Создание многострочных записей в JavaScript: Углубленное руководство

В JavaScript многострочная запись позволяет нам писать текст в несколько строк и отображать его. Это делает наш код легко читаемым и позволяет избежать ненужных повторений кода функции отображения. Это очень полезно, когда нужно обработать большие участки текста или документации и уменьшить необходимость разбивать текст на отдельные строки.
Прежде чем перейти к многострочным текстам, давайте вкратце рассмотрим строки в JavaScript.
Строки в JavaScript
Строка – это последовательный набор символов. Это может быть любой текстовый элемент, например, слово, фраза, предложение или абзац. Давайте обсудим, как мы можем вводить, хранить и отображать строки в Javascript.
Запись однострочных текстов в JavaScript
Если текст обрабатывается одной строкой кода, то это однострочная строка. Есть три способа, которыми мы можем представить строку в коде Javascript. Обычно мы заключаем текст в одинарную, двойную или обратную кавычки, чтобы указать, что это строка.
Одиночные кавычки
Один из способов указать строку в Javascript – это заключить текст в одинарную кавычку (' ').
let sentence = 'This is a string enclosed in single quotation mark.';
console.log(sentence);
Двойные кавычки
Точно так же мы можем представить строку внутри двойных кавычек (” “). Они работают так же, как и одинарные кавычки.
let sentence = "This is a string enclosed in double quotation mark.";
console.log(sentence);
Обратные кавычки
Лучший способ определить строку – это записать текст внутри обратных кавычек таким образом:
let sentence = `This is a string enclosed in backticks.`;
console.log(sentence);
Этот способ указания строки также известен как шаблонный литерал. Это самый распространенный метод, используемый при работе со строками.
Проблема записи многострочных текстов
Допустим, мы хотим перечислить шаги по выпеканию торта, причем каждый шаг должен располагаться в отдельной строке. Основываясь на том, что мы узнали до сих пор, вы можете сделать это следующим образом:
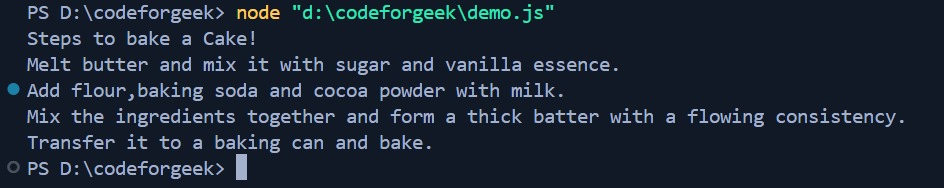
let title = 'Steps to bake a Cake!';
let step1 = 'Melt butter and mix it with sugar and vanilla essence.';
let step2 = 'Add flour,baking soda and cocoa powder with milk.';
let step3 = 'Mix the ingredients together and form a thick batter with a flowing consistency.';
let step4 = 'Transfer it to a baking can and bake.';
console.log(title);
console.log(step1);
console.log(step2);
console.log(step3);
console.log(step4);
Но посмотрите внимательно на код. Как вы думаете, профессионально ли писать код таким образом? Не кажется ли вам, что в нем слишком много переменных и консольных операторов? Этот код можно сделать чище и организованнее, давайте посмотрим, как это сделать.
Лучший метод создания многострочных текстов в JavaScript
Существует три наилучших способа, с помощью которых можно объединить несколько однострочных записей в одну многострочную.
1. Создание многострочных текстов с помощью +
Оператор + помогает нам сложить или объединить две или более однострочных записей в одну многострочную запись. Вот несколько примеров того, как это можно сделать с помощью оператора +.
Во-первых, давайте непосредственно воспользуемся оператором +:
Мы можем заключить каждую строку в кавычки (одинарные или двойные), а затем объединить их с помощью оператора +, вставив его между двумя строками, как показано ниже:
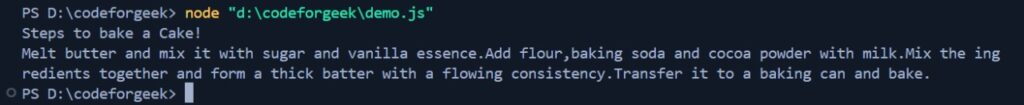
let title = 'Steps to bake a Cake!';
let steps = 'Melt butter and mix it with sugar and vanilla essence.' +
'Add flour,baking soda and cocoa powder with milk.' +
'Mix the ingredients together and form a thick batter with a flowing consistency.' +
'Transfer it to a baking can and bake.';
console.log(title);
console.log(steps);
Этот код объединяет все строки в одну многострочную запись, но это выглядит немного странно, потому что все они находятся в одной строке. Мы можем поместить каждую строку на новую строку с помощью оператора новой строки \n.
