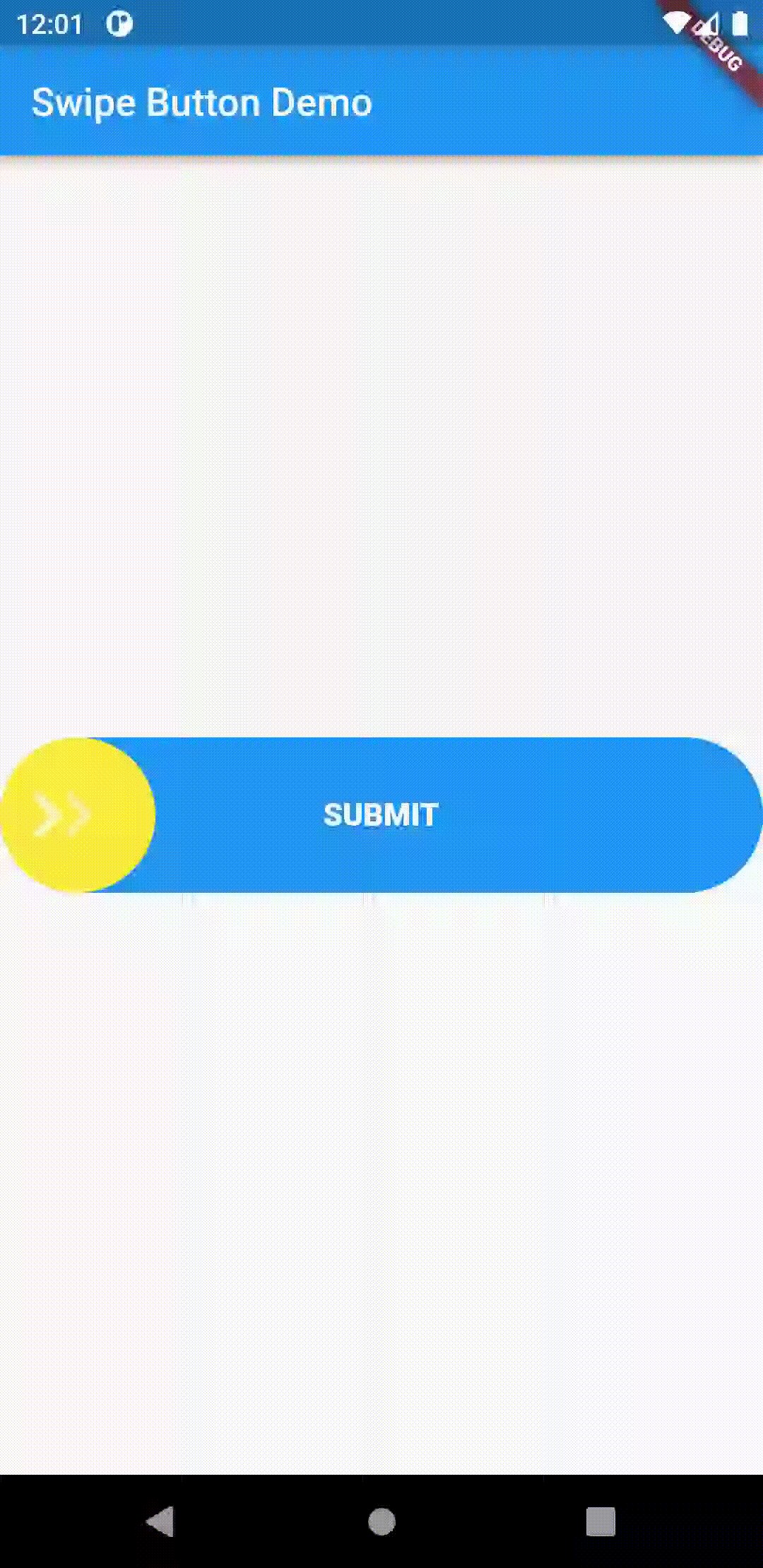
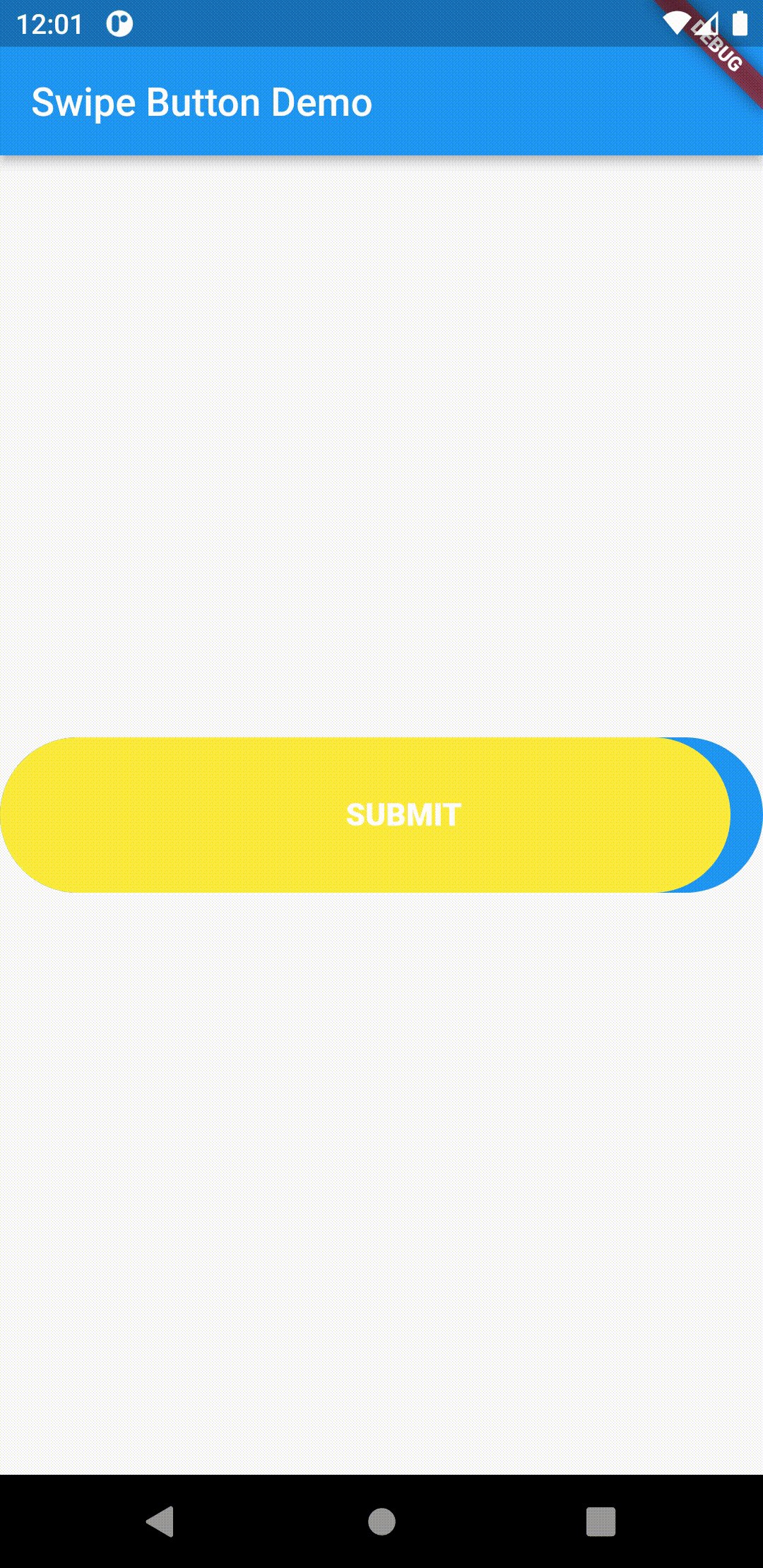
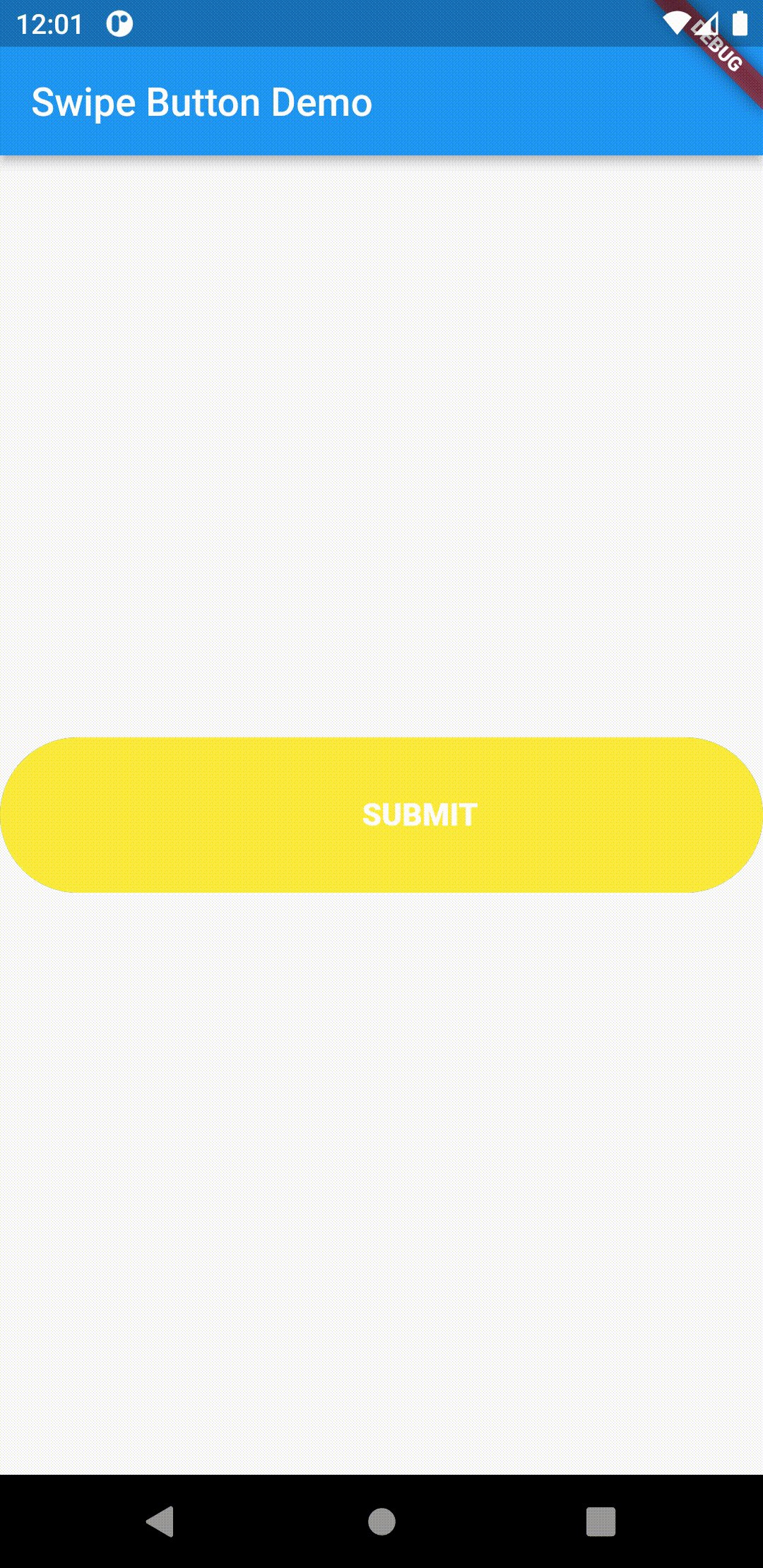
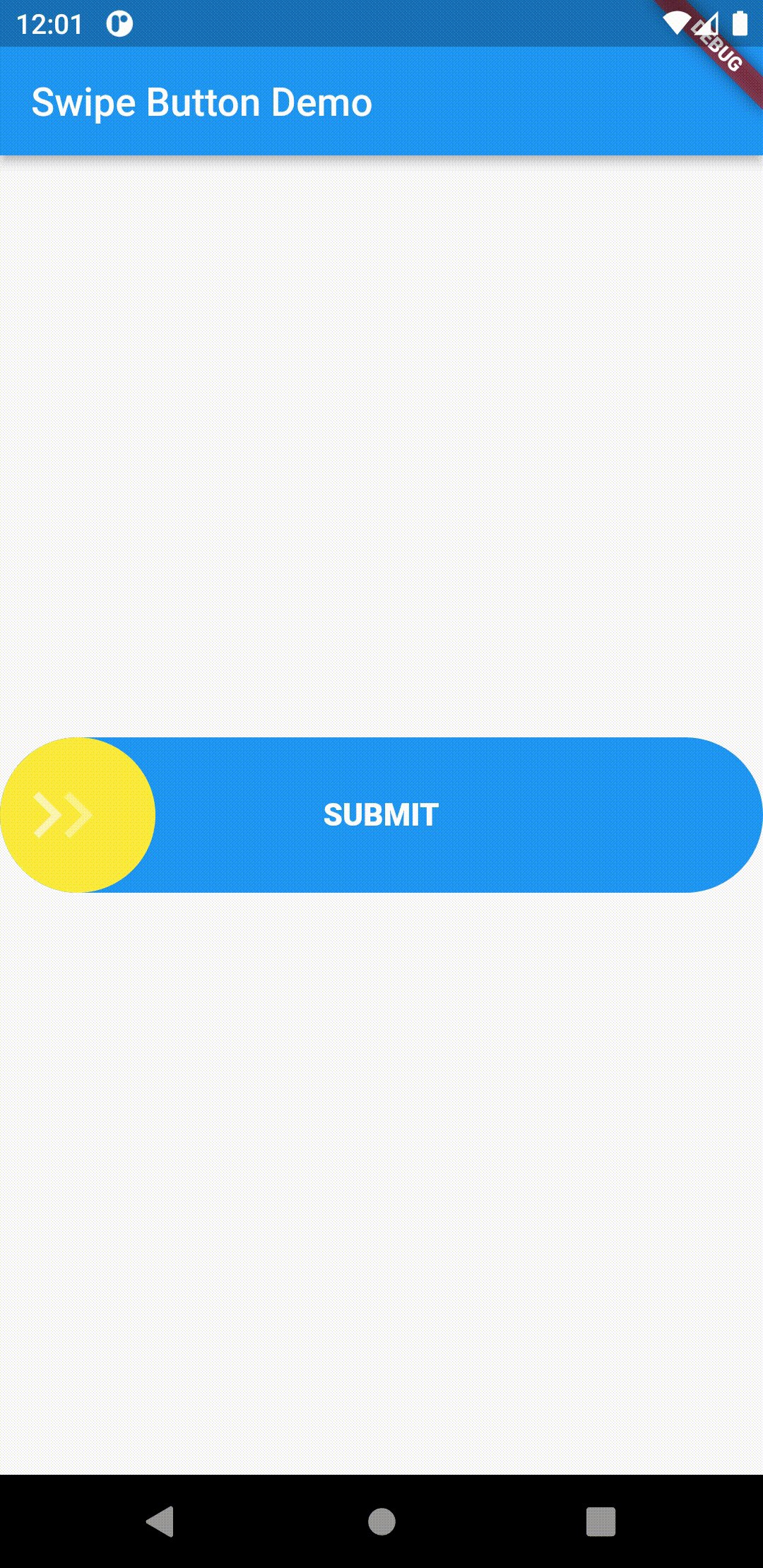
Вид кнопки с возможностью прокрутки в режиме flutter

Задавались ли вы вопросом о том, как создать привлекательный вид кнопки с возможностью пролистывания в flutter?
Сегодня в этой статье мы узнаем, как реализовать кнопку с возможностью пролистывания в flutter.
