Создание диаграмм в приложении Angular 7 с помощью Chart.js
В этой статье мы обсудим, как создавать линейные, столбчатые и кольцевые диаграммы с помощью Angular 7 и Chart.js для создания лучшей визуализации ваших данных.

Chart.js - это мощная библиотека визуализации данных с открытым исходным кодом. Она помогает визуализировать или представлять данные внутри веб-приложения с помощью JavaScipt. Это помогает построить данные на 8 различных типах диаграмм, таких как столбцы, линии, пироги и т.д. эти диаграммы Chart.js очень гибко настраиваются и используются при разработке веб-приложений для построения отзывчивого и красивого графика.
Шаг 1
Откройте SQL Server Management Studio, создайте таблицу Tblplayer и добавьте в эту таблицу некоторые демонстрационные данные.
CREATE TABLE [dbo].[Tblplayer](
[Id] [int] IDENTITY(1,1) NOT NULL,
[PlayerName] [varchar](50) NULL,
[Run] [varchar](50) NULL,
PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
SET IDENTITY_INSERT [dbo].[Tblplayer] ON
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (1, N'Rohit Sharma', N'59')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (2, N'Sikar Dhwan', N'19')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (3, N'Virat Kholi', N'79')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (4, N'Rishabh Panth', N'99')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (5, N'Ms Dhoni', N'119')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (6, N'H Pandya', N'9')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (7, N'B kumar', N'51')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (8, N'K Yadav', N'11')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (9, N'Chahal', N'4')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (10, N'Bumrah', N'9')
GO
INSERT [dbo].[Tblplayer] ([Id], [PlayerName], [Run]) VALUES (11, N'Shami', N'5')
GO
SET IDENTITY_INSERT [dbo].[Tblplayer] OFF
GO
Шаг 2
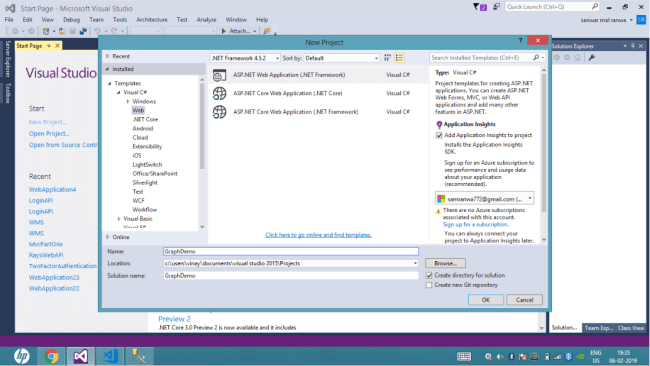
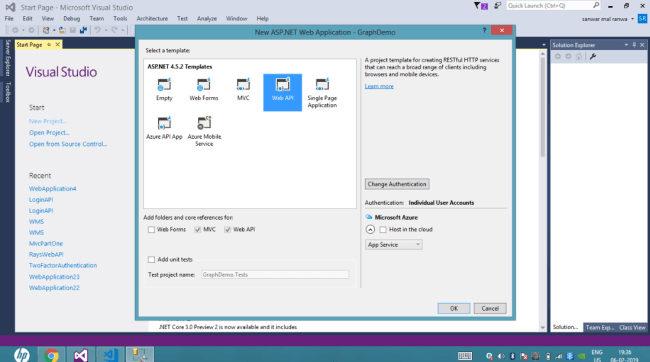
Откройте Visual Studio и создайте новый проект.
Перейдите в File > New > Project.

Выберите Web API в качестве шаблона и нажмите кнопку ОК.

