Создавайте приложения, управляемые событиями, с помощью очередей Cloudflare и Dapr

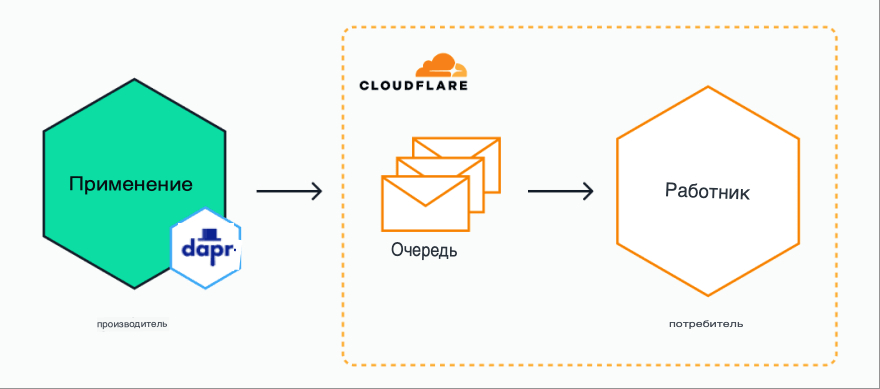
В этом посте вы узнаете, как создать облачное приложение, управляемое событиями, с помощью Dapr и Cloudflare. Вы научитесь создавать:
- Очередь Cloudflare.
- Обработчик-потребитель Cloudflare (на TypeScript), который читает сообщения из очереди.
- Приложение Dapr производителя (на TypeScript), которое использует привязку Cloudflare Queue для публикации сообщений в очереди.

Приложения, управляемые событиями FTW
Приложения, управляемые событиями, становятся все более популярными. Разделение производителей событий и потребителей событий делает приложения более устойчивыми и гибкими, поскольку они позволяют независимо внедрять и масштабировать приложения.
Cloudflare недавно анонсировала Queues, позволяющую разработчикам отправлять и получать сообщения с гарантированной доставкой и интегрирующуюся с Cloudflare Workers, платформой для быстрых вычислений edge.
Dapr, среда выполнения распределенных приложений с открытым исходным кодом, часто используется в приложениях, управляемых событиями. Dapr предоставляет набор стандартных стандартных блоков API, которые упрощают разработку микросервисов. Используя строительный блок Bindings, разработчики могут использовать привязки ввода и вывода, а также запускать свои приложения или вызывать другие ресурсы без необходимости изучения пакетов SDK для конкретных ресурсов для этих ресурсов. В выпуске Dapr 1.10 предоставляется новая привязка, которая позволяет разработчикам публиковать сообщения в очередях Cloudflare. Благодаря общему набору API-интерфейсов, которые предлагает Dapr, разработчики с любым опытом могут использовать привязку для публикации сообщений в очередях Cloudflare без необходимости знать SDK Cloudflare или добавлять эту зависимость в свою кодовую базу.
Давайте начнем создавать приложение, управляемое событиями, и посмотрим на привязку в действии.
Предпосылки
Для запуска этого примера требуется следующее:
- Клонируйте этот репозиторий на свой локальный компьютер.
- Установите Dapr CLI.
- Используйте интерфейс командной строки Dapr для локальной установки среды выполнения Dapr:
dapr init
- Установите Node.js.
- Установите Cloudflare Wrangler.
- Убедитесь, что вы используете платный тарифный план Cloudflare, поскольку он необходим для использования очередей Cloudflare.
- Включите очереди на панели управления Cloudflare:
- Dashboard > Workers > Queues
- Включить бета-версию очередей
- Вы должны увидеть подтверждение на панели инструментов, что очереди включены.