В кнопках этого типа вы можете выполнять действия, проводя по ним слева направо, это выглядит привлекательно. Итак, давайте узнаем, как это реализовать.
Чтобы реализовать эту кнопку, вы должны использовать следующий пакет.
Реализация:
swipeable_button_flutter 0.0.3
Чтобы реализовать этот пакет в вашем проекте, вы должны добавить строку, подобную этой, в pubspec.yaml вашего пакета (и запустить неявный flutter pub get):
dependencies:
swipeable_button_flutter: ^0.0.3В качестве альтернативы ваш редактор может поддерживать flutter pub get. Ознакомьтесь с документами вашего редактора, чтобы узнать больше.
Импортируйте это
Теперь в вашем коде Dart вы можете использовать:
import 'package:swipeable_button_flutter/swipablewidget.dart';
import 'package:swipeable_button_flutter/swipebutton.dart';Полный пример
main.dart
import 'package:flutter/material.dart';
import 'example.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Swipe Button Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: Example(title: 'Swipe Button Demo'),
);
}
}example.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:swipeable_button_flutter/swipebutton.dart';
class Example extends StatefulWidget {
Example({Key? key, this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String? title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<Example> {
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title!),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: SwipeButton(
text: "Submit",
onSwipeCallback: () {
print("Called back");
},
height: 80,
),
),
);
}
}