Шаг 3
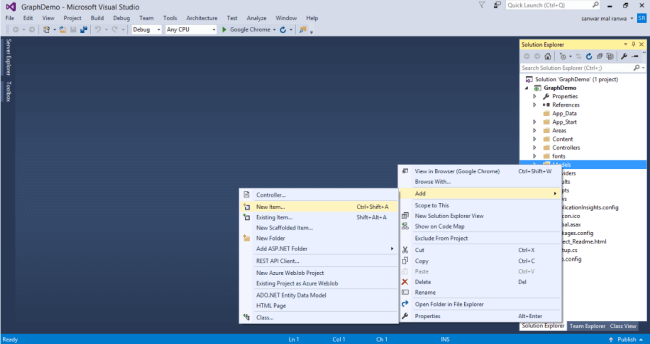
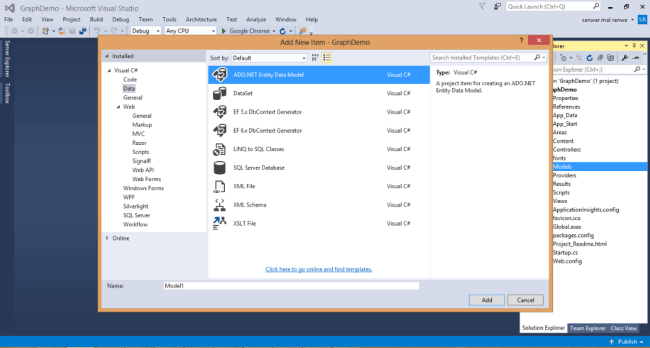
Щелкните правой кнопкой мыши папку «Models» в обозревателе и выберите Add >> New Item >> Data.

Выберите параметр ADO.NET Entity Data Model и нажмите Add.

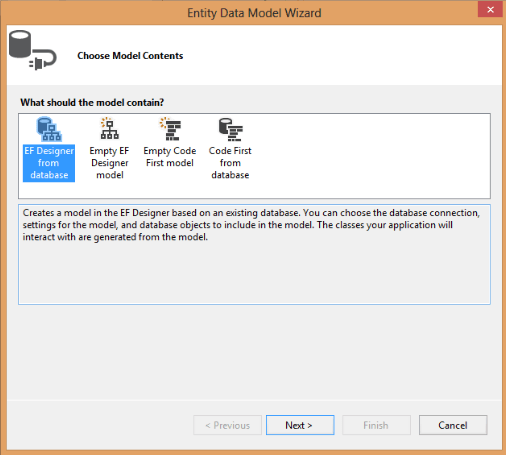
Выберите EF designer из базы данных и нажмите кнопку Next.

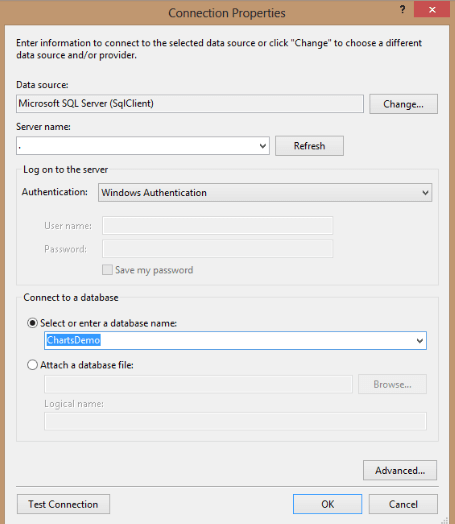
Добавьте свойства соединения и выберите имя базы данных на следующей странице. Затем нажмите ОК.

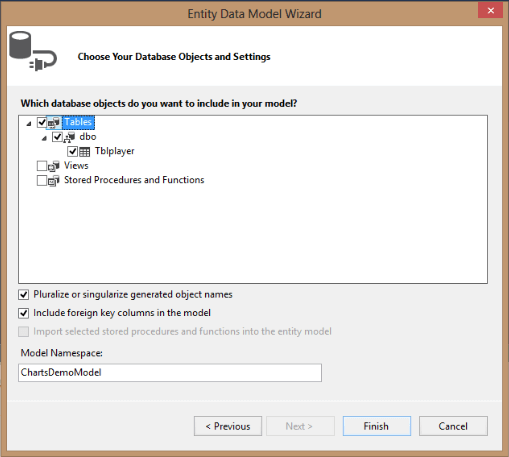
Проверьте флажки таблицы. Внутренние параметры будут выбраны по умолчанию. Теперь нажмите кнопку Finish.

