Создание API-интерфейса Node.js Express для преобразования Markdown в HTML
Markdown - это легкий текстовый язык разметки, который позволяет конвертировать отмеченный текст в различные форматы. Первоначальная цель создания Markdown состояла в том, чтобы дать людям возможность «писать с использованием легкого для чтения и простого для записи простого текстового формата и дополнительно преобразовывать его в структурно допустимый XHTML (или HTML). В настоящее время, когда WordPress поддерживает Markdown, этот формат стал еще более широко использоваться.
Цель написания статьи - показать вам, как использовать Node.js и среду Express для создания API. Контекст, в котором мы будем изучать это, заключается в создании приложения, которое преобразует синтаксис Markdown в HTML. Мы также добавим механизм аутентификации в API, чтобы предотвратить неправильное использование нашего приложения.
Приложение Markdown Node.Js
Наше крошечное приложение, которое мы назовем «Markdown Convertor», позволит нам публиковать текст в стиле Markdown и получать HTML-версию. Приложение будет создано с использованием инфраструктуры Node.js Express и поддерживает аутентификацию для запросов на конвертацию.
Мы создадим приложение в несколько этапов - сначала создадим скаффолд с использованием Express, а затем добавим различные функции, такие как аутентификация, по мере продвижения. Итак, давайте начнем с начального этапа построения приложения с создания скаффолда.
Этап 1: Установка Express
Предполагая, что вы уже установили Node.js в своей системе, создайте каталог для хранения приложения (назовем его « markdown-api») и переключитесь на этот каталог:
$ mkdir markdown-api $ cd markdown-api
Используйте команду npm init для создания файла package.json для вашего приложения. Эта команда запрашивает у вас несколько вещей, таких как имя и версия вашего приложения.
Пока просто нажмите, Enter чтобы принять значения по умолчанию для большинства из них. Я использовал файл точки входа по умолчанию как index.js , но вы можете попробовать app.js или какой-то другой в зависимости от ваших предпочтений.
Теперь установите Express в markdown-api каталог и сохраните его в списке зависимостей:
$ npm install express --save
Создайте файл index.js в текущем каталоге ( markdown-api) и добавьте следующий код, чтобы проверить, правильно ли установлена платформа Express:
const express = require('express');
const app = express();
app.get('/', function(req, res){
res.send('Hello World!');
});
app.listen(3000);Теперь перейдите по URL, http://localhost:3000 чтобы проверить, работает ли тестовый файл. Если все в порядке, мы увидим Hello World! в браузере, и мы можем приступить к созданию базового API для преобразования Markdown в HTML.
Этап 2: Создание Базового API
Основной целью нашего API будет преобразование текста в синтаксисе Markdown в HTML. API будет иметь две конечные точки:
/login/convert
login позволит приложению выполнять проверку подлинности действительных запросов в то время как convert будет конвертировать (очевидно) Markdown в HTML.
Ниже приведен базовый код API для вызова обоих. Вызов login просто возвращает «заверенную» строку, в то время как вызов convert возвращает переданный контент, отправленный вами в приложение. Метод / просто возвращает строку «Hello World!».
const express = require("express");
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.get('/', function(req, res){
res.send('Hello World!');
});
app.post('/login', function(req, res) {
res.send("Authenticated");
},
);
app.post("/convert", function(req, res, next) {
console.log(req.body);
if(typeof req.body.content == 'undefined' || req.body.content == null) {
res.json(["error", "No data found"]);
} else {
res.json(["markdown", req.body.content]);
}
});
app.listen(3000, function() {
console.log("Server running on port 3000");
});Мы используем промежуточное программное обеспечение body-parser, чтобы упростить анализ входящих к приложениям запросов. Промежуточное программное обеспечение сделает все входящие запросы доступными для вас свойством как req.body. Вы можете обойтись без дополнительного промежуточного программного обеспечения, но добавление его значительно упрощает анализ различных параметров входящих запросов.
Вы можете установить body-parser, просто используя npm:
$ npm install body-parser
Теперь, когда у нас есть фиктивные заглушки, мы будем использовать Postman для теста нашего приложения. Давайте сначала начнем с краткого обзора Postman.
Обзор Postman
Postman - это инструмент разработки API, который позволяет легко создавать, изменять и тестировать конечные точки API из браузера или загрузив приложение для настольного компьютера (браузерная версия уже устарела). Он имеет возможность делать различные типы HTTP-запросов, например, GET, POST, PUT, PATCH. Он доступен для Windows, MacOS и Linux.
