Создание веб-сайта с использованием Golang и Svelte.js вместе

Иногда нам необходимо использовать динамические или одиночные страницы на наших веб-сайтах. Для этого мы можем разработать реактивные инструменты программирования javascript (или фреймворки) и т. д.
В этом посте я покажу вам, как использовать Svelte.js через наш сервер, написанный на Go.
В этом примере я предпочел пакет gofiber как пакет веб-сервера.
Давайте начнем!
Создание базового веб-сервера Gofiber
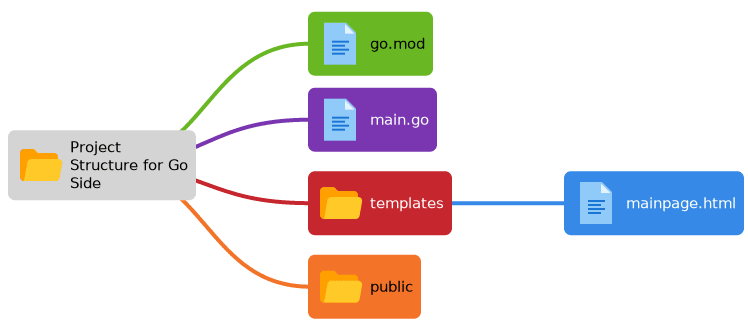
Структура проекта для стороны Go будет такой, как показано ниже. Во-первых, нам нужно запустить файл инициализации.

Во-первых, мы должны инициализировать файл go.mod.
В качестве второго шага мы можем создать файл main.go следующим образом
package main
import (
"github.com/gofiber/fiber/v2"
)
func main() {
app := fiber.New()
app.Static("/public","./public")
app.Get("/", mainPage)
app.Listen(":3000")
}
func mainPage(c *fiber.Ctx) error {
//Эта функция скоро станет другой
return c.SendString("Hellö")
}
Мы изменим сторону Go после создания проекта Svelte.
Давайте создадим простой проект Svelte поверх этого проекта Go.
Создание базового проекта Svelte
Сюда,
npx degit sveltejs/template . --force
Мы используем флаг --force, потому что эта папка проекта не пуста.
После,
npm install
для установки всех зависимостей.
Для тестирования мы можем запустить команду npm run dev.
Если он работает, мы можем перейти к следующему шагу.
Таким образом, мы заполнили папку * public несколькими файлами.
Для использования Svelte с Go нам нужно изменить некоторые настройки на стороне Svelte.
Шаг 1
rollup.config.js
...
svelte({
compilerOptions: {
// включить проверки во время выполнения, когда они не находятся в рабочей среде
dev: !production,
customElement: true,
}
}),
...
Нам нужно добавить строку customElement: true,.
Это дополнение помогает отделить элемент от базового проекта.
Таким образом, мы можем добавить компонент, используя имя элемента, как <App/> в наших шаблонах Go.
Шаг 2
Редактирование файла ./src/main.js.
Этот файл будет выглядеть, как показано ниже.
import App from './App.svelte';
Мы будем использовать только строку import.
В этом коде мы импортировали компонент как приложение, но это имя не важно. Прежде всего, мы укажем тег компонента из файла компонента.
Шаг 3
Редактирование ./src/App.svelte
<script>
// В этом примере он может быть пустым
</script>
<svelte:options tag="my-app"/>
<p>My App</p>
<style>
/* Это может быть пустым */
</style>
С помощью этих процессов мы можем использовать компонент приложения как тег <my-app/>.
Мы полная на стороне Svelte.js. Теперь мы можем перейти на сторону Golang.
Прежде всего, мы собираемся определить движок рендеринга шаблонов.
Отредактируйте файл main.go, как показано ниже.
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/template/html"
)
func main() {
//механизм рендеринга шаблонов
engine := html.New("./templates", ".html")
app := fiber.New(fiber.Config{
Views: engine, //установить в качестве движка рендеринга
})
app.Static("/public", "./public")
app.Get("/", mainPage)
app.Listen(":3000")
}
Не забывайте запускать команду go mod tidy:)
Теперь мы собираемся изменить функцию mainpage, как показано ниже.
func mainPage(c *fiber.Ctx) error {
return c.Render("mainpage", nil)
}
и изменить ./templates/mainpage.html как показано ниже.
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>My Page</title>
<link rel='stylesheet' href='/public/global.css'>
<script defer src='/public/build/bundle.js'></script>
</head>
<body>
<my-app/>
</body>
</html>
Мы можем назвать компонент App как my-app.
Последний шаг
Мы можем запустить приложение с помощью этих команд.npm run build строит связанный файл js.go run . запускает веб-сервер.
Подсказки
Мы можем запустить сервер простым способом, создав makefile.
Создайте makefileв каталоге проекта.
Сюда,
run:
npm run build
go run .
и с терминала запустите команду make run.