Наша модель данных создана.
Шаг 4
Щелкните правой кнопкой мыши папку Controllers и добавьте новый контроллер. Назовите это как Chartscontroller.
Добавьте следующее пространство имен в контроллер диаграмм.
using GraphDemo.Models
Добавьте новый метод для извлечения данных из базы данных.
[Route("GetCharts")]
[HttpGet]
public object GetChartsData()
{
ChartsDemoEntities DB = new ChartsDemoEntities();
return Json(DB.Tblplayers.ToList());
}
Заполните код Chartscontroller.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using GraphDemo.Models;
namespace GraphDemo.Controllers
{
[RoutePrefix("API/Charts")]
public class ChartsController : ApiController
{
[Route("GetCharts")]
[HttpGet]
public object GetChartsData()
{
ChartsDemoEntities DB = new ChartsDemoEntities();
return Json(DB.Tblplayers.ToList());
}
}
}
Шаг 5
Теперь давайте включим Cors. Перейдите в Tools, откройте диспетчер пакетов NuGet, найдите Cors и установите пакет Microsoft.Asp.Net.WebApi.Cors.
Откройте Webapiconfig.cs и добавьте следующие строки.
EnableCorsAttribute cors = new EnableCorsAttribute("*", "*", "*");
config.EnableCors(cors);
Настраиваем приложение Angular
Шаг 1
Создайте проект Angular 7 с именем «chartjsdemo» с помощью следующей команды.
ng new chartjsdemo
Шаг 2
Откройте Visual Studio, откройте вновь созданный проект и добавьте Chart.js в этот проект с помощью следующей команды.
npm install chart.js --saveШаг 3
Теперь создайте 5 компонентов. Чтобы создать компоненты, откройте терминал и используйте следующие команды.
-
ng g c linechart -
ng g c barchart -
ng g c doughnut -
ng g c piechart -
ng g c polararea

Шаг 4
Создайте класс с именем «Data» с помощью следующей команды.
ng g class DataДобавьте следующие свойства в класс Data.
export class Data {
PlayerName :string;
Run:string;
}
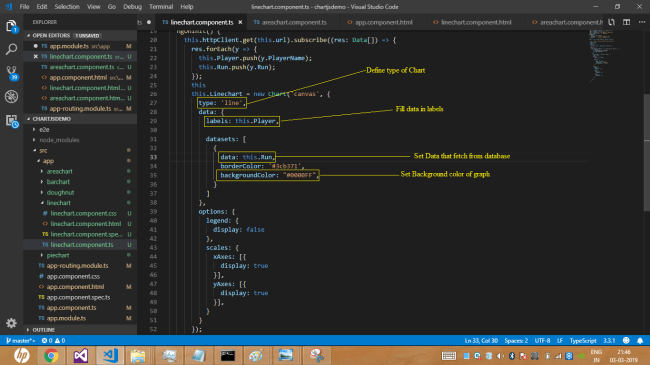
Шаг 5 - Линейная диаграмма
Откройте файл linechart.component.ts и добавьте необходимый модуль chart.js, класс и другие необходимые модули.
import { Component, OnInit } from '@angular/core';
import { Chart } from 'chart.js';
import { HttpClient } from '@angular/common/http';
import { Data } from '../../app/Data';
@Component({
selector: 'app-linechart',
templateUrl: './linechart.component.html',
styleUrls: ['./linechart.component.css']
})
export class LinechartComponent implements OnInit {
url = 'http://localhost:58617/API/Charts/GetCharts';
data: Data[];
Player = [];
Run = [];
Linechart = [];
constructor(private httpClient: HttpClient) { }
ngOnInit() {
this.httpClient.get(this.url).subscribe((result: Data[]) => {
result.forEach(x => {
this.Player.push(x.PlayerName);
this.Run.push(x.Run);
});
this
this.Linechart = new Chart('canvas', {
type: 'line',
data: {
labels: this.Player,
datasets: [
{
data: this.Run,
borderColor: '#3cb371',
backgroundColor: "#0000FF",
}
]
},
options: {
legend: {
display: false
},
scales: {
xAxes: [{
display: true
}],
yAxes: [{
display: true
}],
}
}
});
});
}
}

