Структурирование компонентов React для простого импорта
В этой короткой статье я подумал, что поделюсь некоторыми структурированными проектами, которые я изучил за короткое время работы в качестве разработчика React. В моей недавней работе я сталкивался со следующими схемами импорта компонентов из их собственных папок.
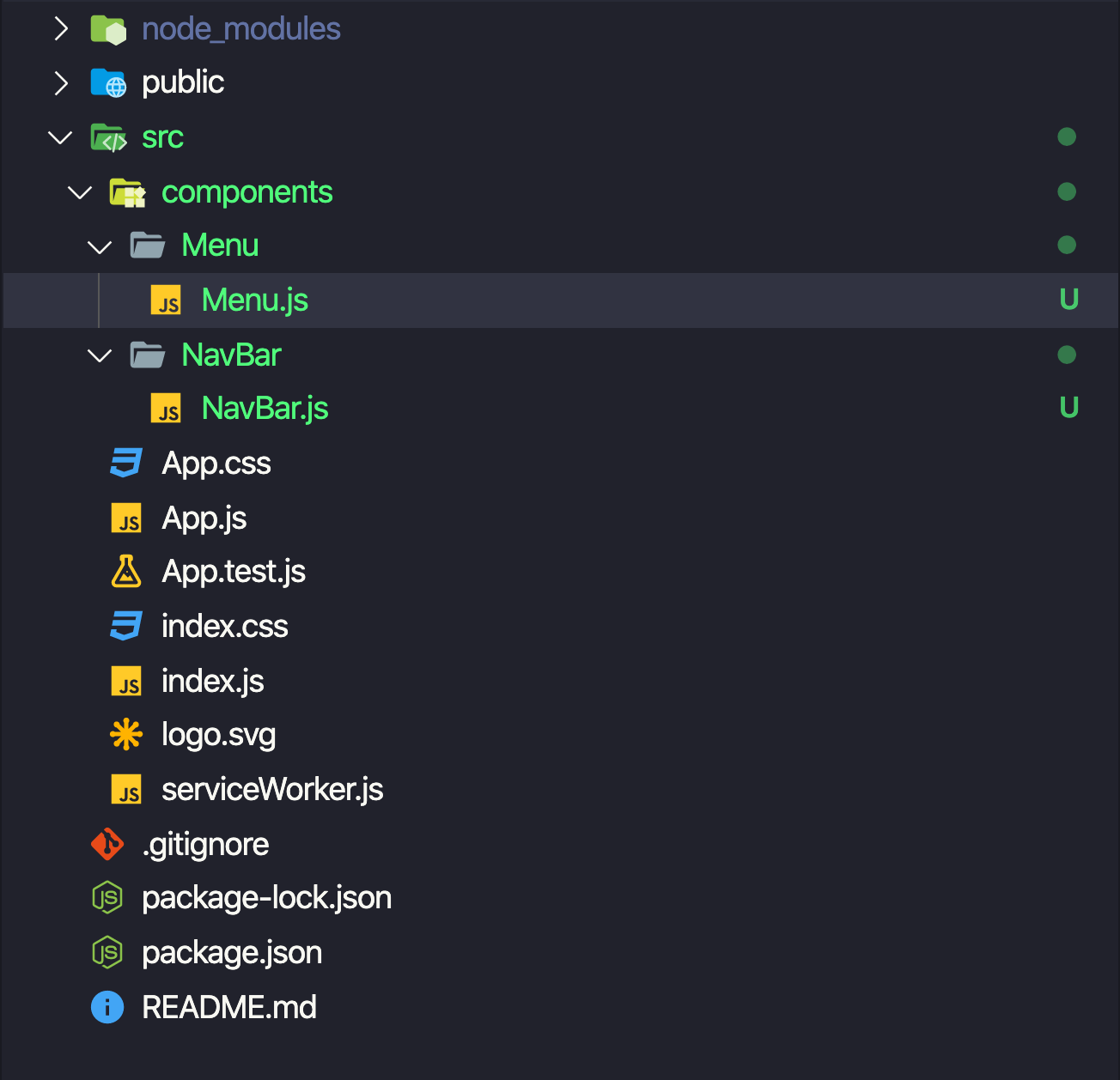
Давайте возьмем пример. Вот текущая структура каталогов для некоторого игрушечного проекта.

