styled-components, современный способ обработки CSS в React

У большинства библиотек есть жизненный цикл. Они растут в популярности, а затем они заменяются лучшим решением.
Одна из библиотек на пике популярности - 💅 styled-components.
Легко начать
Создатель styled-components также поддерживает один из самых популярных способов создания проекта React react-boilerplate.
Шаблон содержит стилизованные компоненты, и имеет смысл просто использовать шаблон, если вы запускаете новое приложение с нуля.
Чтобы начать, клонируйте репо:
git clone --depth=1 https://github.com/react-boilerplate/react-boilerplate.git... а затем cd в установленную папку и запустите npm run setup.
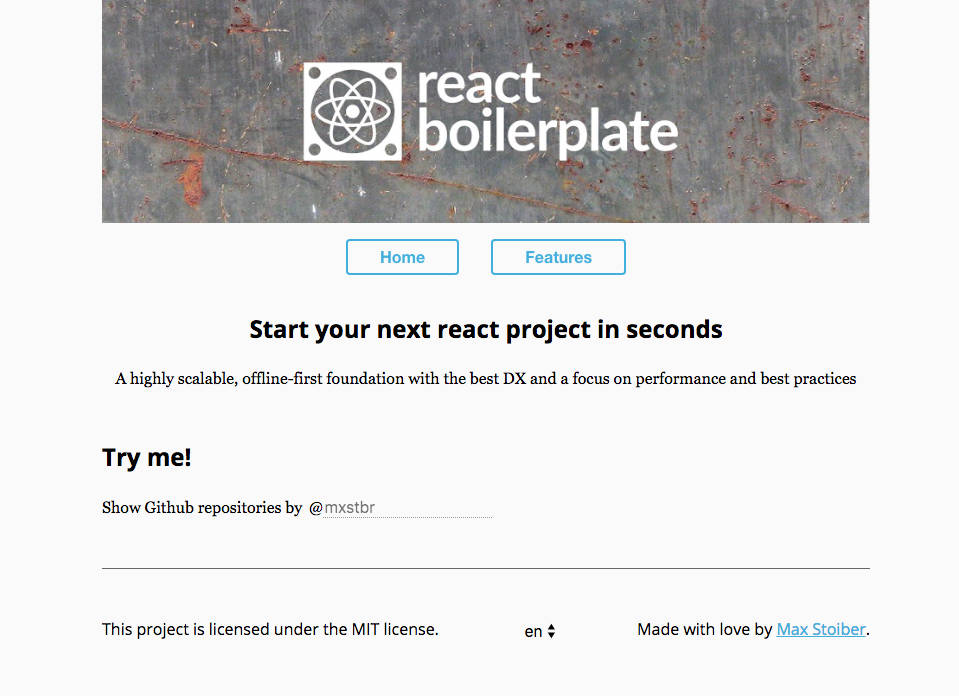
Шаблон представляет собой пример приложения, которое очень удобно для начала погружения в стилизованные компоненты.
Начните с запуска npm start и перейдите в свое браузере по адресу http: // localhost: 3000 .

Компоненты в примере приложения уже используют styled-components. Смотрите пример в app/containers/App/index.js:
// ...other imports
import styled from 'styled-components';
const AppWrapper = styled.div`
max-width: calc(768px + 16px * 2);
/* ... */
`;
export default function App() {
return (
{/* ... */}
);
}
Это Styled Component, связанный с контейнером AppWrapper, отвечающий за отображение оболочки страницы. Выведенный DOM будет элементом div с примененным стилем.
Шаблон использует горячую перезагрузку, поэтому вы можете что-то настроить, сохранить файл, и изменения будут применены к странице.
