7 супер инструментов монорепозитория Javascript

Хотите упростить процесс управления продуктом? Итак, здесь мы познакомимся с 7 супер-инструментами Javascript Monorepo, которые помогут вам с легкостью управлять несколькими проектами. Прежде чем мы начнем список, давайте разберемся, что такое монорепозиторий и как он может вам помочь.
Инструменты Javascript Monorepo
Инструмент Javascript monorepo - это программный инструмент, который помогает разработчикам управлять monorepo, представляющим собой единый репозиторий, содержащий несколько пакетов или модулей. Моно-репозитории популярны в крупномасштабных проектах, поскольку они позволяют улучшить совместное использование кода, упростить рефакторинг и упростить управление зависимостями. Однако управление monorepo может быть сложным, и именно здесь на помощь приходят инструменты monorepo.
Инструменты Monorepo предоставляют ряд функций для упрощения процесса разработки в monorepos. Например, они могут обрабатывать зависимости между пакетами, запускать тесты, создавать и публиковать пакеты, а также управлять версиями. Они также могут обеспечивать изоляцию рабочей области, позволяя разработчикам работать над определенными пакетами, не затрагивая другие.
Что такое инструмент Monorepo?
Монорепозиторий — это единый репозиторий, содержащий несколько отдельных проектов с четко определенными связями.
Какой инструмент Monorepo должен предоставлять?
- Быстрое локальное кэширование вычислений
- Быстрая организация локальных задач
- Быстрое распределенное кэширование вычислений
- Быстрое выполнение распределенных задач
- Быстрое прозрачное удаленное исполнение
- Быстрое обнаружение затронутых проектов/пакетов
- Понятный анализ рабочего пространства
- Понятная визуализация графа зависимостей
Использование инструментов Javascript Monorepo
Есть два основных преимущества использования монорепозитория для крупномасштабной кодовой базы. Во-первых, общие пакеты можно использовать в нескольких приложениях на локальном компьютере без онлайн-реестра (например, npm). Опыт разработчика здесь значительно улучшается, потому что все находится в одной кодовой базе без обновления зависимостей через третьих лиц. Когда общий пакет обновляется, это немедленно отражается во всех приложениях, которые от него зависят.
Во-вторых, это улучшает сотрудничество между кодовыми базами. Команды, работающие над разными проектами, могут улучшать кодовые базы других команд, не работая над несколькими репозиториями. Это также повышает доступность, не беспокоясь о различных настройках, и обеспечивает более гибкое владение исходным кодом между командами. Еще одним преимуществом является рефакторинг кода во многих проектах Javascript.