Теперь откройте файл linechart.component.html и добавьте следующий HTML-код.
Шаг 6 - Гистограмма
Откройте файл barchart.component.ts и добавьте следующий код.
import { Component, OnInit } from '@angular/core';
import { Chart } from 'chart.js';
import { HttpClient } from '@angular/common/http';
import { Data } from '../../app/Data';
@Component({
selector: 'app-barchart',
templateUrl: './barchart.component.html',
styleUrls: ['./barchart.component.css']
})
export class BarchartComponent implements OnInit {
data: Data[];
url = 'http://localhost:58617/API/Charts/GetCharts';
Player = [];
Run = [];
barchart = [];
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get(this.url).subscribe((result: Data[]) => {
result.forEach(x => {
this.Player.push(x.PlayerName);
this.Run.push(x.Run);
});
this
this.barchart = new Chart('canvas', {
type: 'bar',
data: {
labels: this.Player,
datasets: [
{
data: this.Run,
borderColor: '#3cba9f',
backgroundColor: [
"#3cb371",
"#0000FF",
"#9966FF",
"#4C4CFF",
"#00FFFF",
"#f990a7",
"#aad2ed",
"#FF00FF",
"Blue",
"Red",
"Blue"
],
fill: true
}
]
},
options: {
legend: {
display: false
},
scales: {
xAxes: [{
display: true
}],
yAxes: [{
display: true
}],
}
}
});
});
}
}
Откройте файл barchart.component.html и добавьте следующий HTML-код.
Шаг 7 - Круговая диаграмма
Откройте файл piechart.component.ts и добавьте следующий код.
import { Component, OnInit } from '@angular/core';
import { Chart } from 'chart.js';
import { HttpClient } from '@angular/common/http';
import { Data } from '../../app/Data';
@Component({
selector: 'app-piechart',
templateUrl: './piechart.component.html',
styleUrls: ['./piechart.component.css']
})
export class PiechartComponent implements OnInit {
title = 'app';
data: Data[];
url = 'http://localhost:58617/API/Charts/GetCharts';
Player = [];
Run = [];
chart = [];
constructor(private httpClient: HttpClient) { }
ngOnInit() {
this.httpClient.get(this.url).subscribe((result: Data[]) => {
result.forEach(x => {
this.Player.push(x.PlayerName);
this.Run.push(x.Run);
});
this
this.chart = new Chart('canvas', {
type: 'pie',
data: {
labels: this.Player,
datasets: [
{
data: this.Run,
borderColor: '#3cba9f',
backgroundColor: [
"#3cb371",
"#0000FF",
"#9966FF",
"#4C4CFF",
"#00FFFF",
"#f990a7",
"#aad2ed",
"#FF00FF",
"Blue",
"Red",
"Blue"
],
fill: true
}
]
},
options: {
legend: {
display: true
},
scales: {
xAxes: [{
display: true
}],
yAxes: [{
display: true
}],
}
}
});
});
}
}
Откройте файл piechart.component.html и добавьте следующий HTML-код.
Шаг 8 - Пончик
Откройте файл doughnut.component.ts и добавьте следующий код.
import { Component, OnInit } from '@angular/core';
import { Chart } from 'chart.js';
import { HttpClient } from '@angular/common/http';
import { Data } from '../../app/Data';
@Component({
selector: 'app-doughnut',
templateUrl: './doughnut.component.html',
styleUrls: ['./doughnut.component.css']
})
export class DoughnutComponent implements OnInit {
data: Data[];
url = 'http://localhost:58617/API/Charts/GetCharts';
Player = [];
Run = [];
chart = [];
constructor(private httpClient: HttpClient) { }
ngOnInit() {
this.httpClient.get(this.url).subscribe((result: Data[]) => {
result.forEach(x => {
this.Player.push(x.PlayerName);
this.Run.push(x.Run);
});
this
this.chart = new Chart('canvas', {
type: 'doughnut',
data: {
labels: this.Player,
datasets: [
{