Добавление символа новой строки \n:
Символ новой строки помогает нам менять строки и заставляет строку появляться на новой строке. Вот как мы его используем:
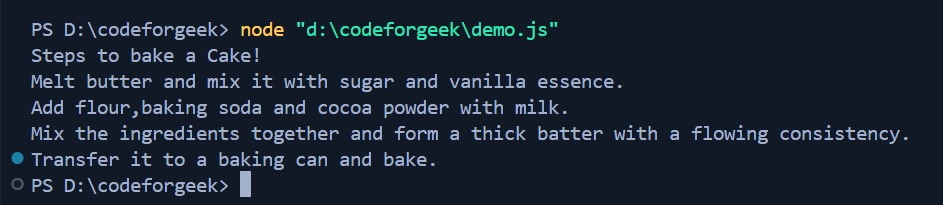
let title = 'Steps to bake a Cake!';
let steps = 'Melt butter and mix it with sugar and vanilla essence.\n' +
'Add flour,baking soda and cocoa powder with milk.\n' +
'Mix the ingredients together and form a thick batter with a flowing consistency.\n' +
'Transfer it to a baking can and bake.';
console.log(title);
console.log(steps);
Эскейп-символа сопровождения \:
Эскейп-символ – это обратный слеш \, используемый в строках для разрешения специальных символов. С его помощью мы можем включать в строки апострофы (') и кавычки.
Предположим, мы хотим вставить апостроф в строку, например – Is'nt it tasty?
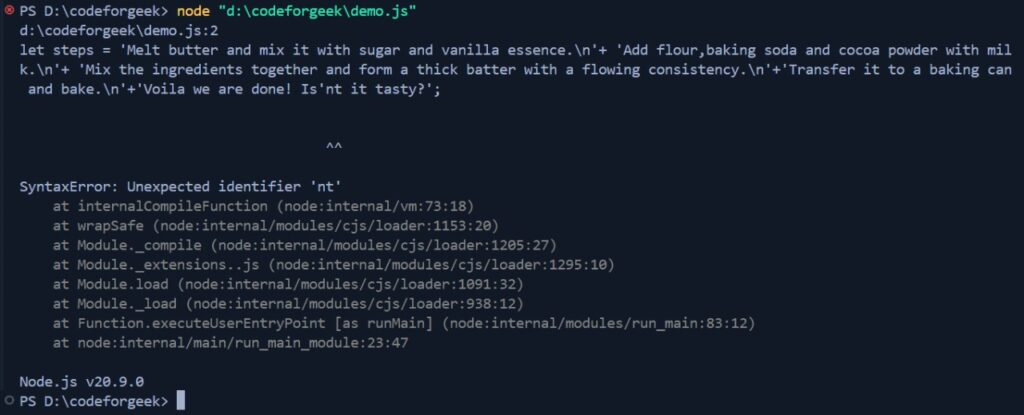
let title = 'Steps to bake a Cake!';
let steps = 'Melt butter and mix it with sugar and vanilla essence.\n' +
'Add flour,baking soda and cocoa powder with milk.\n' +
'Mix the ingredients together and form a thick batter with a flowing consistency.\n' +
'Transfer it to a baking can and bake.\n' +
'Voila we are done! Is'nt it tasty?';
console.log(title);
console.log(steps);Это приводит к возникновению ошибок:

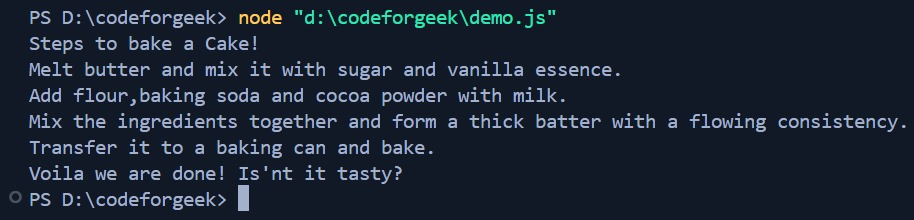
Чтобы решить эту проблему, мы можем добавить управляющий символ непосредственно перед апострофом, как показано ниже:
let title = 'Steps to bake a Cake!';
let steps = 'Melt butter and mix it with sugar and vanilla essence.\n' +
'Add flour,baking soda and cocoa powder with milk.\n' +
'Mix the ingredients together and form a thick batter with a flowing consistency.\n' +
'Transfer it to a baking can and bake.\n' +
'Voila we are done! Is\'nt it tasty?';
console.log(title);
console.log(steps);
2. Создание многострочных записей с помощью \
Использование оператора \ – это также способ создания многострочных строк без использования оператора +.
