Улучшение SEO в NextJS

Сделать React-приложение SEO-дружелюбным очень сложно. Тем не менее, есть несколько способов сделать это. И сегодня я расскажу вам о них.
Проблема с обычным React
React не подходит для SEO... или подходит?
Если вы действительно заботитесь о SEO, то использование обычного React может быть не самой лучшей идеей. Вам стоит обратить внимание на Next.js.
Как Next.js помогает в работе с SEO
Все мы знаем, что для того, чтобы страница была проиндексирована Google и другими поисковыми системами, ваш сайт должен быть доступен для ботов Google.
Боты ищут некоторые метатеги на вашей странице, чтобы понять содержимое страницы и соответствующим образом ранжировать ее.
Поскольку React генерирует одностраничное приложение, очень сложно включить соответствующие метатеги для каждой страницы отдельно. У нас есть несколько обходных путей, но Next.js делает это очень просто.
Давайте посмотрим, как это сделать:
Первый вариант: Использование компонента Head
В Next.js есть специальный компонент Head, который можно импортировать следующим образом:
import Head from "next/head";Вы можете использовать этот компонент Head для добавления метатегов на вашу страницу.
Давайте создадим новый проект с помощью Next.js. Для этого воспользуемся командой create-next-app.
yarn create next-app seo-demo --typescriptТеперь откройте страницу index.ts в папке pages, и вы увидите, что там уже есть раздел Head. Вы можете добавить туда следующие дополнительные метатеги:
import type { NextPage } from "next";
import Head from "next/head";
import styles from "../styles/Home.module.css";
const Home: NextPage = () => {
return (
<div className={styles.container}>
<Head>
<title>SEO Demo with NextJS</title>
<meta name="description" content="This is an application to demo the seo features of NextJS" />
<meta name="og:title" content="SEO Demo with NextJS" />
<link rel="icon" href="/favicon.ico" />
</Head>
<body>This is a SEO Demo page</body>
</div>
);
};
export default Home;Видите, мы добавили заголовок и 2 метатега. Но сработало ли это? Давайте выясним это, открыв страницу.
Из корневой папки запустите команду:
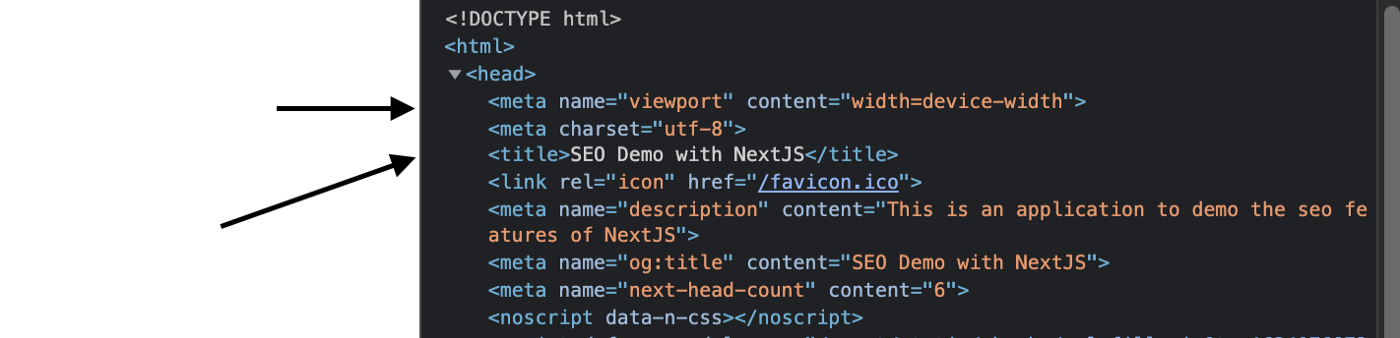
yarn devТеперь откройте localhost:3000, и если вы просмотрите содержимое вашей страницы, то увидите на ней тег head.

Таким образом, вы можете добавлять любые мета-теги на любую страницу. Вы даже можете сделать их динамическими, если захотите!
Второй вариант: Использование next-seo
Теперь мы можем выбрать другой вариант - специальный пакет, единственной целью которого является обеспечение SEO-поддержки приложений Next.js. И он довольно популярен!
Название пакета - next-seo. Для начала установите его:
yarn add next-seoТеперь этот пакет предоставляет вам специальный компонент под названием NextSEO. Ранее мы видели, что в разделе Head нам приходится добавлять метатеги вручную.
Поэтому есть вероятность опечатки или другой ошибки. Но при использовании next-seo они контролируются реквизитами компонента, так что мы имеем лучшую безопасность типов!
Давайте импортируем его внутрь нашего компонента:
import { NextSeo } from "next-seo";Вместо компонента Head мы будем использовать этот компонент NextSEO:
import type { NextPage } from "next";
import styles from "../styles/Home.module.css";
import { NextSeo } from "next-seo";
const Home: NextPage = () => {
return (
<div className={styles.container}>
<NextSeo
title="SEO Demo with NextJS"
description="This is an application to demo the seo features of NextJS"
openGraph={{
title: "Open Graph Title for SEO Demo",
}}
/>
<body>This is a SEO Demo page</body>
</div>
);
};
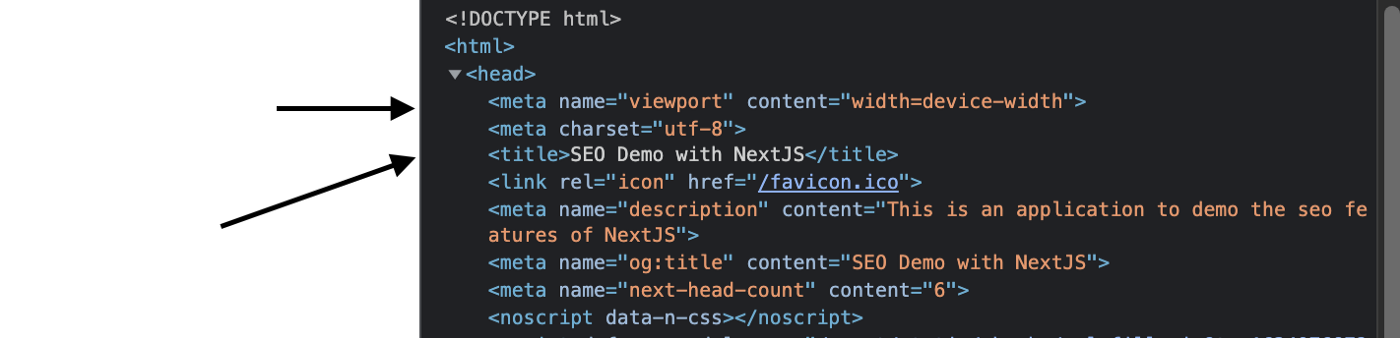
export default Home;Теперь, если вы откроете свою страницу, вы увидите там тот же результат.

И еще множество других возможностей, которые вы можете изучить, используя этот замечательный пакет.
Мои рекомендации
Мы все любим React за его скорость и производительность. Поскольку в нем используется подход одностраничного приложения, все кажется быстрым и мгновенным. Но за это приходится расплачиваться тем, что такой подход вредит SEO React-приложений.
Если вы простой разработчик (как я) и не очень разбираетесь в SEO, то использование next-seo будет лучшей идеей, потому что он заставит вас использовать некоторые функции, которые могут автоматически улучшить SEO-показатели без вашего ведома.
Но если вы эксперт в области SEO и знаете, что делаете, то компонента Head, предоставляемого Next.js, должно быть достаточно для вас!
На сегодня это всё! Хорошего дня!