data: this.Run,
borderColor: '#3cba9f',
backgroundColor: [
"#3cb371",
"#0000FF",
"#9966FF",
"#4C4CFF",
"#00FFFF",
"#f990a7",
"#aad2ed",
"#FF00FF",
"Blue",
"Red",
"Blue"
],
fill: true
}
]
},
options: {
legend: {
display: true
},
scales: {
xAxes: [{
display: false
}],
yAxes: [{
display: true
}],
}
}
});
});
}
}
Откройте файл doughnut.component.html и добавьте следующий HTML-код.
Шаг 9 - диаграмма Поларареа
Откройте файл polararea.component.ts и добавьте следующий код.
import { Component, OnInit } from '@angular/core';
import { Chart } from 'chart.js';
import { HttpClient } from '@angular/common/http';
import { Data } from '../../app/Data';
@Component({
selector: 'app-polararea',
templateUrl: './polararea.component.html',
styleUrls: ['./polararea.component.css']
})
export class PolarareaComponent implements OnInit {
url = 'http://localhost:58617/API/Charts/GetCharts';
data: Data[];
Player = [];
Run = [];
Linechart = [];
constructor(private httpClient: HttpClient) { }
ngOnInit() {
this.httpClient.get(this.url).subscribe((result: Data[]) => {
result.forEach(x => {
this.Player.push(x.PlayerName);
this.Run.push(x.Run);
});
this
this.Linechart = new Chart('canvas', {
type: 'polarArea',
data: {
labels: this.Player,
datasets: [
{
data: this.Run,
borderColor: '#3cb371',
backgroundColor: [
"#3cb371",
"#0000FF",
"#9966FF",
"#4C4CFF",
"#00FFFF",
"#f990a7",
"#aad2ed",
"#FF00FF",
"Blue",
"Red",
"Blue"
],
}
],
},
options: {
legend: {
display: false
},
scales: {
xAxes: [{
display: false
}],
yAxes: [{
display: true
}],
}
}
});
});
}
}
Откройте файл polararea.component.html и добавьте следующий HTML-код.
Шаг 10
Теперь откройте файл app-routing.module.ts и добавьте следующие строки для создания маршрутизации.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { BarchartComponent } from "./barchart/barchart.component";
import { LinechartComponent } from "./linechart/linechart.component";
import { PiechartComponent } from "./piechart/piechart.component";
import { DoughnutComponent } from "./doughnut/doughnut.component";
const routes: Routes = [
{
path: 'LineChart', component: LinechartComponent
},
{
path: 'BarChart', component: BarchartComponent
},
{
path: 'PieChart', component: PiechartComponent
},
{
path: 'DoughnutChart', component: DoughnutComponent
},
{ path:'Polarchart',component:PolarareaComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Шаг 11
Откройте файл app.component.html и добавьте следующий HTML-код.
Batsman Performance Analysis
Шаг 12
Теперь откройте файл app.module.ts и добавьте следующий код.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { LinechartComponent } from './linechart/linechart.component';
import { BarchartComponent } from './barchart/barchart.component';
import { PiechartComponent } from './piechart/piechart.component';
import { DoughnutComponent } from './doughnut/doughnut.component';
import { PolarareaComponent } from './polararea/polararea.component';
@NgModule({
declarations: [
AppComponent,
LinechartComponent,
BarchartComponent,
PiechartComponent,
DoughnutComponent,
PolarareaComponent,
],
imports: [
BrowserModule,
AppRoutingModule,
AppRoutingModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Шаг 13
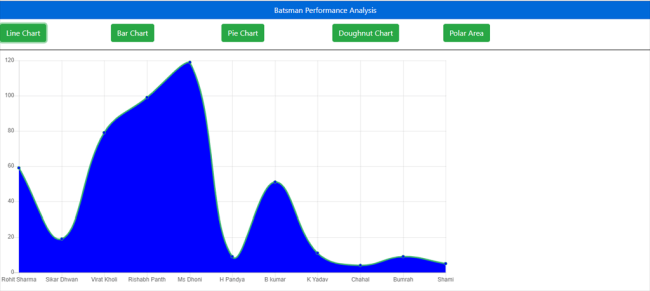
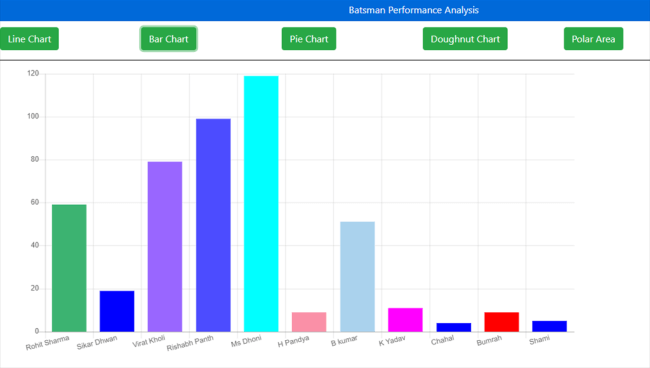
Теперь запустите проект, нажмите на кнопки и проверьте результат.
Линия Диаграмма