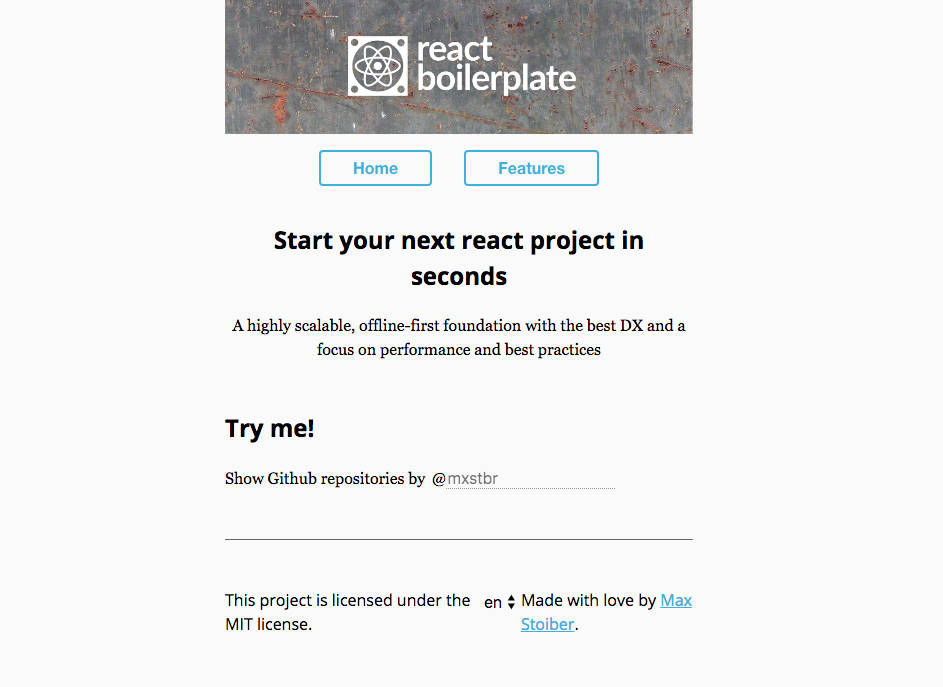
Попробуйте установить max-width в 500px:
const AppWrapper = styled.div`
max-width: 500px;
/* ... */
`;
и сохраните файл:

Вы только что отредактировали свой первый Styled Component! 🎉
Забудьте о классах
Как видите, ничто не связывает стиль, который вы только что отредактировали, с его контейнером. Там нет className, которое вы бы использовали в CSS, чтобы связать стиль с элементом.
Обычный рабочий процесс при создании веб-интерфейса с помощью CSS:
- Вы создаете структуру HTML с уникальными классами или атрибутами id
- Вы нацеливаете элементы на странице, используя селекторы класса или идентификатора в CSS
Это требует, чтобы держать их в синхронизации, на случай, если вам нужно их изменить. Это также требует, чтобы вы исследовали структуру именования, которая может вместить все ваши элементы.
Если вы работаете в команде, это обычно означает наличие соглашений об именах, которые могут быть трудно соблюдаемы. Но при изложении исходной структуры проекта, его легко обойти, когда дело доходит до быстрого исправления. styled-components создает классы на лету для вас, с уникальными именами классов для всех ваших элементов.
Это гарантирует, что ни один стиль не может просочиться в другие элементы, как это может случиться с повторным использованием имен классов на странице.
Это просто CSS
Некоторые из существующих библиотек CSS-in-JS позволяют вам писать CSS на JavaScript в форме объектов JavaScript. Это требует некоторой когнитивной нагрузки и является барьером для погружения для многих разработчиков, которые знают CSS, но не JavaScript.
styled-components полагаются на литералы шаблона JavaScript, чтобы вы могли писать настоящий CSS, который можно просто скопировать из ваших CSS-файлов.
Единственное, на что следует обратить внимание, это то, что в медиа-запросах используется «специальный синтаксис», в котором вы опускаете селектор вместо:
@media (max-width: 700px) {
.app-wrapper {
background: white;
}
}ты пишешь:
const AppWrapper = styled.div`
/* ... */
@media (max-width: 700px) {
background: white;
}
`;
Это делает CSS проще и лучше
Styled Component - это просто CSS, но немного улучшенный.