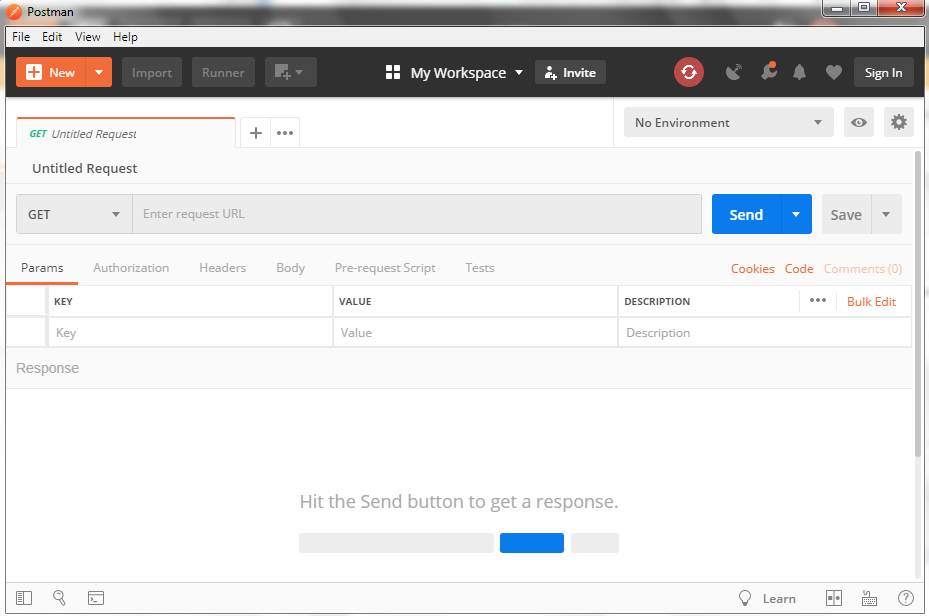
Вот пример интерфейса Postman:

Чтобы запросить конечную точку API, вам необходимо выполнить следующие шаги:
- Введите URL, который вы хотите запросить, в строке URL в верхнем разделе;
- Выберите метод HTTP слева от панели URL, чтобы отправить запрос;
- Нажмите на кнопку «Отправить».
Затем Postman отправит запрос в приложение, получит ответы и отобразит его в нижнем окне. Это основной механизм использования инструмента Postman. В нашем приложении нам также нужно будет добавить в запрос другие параметры, которые будут описаны в следующих разделах.
Используя Postman
Теперь, когда мы увидели обзор Postman, давайте перейдем к его использованию в нашем приложении.
Запустите ваше markdown-api приложение из командной строки:
$ node index.js
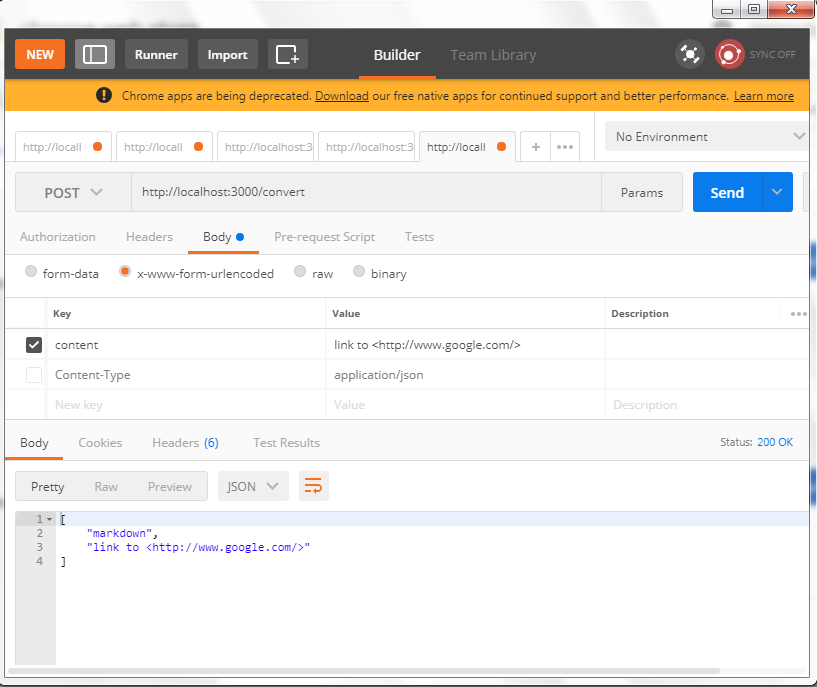
Чтобы протестировать базовый API-код, мы выполняем API-вызовы приложения из Postman. Обратите внимание, что мы используем метод POST для передачи текста для преобразования в приложение.
