Javascript: Сбор мусора

Что происходит, когда что-то больше не нужно? Как движок JavaScript обнаруживает его и очищает?
Доступность
Основная концепция управления памятью в JavaScript — reachability.
Существует базовый набор изначально достижимых значений, которые не могут быть удалены по очевидным причинам.
Например:
- Выполняемая в данный момент функция, ее локальные переменные и параметры.
- Другие функции в текущей цепочке вложенных вызовов, их локальные переменные и параметры.
- Глобальные переменные.
Эти значения называются корнями.
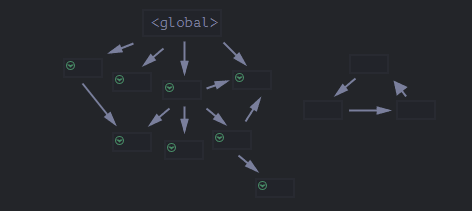
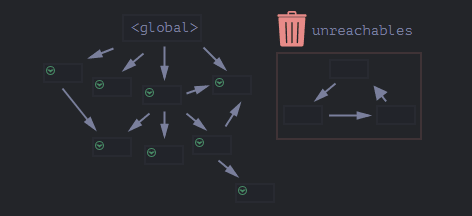
Любое другое значение считается достижимым, если оно доступно из корня по ссылке или по цепочке ссылок. В движке JavaScript есть фоновый процесс, который называется сборщиком мусора. Он отслеживает все объекты и удаляет те, которые стали недоступны.
Давайте погрузимся в суть и поймем, как это работает
Пример
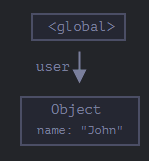
// user has a reference to the object
let user = {
name: "John"
};
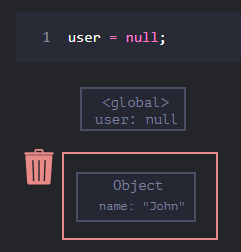
и если значение пользователя перезаписывается, ссылка теряется:

Теперь John становится недосягаемым. Нет никакого способа получить к нему доступ, но если мы скопируем ссылку от пользователя к администратору и перезапишем значение.
Тогда объект по-прежнему доступен через глобальную переменную администратора.
Разметка и зачистка
Алгоритм сборки мусора называется «mark-and-sweep», и эти шаги выполняются регулярно:
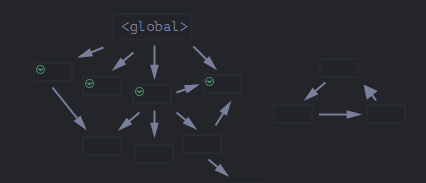
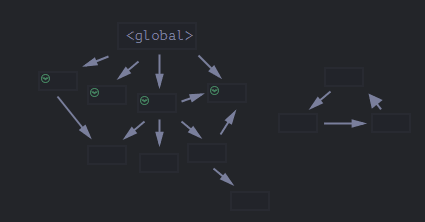
- Сборщик мусора берет корни и «mark» (запоминает) их.

- Потом посещает и «mark» все упоминания от них.

- И так далее, пока не будут посещены все доступные ссылки.

- Все объекты, кроме отмеченных, удаляются.

Краткое содержание
- Глобальные переменные считаются корневыми, поэтому будьте внимательны, когда объявляете их или ссылаетесь на них.
- Исходящие ссылки не имеют значения. Только входящие могут сделать объект доступным.