Гистограмма

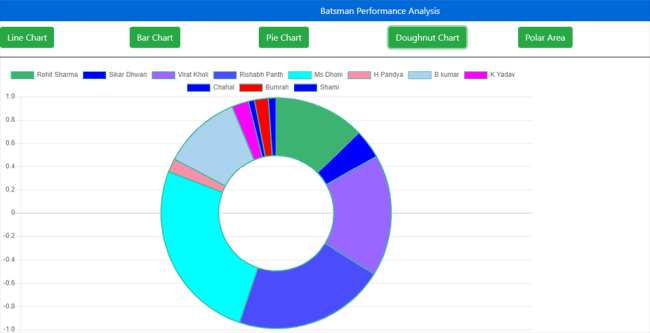
Пончик диаграмма

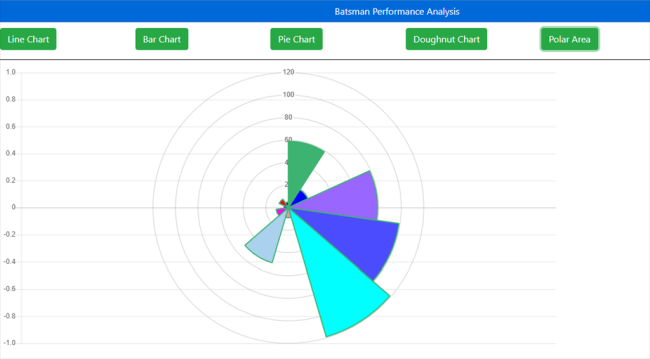
Диаграмма Поларареа

Резюме
В этой статье мы узнали о Chart.js и о том, как мы добавляем chart.js в приложение Angular для создания диаграмм. В этой статье мы обсудили линейную диаграмму, гистограмму, круговую диаграмму, кольцевую диаграмму и диаграмму полярной области.