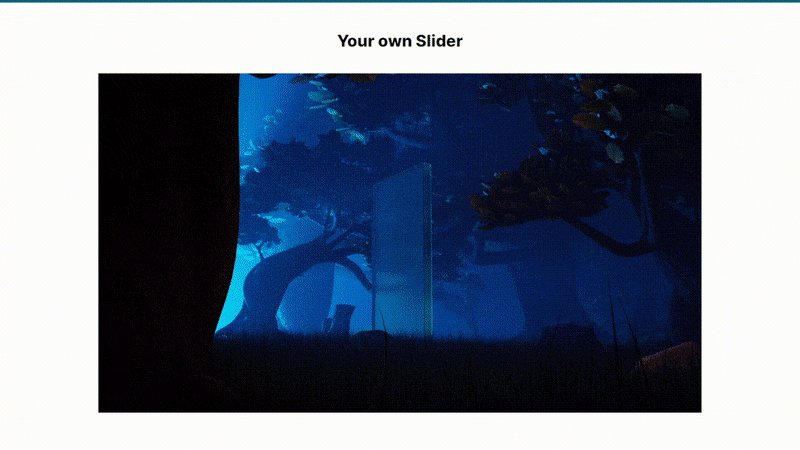
Предварительный просмотр
На этом изображении показан конечный продукт, который мы создали в этом блоге.

Поздравляем! Вы успешно добавили слайдер в свой проект React с помощью пакета Swiper и оформили его с помощью Tailwind CSS. Эта комбинация мощных инструментов позволяет легко создавать динамичные и визуально привлекательные слайдеры.
Не стесняйтесь ознакомиться с документацией Swiper, чтобы узнать больше о способах настройки слайдера и добавления интересных функций. Вы можете изменить работу слайдера, добавить больше изображений и дать волю своему воображению, чтобы сделать ваш сайт более интересным для пользователей. Если вы хотите увидеть примеры использования различных слайдеров в действии, взгляните на демо-версии на веб-сайте Swiper. Они дадут вам отличное представление о том, что можно делать с помощью слайдера!
Теперь, когда вы освоили искусство интеграции слайдера в React с Tailwind CSS с помощью Vite, вы уже на пути к созданию более динамичных и отзывчивых веб-приложений. Приятного кодирования!