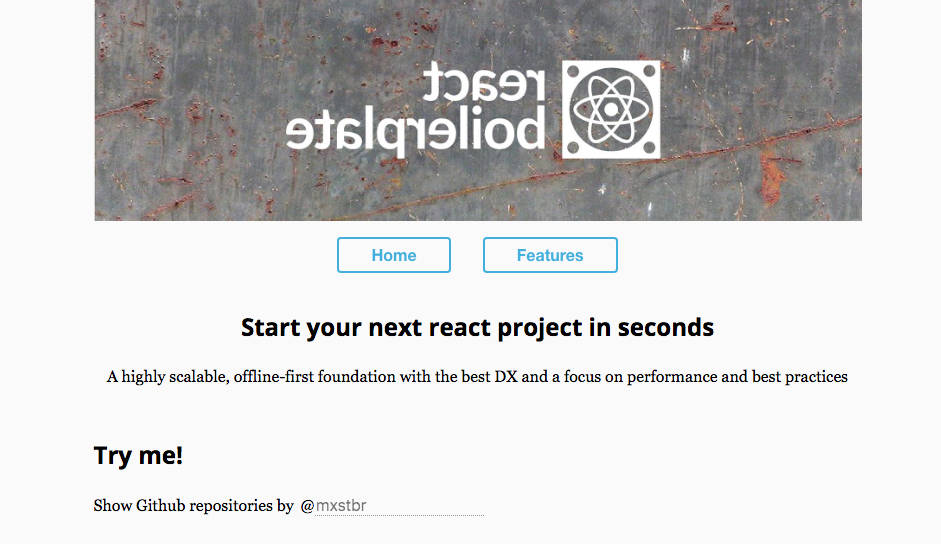
Это позволяет вложение CSS, одно из основных удобств обычных препроцессоров CSS. Давайте проведем быстрый тест, перевернув любое изображение на странице:
const AppWrapper = styled.div`
max-width: calc(768px + 16px * 2);
/* ... */
img {
transform: scaleX(-1);
}
`;

Он также обрабатывает префиксы вендоров для вас, используя встроенный префикс стиля. В приведенном выше примере использование transform добавляет эти префиксы вендора к сгенерированному CSS:
.fpcXGq img {
-webkit-transform: scaleX(-1);
-ms-transform: scaleX(-1);
transform: scaleX(-1);
}
Настройка компонент
Если вы хотите сделать правую кнопку серой, а не синей, легко перезаписать это конкретное свойство CSS. Кнопки - это два экземпляра HeaderLink, который является компонентом Link react-router-dom с несколькими примененными стилями:
import { Link } from 'react-router-dom';
import styled from 'styled-components';
export default styled(Link)`
/* ... */
border: 2px solid #41ADDD;
color: #41ADDD;
/* ... */
`;
Теперь, если вы хотите создать серую кнопку, это довольно просто:
import styled from 'styled-components';
import HeaderLink from './HeaderLink';
const GrayHeaderLink = styled(HeaderLink)`
color: darkgray;
border: 2px solid darkgray;
`;
и теперь используйте этот компонент в вашем JSX:
{/* ...children */}
{/* ...children */}
или:
{/* ...children */}
{/* ...children */}
Этот подход прекрасно работает, когда у вас нет своих компонентов. В этом случае ссылка пришла из пакета react-router-dom, и мы не имели над ней контроля.
В противном случае это еще проще. Это стиль кнопки по умолчанию:
import { css } from 'styled-components';
const buttonStyles = css`
/* ... */
border: 2px solid #41addd;
color: #41addd;
/* ... */
`;
export default buttonStyles;
Вставка простого props в литерал шаблона позволит нам иметь другой стиль в компоненте, выбрав цвет на основе значения props:
const buttonStyles = css`
/* ... */
border: 2px solid ${(props) => props.gray ? 'darkgray' : '#41addd'};
color: ${(props) => props.gray ? 'darkgray' : '#41addd'};
/* ... */
`;
Затем компонент StyledButton экспортируется с использованием следующего синтаксиса:
import styled from 'styled-components';
import buttonStyles from './buttonStyles';
const StyledButton = styled.button`${buttonStyles}`;
export default StyledButton;
Теперь вы можете сделать кнопку серой, просто написав:
Учить больше
Это верхушка айсберга. styled-components позволяют выполнять гораздо более сложные настройки.
Узнать больше можно в официальной документации.