Волшебные трюки JavaScript: Минификация и шифрование кода

В этой статье рассматривается техника использования сжатия и шифрования массивов для JavaScript-кода.
Принцип работы
Принцип заключается в том, что определенное содержимое JavaScript-кода, например, символы или сегменты кода, ключевые слова, помещаются в массив, а затем по индексу массива извлекается исходное содержимое.
Почему этот метод дает эффект сжатия? Потому что повторяющиеся ключевые слова или содержимое в коде обычно занимают много места. Например, если содержимое из 10 символов встречается 10 раз, то оно займет 100 символов в длину. Однако если поместить его в массив A, то A[?] будет состоять из 4 символов, а после 10-кратного использования он займет всего 40 символов. Таким образом, достигается эффект сжатия.
В то же время этот метод широко используется и для обфускации JavaScript-кода, известной как "массивизация". После массивизации кода многие символы, переменные, вызовы, значения и другие элементы в коде превращаются в стеки массивов. При взгляде на него кажется, что это просто море массивов, что и является его эффектом шифрования.
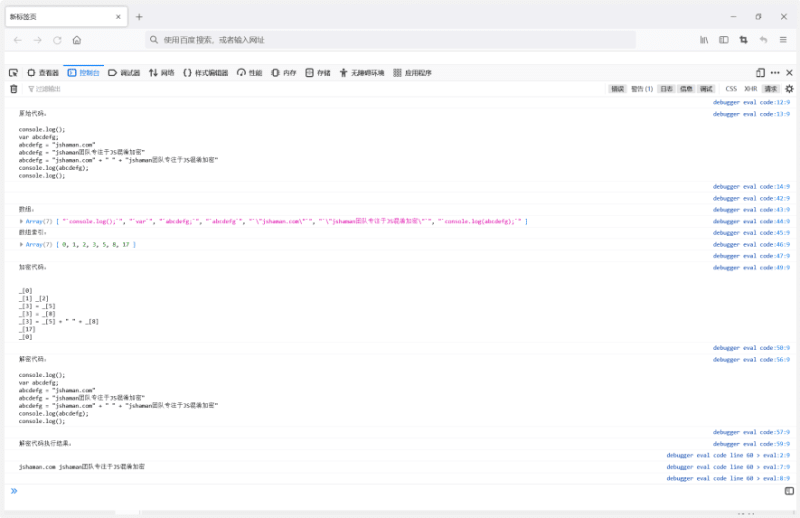
Например, фрагмент кода:
console.log();
var abcdefg;
abcdefg = "jshaman.com/en/"
abcdefg = "jshaman团队专注于JS混淆加密"
abcdefg = "jshaman.com/en/" + " " + "jshaman团队专注于JS混淆加密"
console.log(abcdefg);
console.log();Используя ранее упомянутую идею, разделите код пробелами и поместите разделенное содержимое в массив:
_=[
'console.log();',
'var',
'abcdefg;',
'abcdefg',
'"jshaman.com/en/"',
'"jshaman团队专注于JS混淆加密"',
'console.log(abcdefg);'
]Замените соответствующий подскрипт массива, чтобы получить зашифрованный код:
_[0]
_[1] _[2]
_[3] = _[5]
_[3] = _[8]
_[3] = _[5] + " " + _[8]
_[17]
_[0]Таким образом, длина кода стала значительно короче и сложнее для понимания, чем раньше.
Примечание: Данный код предназначен только для демонстрации и не содержит функций расшифровки и исполнения.
Источник
//要加密的JS代码
var js_code =`
console.log();
var abcdefg;
abcdefg = "jshaman.com/en/"
abcdefg = "jshaman团队专注于JS混淆加密"
abcdefg = "jshaman.com/en/" + " " + "jshaman团队专注于JS混淆加密"
console.log(abcdefg);
console.log();
`;
console.log();
console.log("原始代码:\n", js_code);
console.log();
//把代码以空格分割,放入数组
var str_arr = js_code.trim().split(/\s+/);
var str_obj = {};
var min_str_arr = [];
var min_str_arr_index = [];
var index = 0;
//遍历代码数组
for(i=0; i<str_arr.length; i++){
//长度大于3的数组内容
if(str_arr[i].length >= 3){
//判断对像中是否存在,用对像不用数组是因为效率更高
if(str_obj[str_arr[i]] == null){
index = i;
str_obj[str_arr[i]] = i;
//缩小的数组
min_str_arr.push("`" + str_arr[i] + "`");
//缩小的数组索引,解密用
min_str_arr_index.push(index);
}else{
//索引,解密用
index = str_obj[str_arr[i]];
}
//将代码进行替换加密
js_code = js_code.replace(str_arr[i],"_["+ index +"]");
}
}
console.log()
console.log("数组:\n")
console.log(min_str_arr)
console.log("数组索引:\n")
console.log(min_str_arr_index)
console.log()
console.log("加密代码:\n\n",js_code);
console.log();
for(i=0; i<min_str_arr.length; i++){
js_code = js_code.replace(new RegExp("_\\["+min_str_arr_index[i]+"\\]","g"), min_str_arr[i].replace("`","").replace("`",""));
}
console.log("解密代码:\n",js_code);
console.log()
console.log("解密代码执行结果:");
eval(js_code)Исполнение