Создание приложений
Решение состоит из трех частей:
- Очередь Cloudflare
- Обработчик-потребитель Cloudflare, который читает сообщения из очереди.
- Приложение производителя Dapr, которое будет публиковать сообщения в очереди.
1. Создайте очередь Cloudflare
1. Откройте терминал и используйте интерфейс командной строки Wrangler для входа в Cloudflare:
wrangler login
Следуйте инструкциям в браузере, чтобы войти в Cloudflare.
Ответ в терминале должен заканчиваться: Successfully logged in.
2. Создайте очередь Cloudflare с помощью интерфейса командной строки wrangler: wrangler queues create dapr-messages.
Ответ в терминале должен заканчиваться: Created queue dapr-messages.
2. Создайте потребительского работника Cloudflare
Вы можете либо создать нового обработчика-потребителя, выполнив шаги 1-3, либо использовать существующий обработчик-потребитель в этом репозитории и продолжить с шага 4.
1. В корневой папке создайте воркер для потребления сообщений: wrangler init consumer.
- Создать package.json:
Y - Использовать TypeScript:
Y - Создать работника:
Fetch handler - Написать тесты:
N
Будет создана новая папка с именем Consumer, содержащая рабочий файл.
2. Обновите файл Consumer/src/index.ts до:
export default {
async queue(
batch: MessageBatch<Error>,
env: Env
): Promise<void> {
let messages = JSON.stringify(batch.messages);
console.log(messages);
},
};3. Добавьте следующие строки в файл Consumer/wrangler.toml:
[[queues.consumers]]
queue = "dapr-messages"
max_batch_size = 14. Убедитесь, что вы находитесь в папке потребителя, и установите зависимости:
cd consumer
npm install
5. Опубликуйте рабочего-потребителя:
wrangler publish
Ответ в терминале должен заканчиваться:
Published consumer (... sec)
https://consumer.<SUBDOMAIN>.workers.dev
Consumer for dapr-messages
Current Deployment ID: <DEPLOYMENT_ID>6. Запустите tail, чтобы прочитать журнал работника-потребителя:
wrangler tail
3. Настройте приложение Dapr производителя
Привязка Cloudflare Dapr использует воркер Cloudflare для публикации сообщений, поскольку только воркеры Cloudflare могут получить доступ к очереди.
Есть два варианта для этого работника:
- Dapr обеспечивает продовольствием работника.
- Вы используете предварительно подготовленный Cloudflare worker.
В этом образце используется вариант 1. Прочтите спецификацию привязки Cloudflare Queues и выберите «Подготовить рабочий сценарий вручную», если вы хотите выбрать вариант 2.
Создать файл привязки
1. Переименуйте producer/resources/binding.yaml.template в producer/resources/binding.yaml.
2. Откройте файл binding.yaml и проверьте его содержимое.
apiVersion: dapr.io/v1alpha1
kind: Component
metadata:
name: cloudflare-queues
spec:
type: bindings.cloudflare.queues
version: v1
# Increase the initTimeout if Dapr is managing the Worker for youinitTimeout: "120s"
metadata:
# Name of the existing Cloudflare Queue (required)- name: queueName
value: "dapr-messages"
# Name of the Worker (required)- name: workerName
value: "dapr-message-worker"
# PEM-encoded private Ed25519 key (required)- name: key
value: |
-----BEGIN PRIVATE KEY-----
MC4CAQ...
-----END PRIVATE KEY-----
# Cloudflare account ID (required to have Dapr manage the Worker)- name: cfAccountID
value: ""
# API token for Cloudflare (required to have Dapr manage the Worker)- name: cfAPIToken
value: ""
# URL of the Worker (required if the Worker has been pre-created outside of Dapr)- name: workerUrl
value: ""Значения metadata.name, spec.metadata.queueName и spec.metadata.workerName уже установлены. Убедитесь, что queueName соответствует параметру queue в файле wrangler.toml обработчика-потребителя.
Значения для spec.metadata.key, spec.metadata.cfAccountID и spec.metadata.cfAPIToken по-прежнему необходимо указывать.
3. Следуйте этим инструкциям в документации Dapr, чтобы установить значение для spec.metadata.key.
4. Идентификатор учетной записи Cloudflare должен быть указан в поле spec.metadata.cfAccountID. Вы можете найти идентификатор учетной записи в URL-адресе панели управления Cloudflare: https://dash.cloudflare.com/<ACCOUNT_ID>/workers/overview.
5. Токен API Cloudflare должен быть указан в поле spec.metadata.cfAPIToken. Его можно сгенерировать следующим образом:
- В панели инструментов Cloudflare перейдите на страницу Workers.
- Щелкните ссылку tokens API.
- Нажмите кнопку Create token
- Нажмите кнопку «Use template» для редактирования Cloudflare Workers.
- Обновите разрешения, чтобы они содержали только:
- Account | Worker Scripts | Edit
- Обновите Ресурсы учетной записи, чтобы они содержали только:
- Include | <YOUR ACCOUNT>
- Установите время жизни (TTL) для токена, чем короче, тем лучше, если вы просто тестируете.
Теперь файл привязки готов. Файл игнорируется git, поэтому секреты не будут переданы в репозиторий.
Проверьте приложение Node
Давайте взглянем на приложение Dapr, которое будет отправлять сообщения в очередь Cloudflare.
1. Проверьте файл producer/index.ts.
import { DaprClient } from "@dapr/dapr";
// Common settingsconst daprHost = "http://localhost";
const daprPort = process.env.DAPR_HTTP_PORT || "3500";
async function main() {
console.log("Starting...");
const bindingName = "cloudflare-queues";
const bindingOperation = "publish";
const client = new DaprClient(daprHost, daprPort);
for(var i = 1; i <= 10; i++) {
const message = { data: "Hello World " + i };
const response = await client.binding.send(bindingName, bindingOperation, message);
if (response)
{
console.log(response);
}
await sleep(1000);
}
console.log("Completed.");
}
async function sleep(ms: number) {
return new Promise(resolve => setTimeout(resolve, ms));
}
main().catch((e) => {
console.error(e);
process.exit(1);
})Обратите внимание, что для свойства bindingName установлено значение cloudflare-queues, которое соответствует значению metadata.name в файле binding.yaml. BindingOperation настроен на publish (create может использоваться как псевдоним).
Запустите приложение производителя
Откройте новое окно терминала и перейдите в папку producer.
Установите зависимости:
npm installВыполните следующую команду, чтобы запустить приложение производителя:
dapr run --app-id producer --resources-path ./resources -- npm run startТерминал, который регистрирует конечную часть приложения-потребителя, должен отображать инструкцию журнала для каждого из десяти отправленных сообщений:
Unknown Event - Ok @ 17/02/2023, 11:22:50
(log) [{"body":"{\"data\":\"Hello World 1\"}","timestamp":"2023-02-17T10:22:50.556Z","id":"8f6293d9d04001e3f2a12be5c47acde2"}]
...
Теперь вы отправили сообщения из приложения Dapr в очередь Cloudflare (и Worker) через привязку Cloudflare Queues! Хотите больше креплений Dapr? Взгляните на длинный список поддерживаемых привязок.