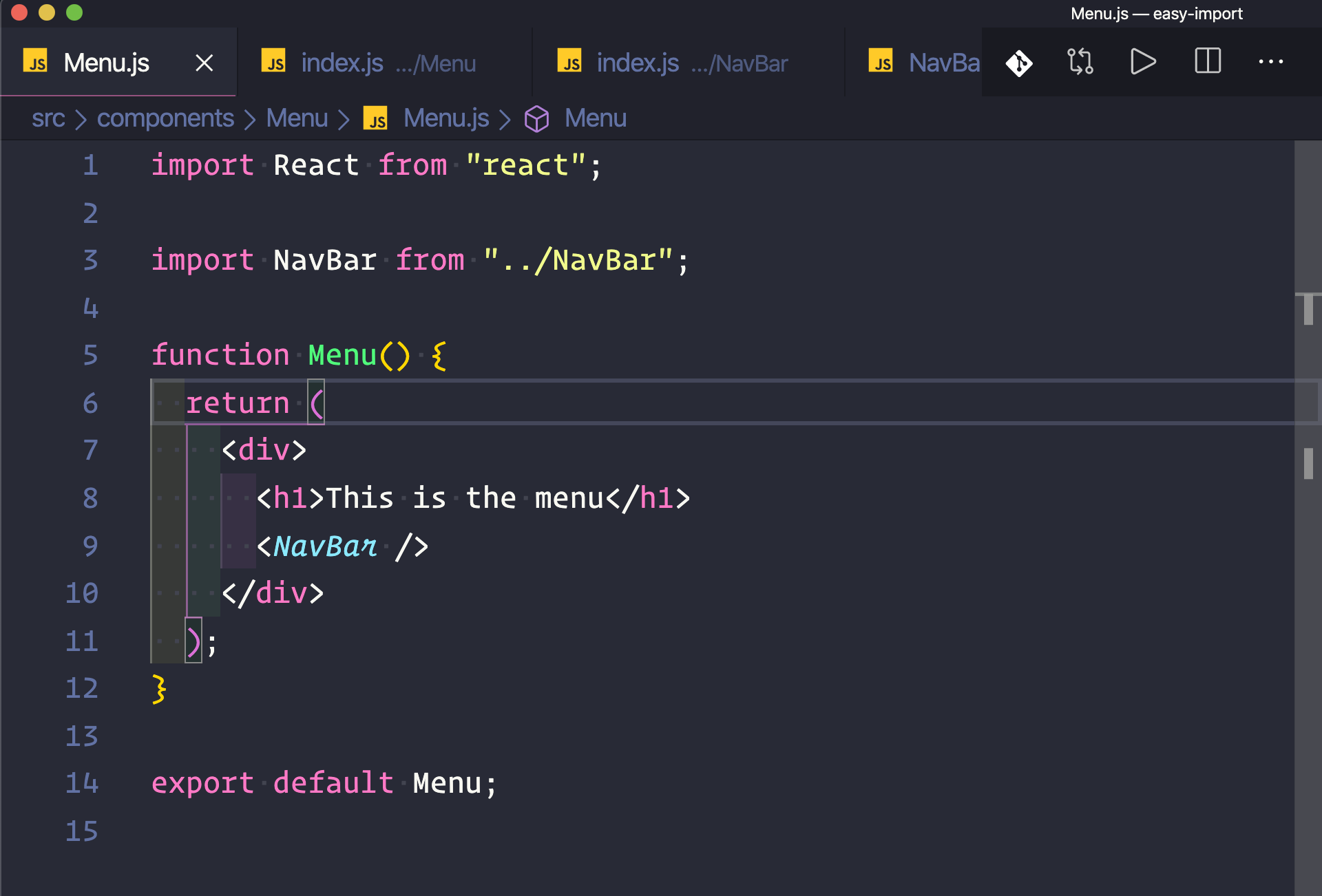
Учитывая данную структуру директорий, если я хотел бы импортировать NavBar в Menu компоненте, я должен был бы сделать это следующим образом:

Хотя в моем текстовом редакторе есть функция автозаполнения, я просто не фанат ../NavBar/NavBar. Я предпочел бы иметь ../NavBar.