Этап 3: Добавление конвертор Markdown
Теперь, когда вы построили скаффолд приложения, мы можем заглянуть в Showdown библиотеку JavaScript, которую мы будем использовать для конвертации Markdown в HTML. Showdown - это двунаправленный конвертер Markdown в HTML, написанный на Javascript, который позволяет конвертировать Markdown в HTML и обратно.

Установите пакет, используя npm:
$ npm install showdown
После добавления необходимого кода мы получаем следующий результат:
const express = require("express");
const bodyParser = require('body-parser');
const showdown = require('showdown');
const app = express();
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
const converter = new showdown.Converter();app.get('/', function(req, res){
res.send('Hello World!');
});
app.post('/login', function(req, res) {
res.send("Authenticated");
},
);
app.post("/convert", function(req, res, next) {
if(typeof req.body.content == 'undefined' || req.body.content == null) {
res.json(["error", "No data found"]);
} else {
text = req.body.content;
html = converter.makeHtml(text);
res.json(["markdown", html]);
}
});
app.listen(3000, function() {
console.log("Server running on port 3000");
});Основной код преобразователя находится в /convert, как показано ниже. Он преобразует любой текст Markdown, который вы публикуете, в HTML и возвращает его в виде документа JSON.
...
} else {
text = req.body.content;
html = converter.makeHtml(text);
res.json(["markdown", html]);
}converter.makeHtml(text) метод, который делает преобразование. Мы можем установить различные параметры для преобразования Markdown, используя метод setOption в следующем формате:
converter.setOption('optionKey', 'value');Так, например, мы можем установить опцию автоматической вставки и связывания указанного URL-адреса без разметки.
converter.setOption('simplifiedAutoLink', 'true');Как и в примере с Postman, если мы передадим простую строку (например, http://www.google.com/) в приложение, оно вернет следующую строку, если установлен параметр simplifiedAutoLink:
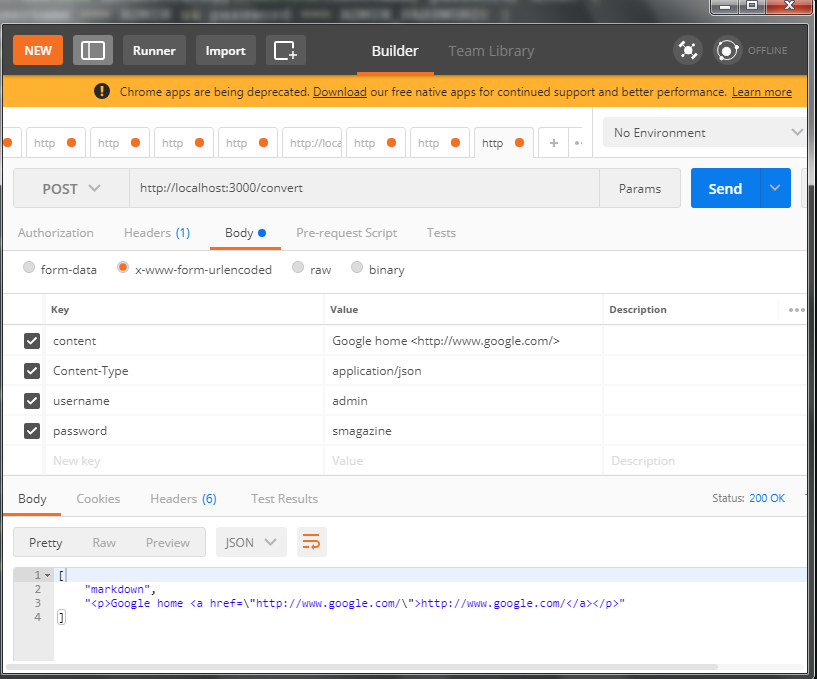
Без опции нам придется добавить информацию о разметке для достижения тех же результатов:
Есть много вариантов, чтобы изменить, как обрабатывается Markdown. Полный список можно найти на веб-сайте Passport.js .
