Создавайте невероятно быстрые бессерверные приложения с помощью Cloudflare 🏃

⚡Создайте молниеносно быстрый исполнитель Cloudflare, который будет хранить и возвращать случайные котировки.
Вам нравится скорость? 🏃 Вам нравится простота? Тогда Cloudflare Workers может стать решением для вашего следующего приложения.
Cloudflare — облачный провайдер, наиболее известный своим CDN, предлагающий несколько услуг для создания облачных приложений. Среди них Cloudflare Workers — бессерверный сервис, который позволяет запускать бессерверные функции на периферии (например, Lambda@Edge, если вы являетесь пользователем AWS). Это означает, что ваш код работает ближе к конечным пользователям, что приводит к невероятно быстрому времени отклика.

Disclaimer: по моему мнению, Cloudflare Workers лучше всего подходят для небольших проектов. Я не нашел подходящих инструментов для развертывания и управления несколькими Cloudflare Workers в крупных проектах. В этой ситуации, вероятно, больше подойдет такой сервис, как AWS Lambda.
При этом Cloudflare Workers очень легко настроить и предлагает отличный DevX, если вы хотите развертывать простые приложения.
Чтобы показать вам это, мы собираемся создать простой рабочий процесс, который позволит вам сохранять котировки в хранилище «ключ-значение» и возвращать случайные цитаты среди сохраненных вами.
Создаем своего первого работника 🥇
Предварительные условия
- Учетная запись Cloudflare (ее очень легко настроить)
Сначала создайте новую папку, в которой будет находиться ваш проект. Внутри этой папки вы можете добавить файл package.json:
{
"name": "awesome-quotes-service",
"devDependencies": {
"@cloudflare/workers-types": "^4.20230801.0",
"typescript": "^5.1.6",
"wrangler": "^3.3.0"
}
}Мы будем использовать Typescript, поэтому вы также можете добавить файл tsconfig.json с вашей конфигурацией TS:
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"lib": ["esnext"],
"preserveSymlinks": true,
"types": ["@cloudflare/workers-types"]
}
}Затем вы можете создать файл index.ts, который будет содержать код нашей функции:
export default {
async fetch(
request: Request,
env: Env,
): Promise<Response> {
return new Response(
JSON.stringify('Hello from my first Cloudflare Worker'),
{
// Headers configuration of API response
headers: {
'content-type': 'application/json',
'Access-Control-Allow-Headers': '*',
'Access-Control-Allow-Methods': 'GET, POST, OPTIONS',
'Access-Control-Allow-Origin': '*',
},
}
);
},
};В этом файле мы создаем функцию выборки, содержащую наш код Cloudflare Worker. В качестве входных данных принимается:
- Переменная
request, содержащая данные вашего запроса (например, тело, URL, метод и т. д.), - Переменная
env, содержащая привязку, связанную с вашим работником (подробнее об этом позже…)
Внутри него мы возвращаем объект Response, содержащий два параметра:
- Тело вашего ответа,
- Некоторая конфигурация ответа, вот наши заголовки ответов
Наконец, вы можете создать файл wrangler.toml. Wrangler — это инструмент командной строки, разработанный Cloudflare, который используется для создания, развертывания и управления Cloudflare Workers. Мы собираемся использовать его здесь для настройки нашего работника и его развертывания с помощью CLI.
// Name of your Cloudflare Worker
name = "quotes"
// A date which will be used to determine which version of the Workers runtime is used.
compatibility_date = "2023-07-21"После установки зависимостей вашего проекта с помощью вашего любимого менеджера пакетов вы можете запустить npx wrangler Deploy ./index.ts, чтобы сообщить Wrangler о необходимости развернуть вашего работника в Cloudflare.
Поздравляем 🎉, вы только что развернули своего первого работника 💪! URL-адрес, по которому он доступен, должен отображаться в вашем терминале. Если вы позвоните по этому URL-адресу, вы должны увидеть наше «Привет от моего первого работника Cloudflare».
Идти дальше
Теперь, когда у нас есть работающий работник 😲, мы собираемся сделать еще один шаг вперед и добавить немного хранилища для создания нашего сервиса котировок. Для этого мы будем использовать KV. KV — это распределенное и масштабируемое хранилище данных «ключ-значение», предлагаемое Cloudflare.
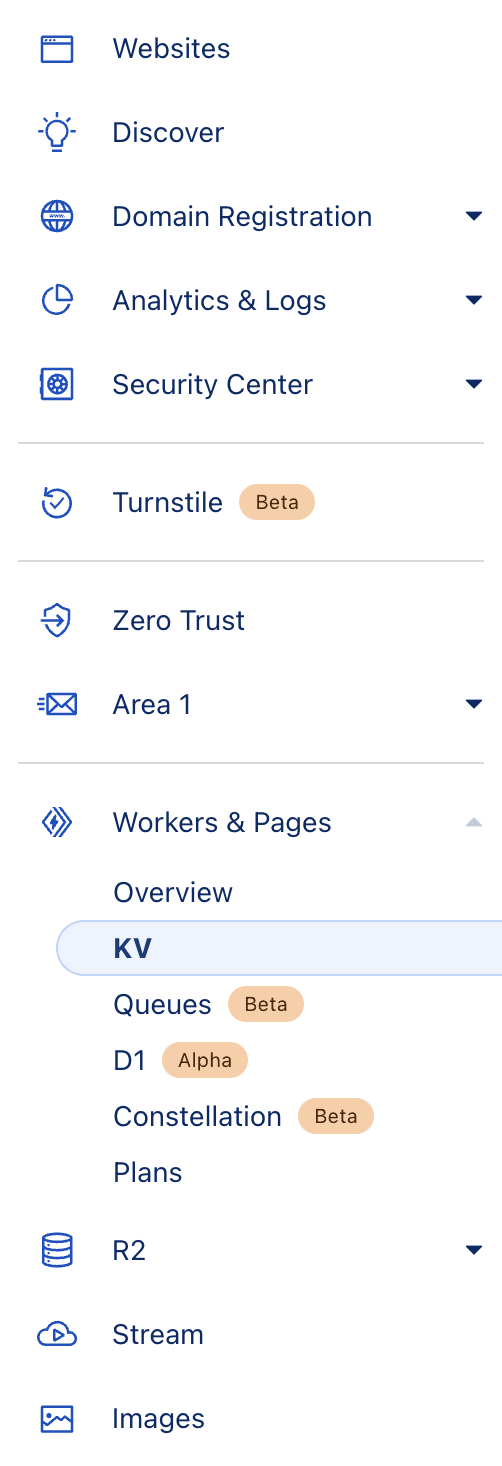
Сначала нам нужно настроить его на панели управления Cloudflare, прежде чем использовать его в нашем воркере. Для этого вы можете перейти на вкладку KV после подключения к своей учетной записи Cloudflare и выбрать namespace, которое вы будете называть quotes.