В целом инструменты монорепозитория необходимы для управления крупномасштабными проектами Javascript с несколькими пакетами или модулями. Они упрощают процесс разработки, повышают производительность и упрощают поддержку и масштабирование монорепозиториев с течением времени. Настоятельно рекомендуется также использовать инструменты сборки Javascript.
Лучшие практики для управления Monorepo
- Поддерживать гигиену отделения
- Поддержка отделов небольшими, рассмотрение возможности перехода разработки на основе магистралей
- Используйте закрепленные зависимости для каждого проекта
- Обновление зависимостей на месте, заставляя каждый проект не отставать от зависимостей.
Преимущества подхода Monorepo
Архитектура Monorepo имеет несколько преимуществ, таких как:
- Легкая видимость
- Совместное использование кода
- Улучшенное сотрудничество
- Стандартизация
- Возможность обнаружения
- Управление выпуском
- Упрощенный рефакторинг

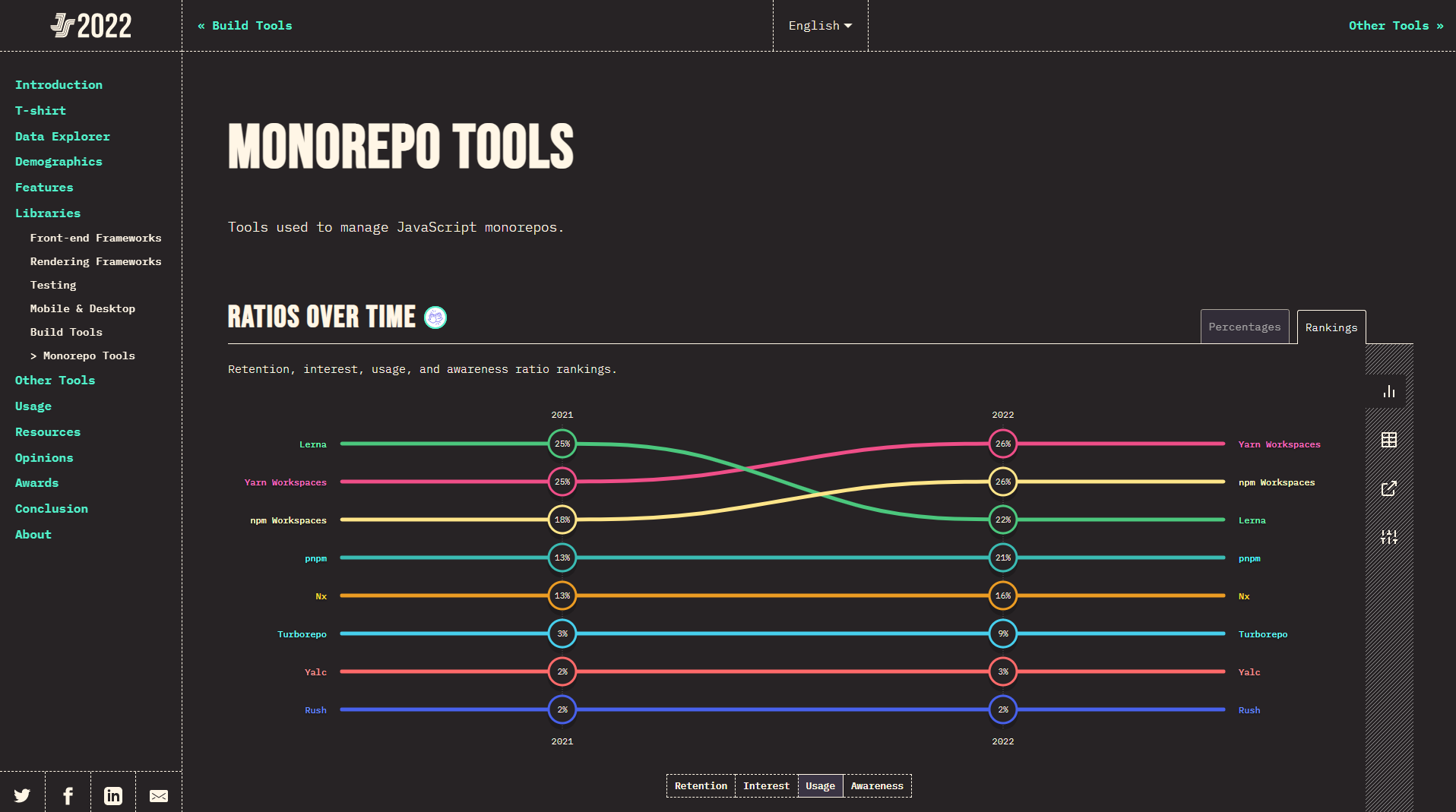
Существует несколько инструментов monorepo для Javascript, среди которых мы рассмотрели RushJS, Turborepo, Yarn Workspace, Yalc, NPM Workspace, Lerna и PNPM. Согласно опросу State of JS 2022, Yarn Workspaces, NPM 7 Workspaces и Lerna являются главными фаворитами с точки зрения использования. Хотя PNPM и Turborepo со временем набирают популярность.
Инструменты Javascript Monorepo
Инструменты Javascript monorepo становятся все более популярными для управления крупномасштабными проектами с несколькими пакетами или модулями. Эти инструменты упрощают процесс разработки, позволяя разработчикам работать над несколькими пакетами в рамках одного репозитория.
При работе над проектами javascript вы можете использовать интерфейсный шаблон администратора, чтобы ускорить рабочий процесс и сократить расходы.
Теперь давайте проверим некоторые популярные инструменты монорепозитория Javascript:
Rush
Rushjs — это мощный инструмент монорепозитория Javascript, разработанный Microsoft. Он предназначен для работы с крупномасштабными проектами с несколькими пакетами или модулями. С помощью Rushjs разработчики могут управлять зависимостями, а также создавать, тестировать и выпускать несколько пакетов одновременно.
Одной из выдающихся особенностей Rushjs является поддержка инкрементных сборок, что позволяет разработчикам пересобирать только измененные пакеты. Rushjs также поддерживает распараллеливание и изоляцию рабочей области, что делает его эффективным инструментом для управления монорепозиториями. Rushjs — это надежное и масштабируемое решение для управления сложными проектами Javascript.
Функции:
- Эффективное управление крупномасштабными монорепозициями
- Возможность управлять зависимостями, создавать, тестировать и выпускать несколько пакетов одновременно.
- Поддержка инкрементных сборок для перестроения только тех пакетов, которые были изменены
- Поддержка распараллеливания и изоляции рабочего пространства для повышения эффективности
- Интеграция с популярными инструментами, такими как Jest и ESLint.