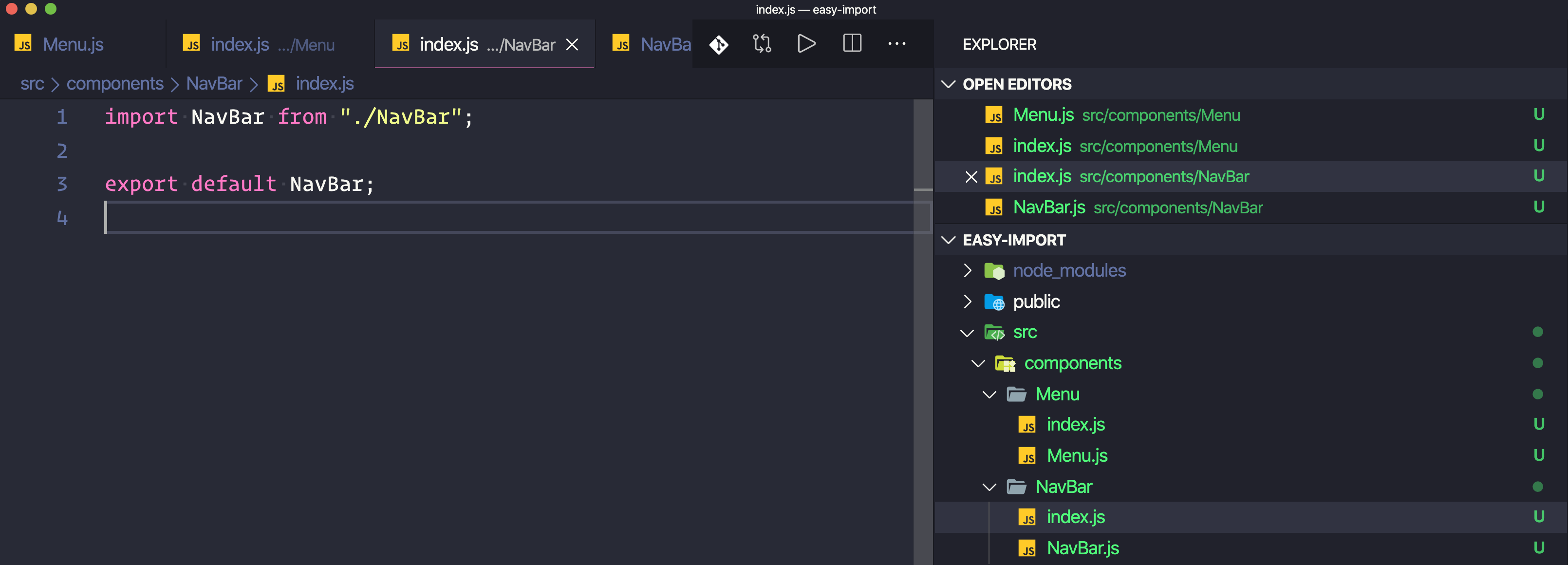
Чтобы реализовать это, нам просто нужно добавить файлы index.js для каждого компонента! Внутри файла index.js