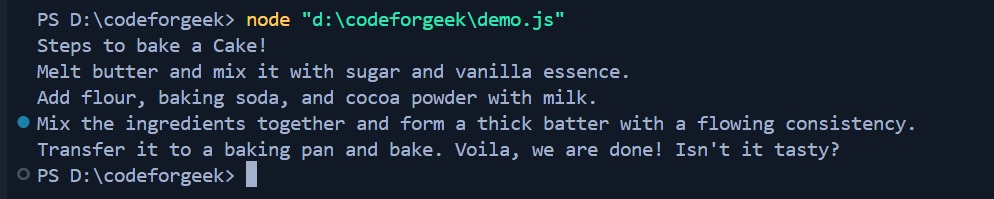
let title = 'Steps to bake a Cake!';
let steps = 'Melt butter and mix it with sugar and vanilla essence.\n\
Add flour, baking soda, and cocoa powder with milk.\n\
Mix the ingredients together and form a thick batter with a flowing consistency.\n\
Transfer it to a baking pan and bake. Voila, we are done! Isn\'t it tasty?';
console.log(title);
console.log(steps);Обратный слеш (\) используется в конце каждой строки, чтобы указать, что строка продолжается на следующей строке.

3. Создание многострочных записей с помощью шаблонных литералов
Шаблонные литералы – это самый простой и легкий способ создать многострочную запись. Всё, что вам нужно сделать, – это заключить весь текст в один корпус с обратным знаком.
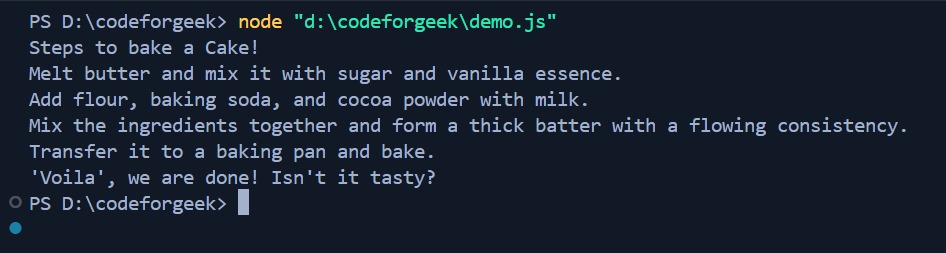
let title = 'Steps to bake a Cake!';
let steps = `Melt butter and mix it with sugar and vanilla essence.
Add flour, baking soda, and cocoa powder with milk.
Mix the ingredients together and form a thick batter with a flowing consistency.
Transfer it to a baking pan and bake.
'Voila', we are done! Isn't it tasty?`;
console.log(title);
console.log(steps);
Не нужно \n для новых строк, не нужно \n перед любым специальным символом.
Заключение
Многострочные тексты хороши тем, что они делают длинные строки более читаемыми, когда мы разбиваем их на несколько строк. Это помогает, когда строки длинные, например, в SQL-запросах, JSON-данных и т. д. HTML-контент также можно легко создать, вставляя выражения и переменные непосредственно в строку с помощью обратных знаков (`) без конкатенации.