- Надежные функции управления версиями и выпусками
- Встроенная поддержка рабочих процессов на основе Git и публикации пакетов в npm.
- Масштабируемая и гибкая архитектура для пользовательских рабочих процессов и плагинов.
Установка RushJS
Чтобы использовать Rush, вам понадобится движок NodeJS. Мы рекомендуем последнюю версию LTS, поскольку нестабильные выпуски NodeJS часто содержат ошибки. Вы можете рассмотреть возможность установки через nvm-windows или nvm (mac/Linux), что позволит вам легко переключаться между разными версиями NodeJS, которые могут потребоваться для разных проектов, над которыми вы работаете.
- Для установки NPM
npm install -g @microsoft/rush
- Для командной строки
rush -h
Rush — это унифицированный оркестратор, который может устанавливать, связывать, создавать, создавать журналы изменений, публиковать и улучшать версии.
Rush JS — это инструмент, который упрощает управление крупномасштабными проектами JavaScript с несколькими пакетами, что делает его отличным выбором для команд, работающих над сложными проектами с множеством взаимозависимых компонентов. Это полезно, когда вам нужно эффективно управлять несколькими пакетами с общими зависимостями и развертывать их.
Turborepo
Turborepo — это инструмент командной строки для управления монорепозиториями с упором на производительность и скорость. Разработанный командой Turbo, Turborepo призван сделать работу с большими монорепозиториями быстрее и эффективнее. Благодаря поддержке параллелизма, инкрементных сборок и изоляции рабочей области Turborepo позволяет разработчикам работать над несколькими пакетами одновременно, не жертвуя скоростью.
Одной из выдающихся особенностей Turborepo является его способность оптимизировать монорепозиторий для конвейеров CI/CD, сокращая время сборки и повышая общую эффективность. Turborepo также обеспечивает гибкий и настраиваемый рабочий процесс, позволяющий разработчикам адаптировать инструмент к своим конкретным потребностям. В целом, Turborepo — это мощный и эффективный инструмент для управления сложными проектами Javascript, который хорошо подходит для команд, работающих с большими монорепозиториями.
Функции:
- Инструмент командной строки для управления монорепозиториями
- Сосредоточьтесь на производительности и скорости
- Поддержка параллелизма и инкрементных сборок для ускорения сборки.
- Изоляция рабочей области для одновременного управления несколькими пакетами
- Оптимизирован для конвейеров CI/CD для сокращения времени сборки
- Гибкий и настраиваемый рабочий процесс для удовлетворения индивидуальных потребностей
- Интеграция с популярными инструментами, такими как Zest и Cypress
- Встроенная поддержка рабочих процессов на основе Git и публикация пакетов в npm
- Эффективное управление сложными проектами на Javascript.
Установка Turborepo
- Установка NPM
npm install
- Установка Yarn:
yarn workspace <workspace> add <package>
- установка pnpm
pnpm add <package> --filter <workspace>
Вам следует использовать Turborepo при работе над большими и сложными программными проектами с несколькими взаимозависимыми компонентами, требующими эффективного управления. Turborepo упрощает процесс управления монорепозиторием, предоставляя быстрые и оптимизированные рабочие процессы для создания, тестирования и развертывания кода, что делает его отличным инструментом для групп разработчиков, которым требуется высокая производительность и совместная работа.
Yarn Workspaces
Yarn Workspaces — это мощный инструмент монорепозитория, разработанный Facebook, который позволяет разработчикам управлять несколькими пакетами в одном репозитории. Кроме того, Yarn Workspaces представляет собой эффективное решение для крупномасштабных проектов Javascript, позволяя управлять зависимостями, а также создавать, тестировать и выпускать несколько пакетов одновременно.
Одной из выдающихся особенностей Yarn Workspaces является его интеграция с менеджером пакетов Yarn, который предоставляет надежный набор функций для управления зависимостями. Yarn Workspaces также поддерживает изоляцию рабочей области, позволяя разработчикам работать с определенными пакетами, не затрагивая другие.
Функции:
- Лучше всего подходит для управления несколькими пакетами в одном репозитории.
- Эффективное управление крупномасштабными проектами Javascript
- Интеграция с менеджером пакетов Yarn для надежного управления зависимостями.
- Поддержка изоляции рабочей области для работы с определенными пакетами.
- Возможность управлять зависимостями, создавать, тестировать и выпускать несколько пакетов одновременно.
- Настраиваемые макеты рабочего пространства для адаптированных рабочих процессов
- Встроенная поддержка рабочих процессов на основе Git и публикации пакетов в npm.