Теперь, когда у нас есть хранилище KV, мы сможем хранить и получать в нем случайные котировки. Начнем с обновления нашего воркера для хранения котировок. Мы собираемся добавить HTTP-маршрут /create, который вы можете вызвать с кавычками, чтобы сохранить его в KV.
Сначала нам нужно обновить наш wrangler.toml, чтобы определить привязку к хранилищу котировок KV, чтобы иметь возможность ссылаться на него внутри нашего кода. Вам понадобится идентификатор вашего магазина котировок KV, который вы можете найти на панели управления Cloudflare.
name = "quotes"
compatibility_date = "2023-07-21"
kv_namespaces = [
{ binding = "quotes", id = "<Copy the ID of your KV Store>" }
]Затем мы обновим нашему работнику код для хранения данных в хранилище KV:
export interface Env {
quotes: KVNamespace;
}
export default {
async fetch(
request: Request,
env: Env
): Promise<Response> {
let url = new URL(request.url);
switch (url.pathname) {
case '/create':
// We generate a random key for your quote
const id = crypto.randomUUID();
// We retrieve the quote you pass in your request body
const quote = (await request.json() as any).quote;
// We store your quote in the KV Store
await env.quotes.put(
id,
quote
);
return new Response(
JSON.stringify('Success'),
{
headers: {
'content-type': 'application/json',
'Access-Control-Allow-Headers': '*',
'Access-Control-Allow-Methods': 'GET, POST, OPTIONS',
'Access-Control-Allow-Origin': '*',
},
}
);
};
}};Вы можете заметить несколько вещей:
- Мы добавили интерфейс, который ссылается на наш магазин котировок
KV. Это позволяет нам напрямую взаимодействовать с хранилищем через параметрenvворкера. - Мы получаем тело запроса, используя
request.json(). - Мы сохраняем котировку в
KVс помощью функцииput, которая принимает в качестве параметров ключ и значение.
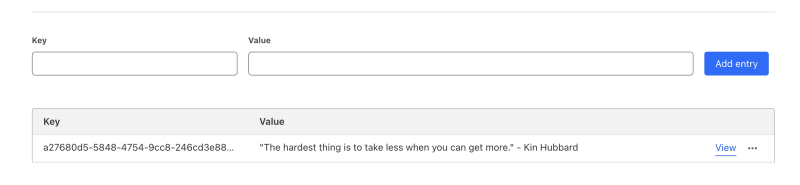
Если вы повторно развернете своего работника с помощью wrangler, вызовете его с помощью POST-запроса по маршруту /create и полезных данных JSON, содержащих параметр котировки, вы сможете хранить котировки в своем хранилище KV. Вы можете проверить на панели управления Cloudflare, что он действительно работает 🚀 !

Получение случайных цитат
Подводя итоги, нам нужно иметь возможность получать случайные цитаты от нашего работника. Давайте сделаем это! Мы добавим новый маршрут /get, который будет возвращать случайную цитату из нашего магазина KV. Просто добавьте новый case в switch:
case '/get':
// We retrieve all the quotes keys
const quotesKeys = (await env.quotes.list()).keys.map((key) => key.name);
// We pick a random key, and retrieve it from the KV Store
const randomId = quotesKeys[Math.floor(Math.random() * quotesKeys.length)]
const randomQuote = await env.quotes.get(randomId, 'text');
return new Response(
randomQuote,
{
headers: {
'content-type': 'application/json',
'Access-Control-Allow-Headers': '*',
'Access-Control-Allow-Methods': 'GET, POST, OPTIONS',
'Access-Control-Allow-Origin': '*',
},
}
);В этом коде мы:
- Перечислив все ключи наших котировок, хранящихся в хранилище
KV, с помощью функцииlist(), - Получаем котировку из магазина
KVс помощью функцииget().
Если вы повторно развернете свой Cloudflare Worker, теперь вы сможете вызвать конечную точку HTTP GET /get для получения случайной цитаты 🎊 !

Заключение
Поздравляем, вы только что создали работника для хранения и возврата случайных котировок! Если вы хотите продвинуться дальше, вы можете, например, подключить к нему бота Slack.
Надеюсь, вам понравилась эта статья, не стесняйтесь задавать вопросы в комментариях!