Веб-уведомления с Firebase: подробное руководство

В эпоху веб-разработки вовлечение пользователей играет решающую роль. Одним из эффективных способов улучшить взаимодействие с пользователем в веб-приложениях являются веб-уведомления. Firebase, платформа разработки мобильных и веб-приложений, предоставляет надежное решение для беспрепятственной реализации push-уведомлений.
Обзор
Веб-уведомления используют возможности сервисных работников для доставки обновлений пользователям в режиме реального времени, даже если приложение не открыто. Firebase Cloud Messaging (FCM) — это сервис для реализации push-уведомлений.
Предварительные условия
Перед внедрением убедитесь, что у вас есть следующие предварительные условия:
- Учетная запись Firebase: создайте учетную запись Firebase, если у вас ее еще нет. Настройте новый проект в консоли Firebase.
- Node.js и npm: убедитесь, что Node.js и npm установлены на вашей машине разработки.
- Приложение React: настройте приложение React, используя Create React App или любой другой предпочтительный метод.
Серверная часть (Node.js)
1. Установите SDK администратора Firebase
Чтобы включить связь на стороне сервера с FCM, вам необходимо установить Firebase Admin SDK. Запустите следующую команду в своем серверном проекте:
npm install firebase-adminДополнительная информация об использовании бэкенда node.js, поскольку он отвечает потребностям большинства разработчиков.
2. Инициализируйте администратора Firebase
В своем серверном коде (например, server.js) инициализируйте администратора Firebase, используя учетные данные вашего проекта Firebase:
const admin = require('firebase-admin');
const serviceAccount = require('path/to/your/firebase-credentials.json');
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
});3. Создайте функцию для отправки уведомлений
Теперь создайте функцию, которая отправляет уведомления на токен FCM:
export async function sendPushNotification(deviceToken: string, title: string, body: string, data: { url: string }) {
return new Promise((resolve, reject) => {
try {
const message: admin.messaging.Message = {
notification: {
title: title,
body: body,
},
token: deviceToken,
data
};
admin.messaging().send(message)
.then((response: any) => {
console.log("response send to", response);
return resolve('Push notification sent');
})
.catch((error: any) => {
console.log("error from index push", error);
return reject('Error sending push notification');
});
} catch (error) {
console.error("error from index push catch", error);
throw error;
}
})
};Клиентская сторона (React)
1. Настройте Firebase в React
Установите пакет Firebase в свой проект React.
npm install firebaseИнициализируйте Firebase в своем firebase.js файле или другом подходящем файле.
import { initializeApp } from "firebase/app";
import {
FIREBASE_APP_ID,
FIREBASE_MEASUREMENT_ID,
FIREBASE_PROJECT_ID,
FIREBASE_STORAGE_BUCKET,
FIREBASE_MESSAGING_SENDER_ID,
FIREBASE_AUTH_DOMAIN,
FIREBASE_API_KEY,
} from "../config/environment";
// Your web app's Firebase configuration
export const firebaseConfig = {
apiKey: FIREBASE_API_KEY,
authDomain: FIREBASE_AUTH_DOMAIN,
projectId: FIREBASE_PROJECT_ID,
storageBucket: FIREBASE_STORAGE_BUCKET,
messagingSenderId: FIREBASE_MESSAGING_SENDER_ID,
appId: FIREBASE_APP_ID,
measurementId: FIREBASE_MEASUREMENT_ID,
};
export const app = initializeApp(firebaseConfig);
// by exporting you can use your app anywhere in the react app..2. Запросите разрешение на уведомление
Запросите у пользователя разрешение на получение уведомлений:
const requestPermission = async () => {
const permission = await Notification.requestPermission();
if (permission === "granted") {
console.log("Notification permission granted.");
} else if (permission === "denied") {
console.log("Permission denied.");
}
};
Чтобы получить токен устройства:
import { getMessaging, getToken } from "firebase/messaging";
import { app } from "../../../src/utils/firebase/firebase";
import { VAPID_KEY } from "../../../src/utils/config/environment";
const [deviceToken, setDeviceToken] = React.useState("");
React.useEffect(() => {
if (
"Notification" in window &&
"serviceWorker" in navigator &&
"PushManager" in window
) {
requestPermission();
const messaging = getMessaging(app);
const getFCMToken = async () => {
try {
const token = await getToken(messaging, {
vapidKey: VAPID_KEY,
});
if (token) {
console.log("token", token);
setDeviceToken(token);
} else {
console.log("No FCM token received.");
}
} catch (error) {
console.error("Error getting FCM token:", error);
}
};
getFCMToken();
} else {
console.log("FCM not supported");
}
}, []);
- getMessaging: настраивает FCM и возвращает объект для управления уведомлениями, подписками, входящими сообщениями и токенами устройств.