- Простые в использовании команды CLI для стандартных задач, таких как добавление, удаление и обновление пакетов.
- Масштабируемая и гибкая архитектура для настраиваемых рабочих процессов и плагинов.
Установка Yarn Workspaces:
- Создайте свой проект и корневую рабочую область.
- Создайте проект React и добавьте его в список рабочих областей.
- Создайте проект Express и добавьте его в рабочую область.
- Установите все зависимости и познакомьтесь с yarn. lock.
- Использование подстановочного знака (*) для импорта всех ваших пакетов.
- Добавьте скрипт для запуска обоих пакетов.
Использование Yarn Workspaces с npm: Пакет. json в корне имеет новый раздел «workspaces», который сообщает yarn или npm, где находятся пакеты. После этого вам нужно только один раз запустить npm install или yarn install в корне каталога.
Yalc
Yalc - это инструмент monorepo с открытым исходным кодом, который позволяет разработчикам публиковать, устанавливать пакеты и управлять ими локально. Он обеспечивает бесшовную интеграцию с менеджерами пакетов, такими как npm, yarn и pnpm, позволяя разработчикам работать над несколькими проектами и пакетами одновременно, не нарушая их рабочий процесс. Yalc позволяет разработчикам устанавливать пакеты непосредственно из их локальной файловой системы, что упрощает тестирование и разработку пакетов перед их публикацией в реестре.
Yalc упрощает процесс совместного использования пакетов между несколькими проектами, предоставляя надежный и эффективный способ управления зависимостями. Разработчики могут использовать Yalc для создания локального реестра и публикации в нем пакетов, делая их доступными для использования другими проектами. Кроме того, Yalc предоставляет систему управления версиями, которая обеспечивает согласованность и предотвращает конфликты зависимостей. С помощью Yalc разработчики могут оптимизировать свой рабочий процесс и сократить время и усилия, необходимые для управления пакетами, что делает его незаменимым инструментом для любого проекта monorepo.
Функции:
- Yalc — это инструмент монорепозитория с открытым исходным кодом для локального управления пакетами.
- Он легко интегрируется с популярными менеджерами пакетов, такими как npm, yarn и pnpm.
- Разработчики могут устанавливать пакеты непосредственно из своей локальной файловой системы для упрощения тестирования и разработки.
- Yalc позволяет создавать локальный реестр для обмена пакетами между проектами.
- Он включает систему управления версиями для предотвращения конфликтов зависимостей.
- Yalc помогает оптимизировать рабочий процесс и сократить время и усилия, необходимые для управления пакетами.
Установка Yalc
- Для установки NPM:
npm i yalc -g
- Установка Yalc
npm i yalc -g
Yalc полезен при работе над сложными проектами с несколькими приложениями, использующими общую кодовую базу
Lerna
Lerna - это мощный инструмент управления monorepo, который упрощает разработку и обслуживание репозиториев с несколькими пакетами. Он предоставляет набор утилит для управления проектами JavaScript с несколькими пакетами, упрощая управление зависимостями, версиями и выпусками во всех пакетах в репозитории.
С Lerna вы можете публиковать несколько пакетов в одном репозитории в разных менеджерах пакетов, таких как npm или Yarn. Это также позволяет вам совместно использовать код между пакетами и обеспечивать согласованность вашей кодовой базы. Интуитивно понятный интерфейс командной строки Lerna и архитектура плагинов делают его легко настраиваемым и адаптируемым к конкретным требованиям вашего проекта.
Функции:
- Упрощает управление репозиториями с несколькими пакетами.
- Предоставляет утилиты для управления зависимостями, управления версиями и выпусками.
- Позволяет совместно использовать код между пакетами
- Поддерживает несколько менеджеров пакетов (npm, Yarn)
- Обеспечивает согласованность в кодовой базе
- Широкие возможности настройки с помощью плагинов и параметров конфигурации
Установка Lerna
- Установка NPM
npm i @lerna/command
- Установка yarn
yarn add @lerna/run
Установка загрузчика Lerna
- npm устанавливает все внешние зависимости каждого пакета.
- Symlink вместе все пакеты Lerna, которые являются зависимостями друг от друга.
- npm запускает предварительную публикацию во всех загруженных пакетах (если не передан параметр –ignore-prepublish).
- npm run prepare во всех загруженных пакетах.
Workspaces NPM 7
NPM Workspace - это встроенный в npm 7 инструмент управления monorepo, который упрощает разработку проектов с несколькими пакетами и управление ими. Это позволяет вам управлять зависимостями и запускать скрипты для всех пакетов в рабочей области с помощью одной команды.