Итак, теперь у нас есть рабочий конвертер Markdown-to-HTML с одной конечной точкой. Давайте двигаться дальше и добавить аутентификацию.
Этап 4. Добавление API аутентификации с использованием Passport
Предоставление API вашего приложения внешнему миру без надлежащей аутентификации будет стимулировать пользователей запрашивать API без каких-либо ограничений. Это побудит недобросовестные элементы злоупотреблять вашим API, а также обременит ваш сервер немодерируемыми запросами. Чтобы смягчить это, мы должны добавить надлежащий механизм аутентификации.
Мы будем использовать пакет Passport для добавления аутентификации в наше приложение. Как и body-parser промежуточное программное обеспечение, с которым мы столкнулись ранее, Passport является промежуточным ПО для аутентификации для Node.js. Причина, по которой мы будем использовать Passport, заключается в том, что он имеет множество механизмов аутентификации для работы (имя пользователя и пароль, Facebook, Twitter и т.д.), что дает пользователю гибкость при выборе конкретного механизма. Промежуточное программное обеспечение Passport может быть легко вставлено в любое приложение Express без особого изменения кода.
Установите пакет, используя npm.
$ npm install passport
Для аутентификации мы также будем использовать стратегию local, которая будет объяснена позже. Так что установите ее тоже.
$ npm install passport-local
Вам также необходимо добавить модуль кодирования и декодирования JWT (JSON Web Token) для Node.js, который используется Passport:
$ npm install jwt-simple
Стратегии в Passport
Passport использует концепцию стратегий для аутентификации запросов. Стратегии - это различные методы, которые позволяют вам проверять подлинность запросов и могут варьироваться от простого случая, как проверка учетных данных имени пользователя и пароля, аутентификация с использованием OAuth (Facebook или Twitter) или с использованием OpenID. Перед проверкой подлинности запросов необходимо настроить стратегию, используемую приложением.
В нашем приложении мы будем использовать простую схему аутентификации по имени пользователя и паролю, так как она проста для понимания и программирования. В настоящее время Passport поддерживает более 300 стратегий.
Хотя дизайн Passport может показаться сложным, реализация в коде очень проста. Вот пример, который показывает, как наш /convert будет проверять аутентификацию. Как вы увидите, добавить аутентификацию в метод достаточно просто.
app.post(
"/convert",
passport.authenticate('local',{ session: false, failWithError: true }),
function(req, res, next) {
// Если эта функция вызвана, аутентификация прошла успешно.
// Также проверяем, на существование «content»
if(typeof req.body.content == 'undefined' || req.body.content == null) {
res.json(["error", "No data found"]);
} else {
text = req.body.content;
html = converter.makeHtml(text);
res.json(["markdown", html]);
}
}, function(err, req, res, next) {
// Возвращаем сообщение «Unauthorized» обратно, если аутентификация не удалась.
return res.status(401).send({ success: false, message: err })
}
);Теперь, вместе со строкой Markdown, которую нужно конвертировать, мы также должны отправить имя пользователя и пароль. Они будут проверены с использованием нашего имени пользователя и пароля. Поскольку для аутентификации мы используем локальную стратегию, учетные данные хранятся в самом коде.
Хотя это может звучать как кошмар безопасности, для демонстрационных приложений это достаточно хорошо. Это также облегчает понимание процесса аутентификации в нашем примере. Между прочим, распространенным методом защиты является хранение учетных данных в переменных среды. Тем не менее, многие люди могут не согласиться с этим методом, но я считаю это относительно безопасным.
Полный пример с аутентификацией показан ниже.
const express = require("express");
const showdown = require('showdown');
const bodyParser = require('body-parser');
const passport = require('passport');
const jwt = require('jwt-simple');
const LocalStrategy = require('passport-local').Strategy;
const app = express();
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
const converter = new showdown.Converter();
const ADMIN = 'admin';
const ADMIN_PASSWORD = 'smagazine';
const SECRET = 'secret#4456';
passport.use(
new LocalStrategy(function(username, password, done) {
if (username === ADMIN && password === ADMIN_PASSWORD) {
done(null, jwt.encode({ username }, SECRET));
return;
}
done(null, false);
})
);
app.get('/', function(req, res){
res.send('Hello World!');
});
app.post(
'/login',
passport.authenticate('local',{ session: false }),
function(req, res) {
// Если эта функция вызвана, аутентификация прошла успешно.
