Создание картографического приложения с использованием MapLibre GL JS и ключевых функций Amazon Location Service API

Я создал среду разработки с использованием MapLibre GL JS и ключевой функции Amazon Location Service API. 🎉
Созданная среда доступна на GitHub. Пожалуйста, используйте её!
Предварительная подготовка
- Создайте ключ API для службы местоположения Amazon.
- Используйте встроенную среду, чтобы легко начать работу с MapLibre GL JS.
- maplibregljs-starter
Среда выполнения
- node v20.6.1
- npm v9.8.1
Как использовать стартер MapLibre GL JS
Используйте существующую стартовую версию для создания среды Amazon Location Service. Создайте форк или загрузите пакет в свою локальную среду и убедитесь, что он работает.
Установить пакет
npm installЗапустить локальный сервер
npm run dev
Создание картографического приложения
Наконец, мы создадим приложение карты. Некоторые файлы изменены со стартера.
Общая конфигурация

package.json
{
"name": "maplibregljs-amazon-location-service-starter",
"version": "3.3.1",
"description": "",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "MapLibre User Group Japan",
"license": "ISC",
"devDependencies": {
"typescript": "^5.2.2",
"vite": "^4.4.9"
},
"dependencies": {
"maplibre-gl": "^3.3.1"
}
}.env
Установите регион, ключ API и имя карты, созданные на предварительных этапах, в файл env.
VITE_REGION = xxxxx
VITE_MAP_API_KEY = v1.public.xxxxx
VITE_MAP_NAME = xxxxx/src
main.ts
Прочтите регион, ключ API и имя карты из файла env и установите в качестве стиля URL-адрес службы местоположения Amazon.
import './style.css'
import 'maplibre-gl/dist/maplibre-gl.css';
import maplibregl from 'maplibre-gl';
const region = import.meta.env.VITE_REGION;
const mapApiKey = import.meta.env.VITE_MAP_API_KEY;
const mapName = import.meta.env.VITE_MAP_NAME;
const map = new maplibregl.Map({
container: 'map',
style: `https://maps.geo.${region}.amazonaws.com/maps/v0/maps/${mapName}/style-descriptor?key=${mapApiKey}`,
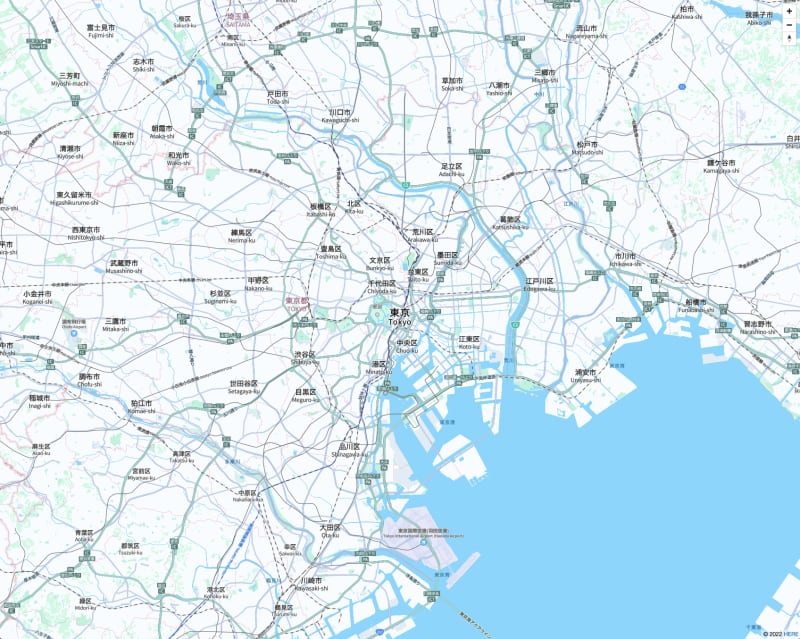
center: [139.767, 35.681],
zoom: 11,
});
map.addControl(
new maplibregl.NavigationControl({
visualizePitch: true,
})
);Давайте проверим на простом локальном сервере.
npm run devВы можете отобразить его, используя комбинацию ключевых функций API Amazon Location Service и MapLibre GL JS!