С помощью npm workspace вы можете легко определять и настраивать рабочие области в файле package.json вашего проекта, а затем использовать команды npm для запуска сценариев или установки зависимостей для всех пакетов в рабочей области одновременно. Это может помочь повысить эффективность и ремонтопригодность вашего проекта, особенно если у вас большая кодовая база с несколькими пакетами.
Функции:
- Упрощает разработку и управление многопакетными проектами
- Позволяет управлять зависимостями и запускать сценарии во всех пакетах с помощью одной команды.
- Рабочие пространства можно определить и настроить в package.json.
- Повышает эффективность и удобство сопровождения больших кодовых баз с несколькими пакетами.
Установка нового пакета в Workspace NPM 7
- Поддержка Workspace для
npm installиnpm uninstallбыла добавлена в npm v7.14.0. Теперь вы можете просто сделать:
npm i somepackage --workspace=submodule0
Workspace - это общий термин, означающий набор функций в npm cli, который обеспечивает поддержку управления несколькими пакетами из вашей локальной файловой системы из единственного пакета верхнего уровня, root.
PNPM
Рабочее пространство PNPM — это еще один инструмент управления монорепозиторием JavaScript, созданный поверх менеджера пакетов pnpm. Он предоставляет единое рабочее пространство для управления несколькими пакетами в одном репозитории. С рабочей областью PNPM вы можете устанавливать зависимости и запускать сценарии для всех пакетов в рабочей области с помощью одной команды.
Одним из основных преимуществ рабочего пространства PNPM является эффективное использование дискового пространства и памяти. Вместо того, чтобы устанавливать пакеты для каждого пакета отдельно, pnpm разделяет пакеты между пакетами, уменьшая необходимый объем дискового пространства и памяти. Кроме того, pnpm поддерживает несколько версий одного и того же пакета, что позволяет использовать разные версии одного и того же пакета в разных пакетах в одной рабочей области.
Функции:
- Инструмент управления монорепозиторием, построенный на основе менеджера пакетов pnpm.
- Предоставляет единое рабочее пространство для управления несколькими пакетами.
- Устанавливайте зависимости и запускайте сценарии во всех пакетах с помощью одной команды
- Эффективное использование дискового пространства и памяти за счет совместного использования пакетов
- Поддерживает несколько версий одного и того же пакета
- Упрощает разработку и управление проектами монорепозиториев.
Установка PNPM
- Для Windows:
iwr https://get.pnpm.io/install.ps1 -useb | iex
- Для системы POSIX
curl -fsSL https://get.pnpm.io/install.sh | sh -
- Если у вас не установлен curl, вы можете использовать wget:
wget -qO- https://get.pnpm.io/install.sh | sh -
- Для Alpline Linux
# bash
wget -qO- https://get.pnpm.io/install.sh | ENV="$HOME/.bashrc" SHELL="$(which bash)" bash -
# sh
wget -qO- https://get.pnpm.io/install.sh | ENV="$HOME/.shrc" SHELL="$(which sh)" sh -
# dash
wget -qO- https://get.pnpm.io/install.sh | ENV="$HOME/.dashrc" SHELL="$(which dash)" dash -
- Для конкретной версии:
curl -fsSL https://get.pnpm.io/install.sh | env PNPM_VERSION=<version> sh -
- Использование Corepack
corepack enable.
Если вы установили Node.js с помощью Homebrew, вам нужно будет установить corepack отдельно:
brew install corepack.
- Для NPM
corepack prepare pnpm@<version> --activate.
Выводы
В заключение, использование JavaScript monorepo может стать мощным инструментом для управления сложными проектами с множеством зависимостей. Использование Javascript monopod упрощает процесс разработки, позволяя командам работать над разными проектами в рамках одной и той же кодовой базы. Это уменьшает дублирование, улучшает совместное использование кода и ускоряет время разработки.
Существует несколько инструментов для управления монорепозиториями JavaScript, каждый со своими уникальными функциями и преимуществами. Lerna, Rush и Nx — некоторые из популярных вариантов, которые предоставляют такие функции, как управление версиями, управление зависимостями и оптимизация сборки. Команды могут выбрать инструмент, который лучше всего соответствует их потребностям, в зависимости от размера и сложности их проекта.
В целом, JavaScript monorepos приобрели популярность в последние годы благодаря своей способности повышать производительность, оптимизировать рабочие процессы и улучшать качество кода. При наличии правильных инструментов и стратегий команды могут эффективно управлять крупномасштабными проектами на JavaScript и создавать высококачественный код более быстрыми темпами.