- getToken: метод используется для получения токена Firebase Cloud Messaging (FCM), назначенного текущему пользователю.
- VAPID_KEY: Чтобы получить
vapid_key - Перейдите к настройкам проекта Firebase в консоли Firebase.
- Найдите и нажмите вкладку «Cloud Messaging».
- Найдите Web Push Certificates или Web Configuration.
- Если ключ присутствует, скопируйте его. В противном случае создайте новую пару, используя «Update Pair» или подобное действие.
- Сгенерированный токен устройства отправляется на серверную часть для сохранения в базе данных.
3. Настройка работника службы обмена сообщениями Firebase
//firebase-messaging-sw.js
import firebaseConfig from "./firebase";
importScripts('https://www.gstatic.com/firebasejs/8.10.1/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/8.10.1/firebase-messaging.js');
firebase.initializeApp(firebaseConfig);
const messaging = firebase.messaging();
messaging.onBackgroundMessage((payload) => {
console.log(
"[firebase-messaging-sw.js] Received background message ",
payload
);
const notificationTitle = payload.notification.title;
const notificationOptions = {
body: payload.notification.body,
icon: '/images/myna-logo.jpg',
};
self.registration.showNotification(notificationTitle, notificationOptions);
});
Примечание. Этот файл следует хранить в общей папке вашего React или next.js приложения, поскольку работники службы регистрируются с использованием относительного пути, при добавлении в общую папку путь регистрации будет просто ./firebase-messaging-sw.js.
4. Регистрация работника службы обмена сообщениями Firebase
React.useEffect(() => {
if ("serviceWorker" in navigator) {
navigator.serviceWorker
.register("/firebase-messaging-sw.js")
.then(function (registration) {
console.log("Registration successful, scope is:", registration.scope);
})
.catch(function (err) {
console.log("Service worker registration failed, error:", err);
});
}
}, []);После регистрации сервис-воркера (чтобы проверить, зарегистрировался или нет работник, зайдите в сервис-воркеры в приложении внутри консоли разработчика). Чтобы протестировать уведомления, вы можете отправлять их либо со своего сервера с помощью токена FCM, либо напрямую из консоли Firebase.
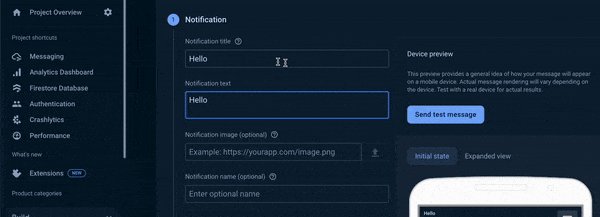
Перейдите в консоль Firebase, нажмите вкладку «Messaging» слева, а затем выберите «Create your first campaign», чтобы отправить push-уведомление, затем вам нужно проверить сообщение с уведомлением Firebase, поэтому откроется окно ниже. вверх.
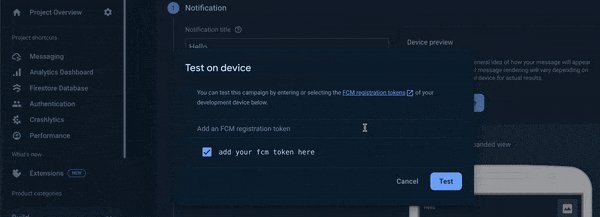
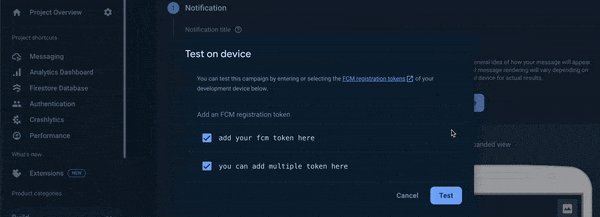
Нажав на кнопку send test message, вы должны добавить свой токен FCM во всплывающее окно, после чего вы сможете получать уведомления в фоновом режиме.