должно быть следующее:

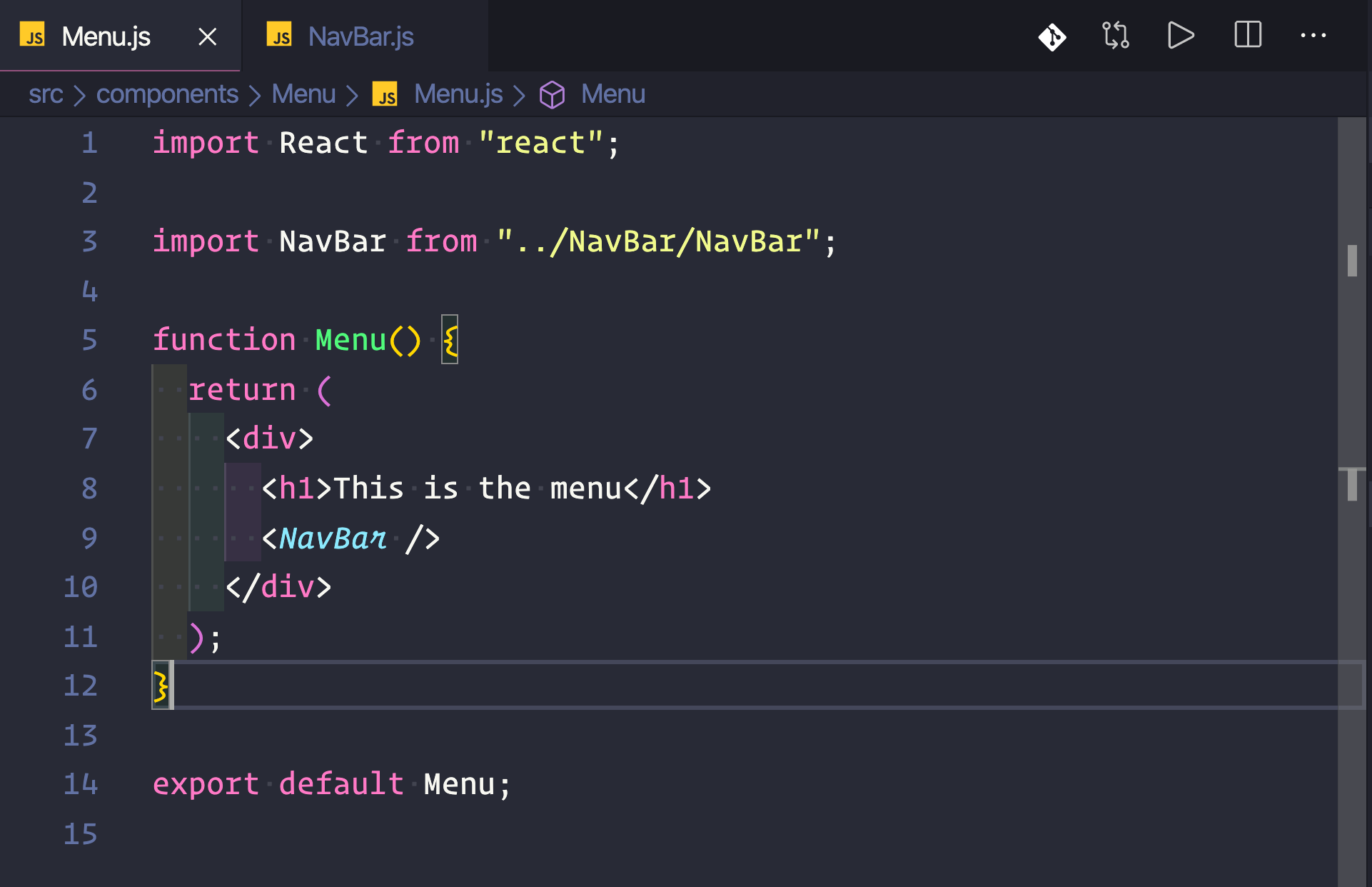
Теперь мы можем изменить импорта NavBar в компоненте Menu использовав ../NavBar!