// Отправить строку 'Authenticated'.
res.send("Authenticated");
}
);
app.post(
"/convert",
passport.authenticate('local',{ session: false, failWithError: true }),
function(req, res, next) {
// Если эта функция вызвана, аутентификация прошла успешно.
// Также проверяем, на существование «content»
if(typeof req.body.content == 'undefined' || req.body.content == null) {
res.json(["error", "No data found"]);
} else {
text = req.body.content;
html = converter.makeHtml(text);
res.json(["markdown", html]);
}
}, function(err, req, res, next) {
// Возвращаем сообщение «Unauthorized» обратно, если аутентификация не удалась.
return res.status(401).send({ success: false, message: err })
}
);
app.listen(3000, function() {
console.log("Server running on port 3000");
});Сессия Postman, которая показывает преобразование с добавленной аутентификацией, показана ниже.

Здесь мы видим, что мы получили правильную преобразованную строку HTML из синтаксиса Markdown. Хотя мы просили преобразовать только одну строку Markdown, API может преобразовать больший объем текста.
На этом мы завершаем краткий обзор создания API с использованием Node.js и Express. Построение API - это сложная тема, и при ее создании необходимо учитывать более тонкие нюансы, на которые, к сожалению, у нас нет времени, но, возможно, мы рассмотрим их в следующих статьях.
Доступ к нашему API из другого приложения
Теперь, когда мы создали API, мы можем создать небольшой скрипт Node.js, который покажет вам, как получить доступ к API. В нашем примере нам потребуется установить npm пакет request, который обеспечивает простой способ выполнения HTTP-запросов.
$ npm install request --save
Пример кода для отправки запроса в наше API и получения ответа приведен ниже. Как видите, пакет request значительно упрощает дело. Markdown, которая будет конвертирован, находится в переменной textToConvert.
Перед запуском следующего скрипта убедитесь, что созданное ранее приложение API уже запущено. Запустите следующий скрипт в другом окне терминала.
Мы используем
(back-tick)знак, чтобы охватить несколько строк JavaScript дляtextToConvertпеременной. Это не одиночная кавычка.
var Request = require("request");
// Start of markdown
var textToConvert = `Heading
=======
## Sub-heading
Paragraphs are separated
by a blank line.
Two spaces at the end of a line
produces a line break.
Text attributes _italic_,
**bold**, 'monospace'.
A [link](http://example.com).
Horizontal rule:`;
// End of markdown
Request.post({
"headers": { "content-type": "application/json" },
"url": "http://localhost:3000/convert",
"body": JSON.stringify({
"content": textToConvert,
"username": "admin",
"password": "smagazine"
})
}, function(error, response, body){
// Если мы получили ошибку соединения, показать ее.
if(error) {
return console.log(error);
}
// иначе отображаем преобразованный текст
console.dir(JSON.parse(body));
});Когда мы делаем запрос POST к нашему API, мы предоставляем текст Markdown для преобразования вместе с данными авторизации. Если мы предоставим неверные учетные данные, нас встретит сообщение об ошибке.
{
success: false,
message: {
name: 'AuthenticationError',
message: 'Unauthorized',
status: 401
}
}Для правильно авторизованного запроса приведенный выше пример markdown будет преобразован в следующее:
[ 'markdown', `Heading
Sub-heading
Paragraphs are separated by a blank line.
Two spaces at the end of a line
produces a line break.Text attributes italic, bold, 'monospace'. A link. Horizontal rule:
` ]
Несмотря на то, что здесь мы жестко закодировали Markdown, текст может поступать из различных других источников - файлов, веб-форм и т.д. Процесс запроса остается прежним.
Обратите внимание, что, поскольку мы отправляем запрос как application/json; нам нужно кодировать тело с помощью json, отсюда и вызов функции JSON.stringify. Как видите, для тестирования или API-приложения требуется очень маленький пример.
Заключение
В этой статье мы приступили к обучению с целью узнать, как использовать Node.js и среду Express для создания API. Вместо того, чтобы создавать какое-то пустое приложение без цели, мы решили создать API, который преобразует синтаксис Markdown в HTML, который привязывает или изучает в полезном контексте. Попутно мы добавили аутентификацию в наше API, а также нашли способы протестировать конечную точку нашего приложения с помощью Postman.
Перевод статьи: Building A Node.js Express API To Convert Markdown To HTML