VS Code - Публикуем свое (сниппет) расширение

Продолжаем увлекательную историю с сниппетами в VS Code и переходим к второй статье
Статьи цикла:
- VS Code - создание сниппета
- VS Code - публикуем свое (сниппет) расширение, мы здесь)
Создание сниппета или цветовой темы в VS Code - это хорошо, но что если вы создали что-то настолько хорошее, что можно было бы показать другу или, что еще лучше, предоставить к ипользованию сообществу. Для этого у нас есть Visual Studio Marketplace. В этой статье мы создадим расширение и доведем его до Marketplace, чтобы люди могли загружать его прямо себе в VS Code. Вскоре вы станете создателем расширения.
Эта статья будет охватывать следующее темы:
- scaffold расширение проекта
- напишем расширение, в данном случае речь идет о написании сниппета
- публикуем расширение для Visual Studio Marketplace
Итак, мы уже создали сниппет в первой части «Создание снипппета».
Пришло время сделать следующий шаг, давайте поделимся наши творением со всем миром. И как же мы поступим? На самом деле все это можно сделать всего лишь за три основных шага:
Конечно, у каждого из этих шагов есть много подшагов, но не волнуйтесь, я все подробно объясню и в конце этой статьи, когда у вас все получится, вы будете радоваться примерно так:

Ресурсы
Мы расскажем, как создать расширение с помощью шаблона Snippets, но вы также можете создать еще очень много других расширений, поэтому вот несколько ссылок, которые помогут вам узнать чуточку больше:
- What I learned building my own estension
- Extension authoring
- Installing extension generator
- Building a color them
- Publishing your extension
Scaffold расширяемого проекта
Для этого есть scaffolder, который позволяет создавать проект за секунду. Для установки scaffolder просто наберите:
npm install -g yo generator-code
Чтобы создать дополнительный проект, просто наберите:
yo code
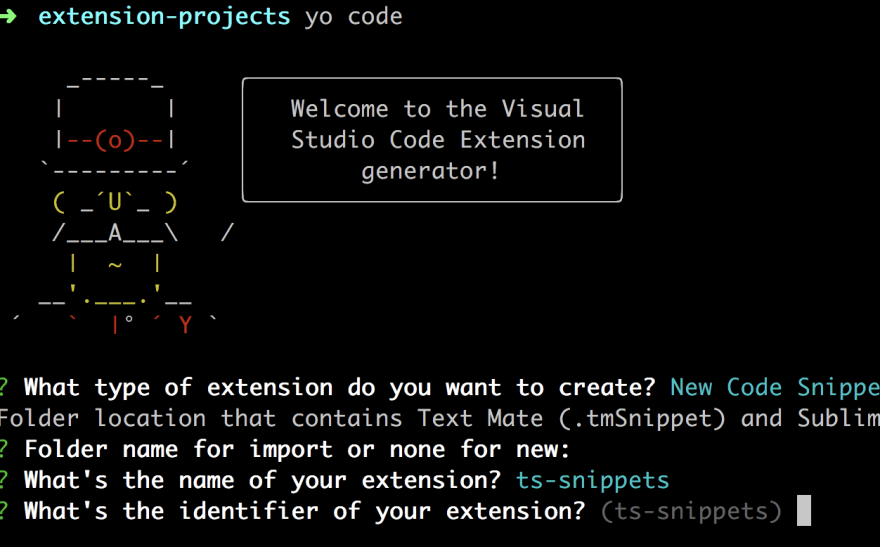
Далее вы увидите диалоговое окно, в котором нужно задать некоторые необходимые параметры. Рассмотрим каждый экран и разберемся в настройках:

Из множества вариантов приведенных выше, мы выберем вариант New Code Snippets.
Затем мы получаем диалог с просьбой выбрать между импортом существующих сниппетов из папки или создать новый импорт:

Мы выбираем создание нового и поэтому просто нажимаем на return клавишу. Далее нужно будет дать нашему расширению имя. Именно это имя будет указываться в торговой площадке Visual Studio, поэтому давайте дадим ему достойное имя, например, вот так:

Далее последует вопрос, который по сути будет выполнять роль идентификатора. Мы просто нажали клавишу return. Это означает, что имя и идентификатор будут одним и тем же:

Следующим шагом становится печать издателя. Сейчас вы, наверное, думаете "Какой издатель, о чем он говорит, и что хочет от меня? Ну а пока придумайте имя для издателя, позже мы его создадим и зарегистрируем на торговой площадке Visual Studio, всему свое время :)

Вы можете увидеть, что в качестве издателя я уже ввел значениеchris noring, т.к я создал издателя заранее, а если вы еще не создали, то сделайте это прямо сейчас.
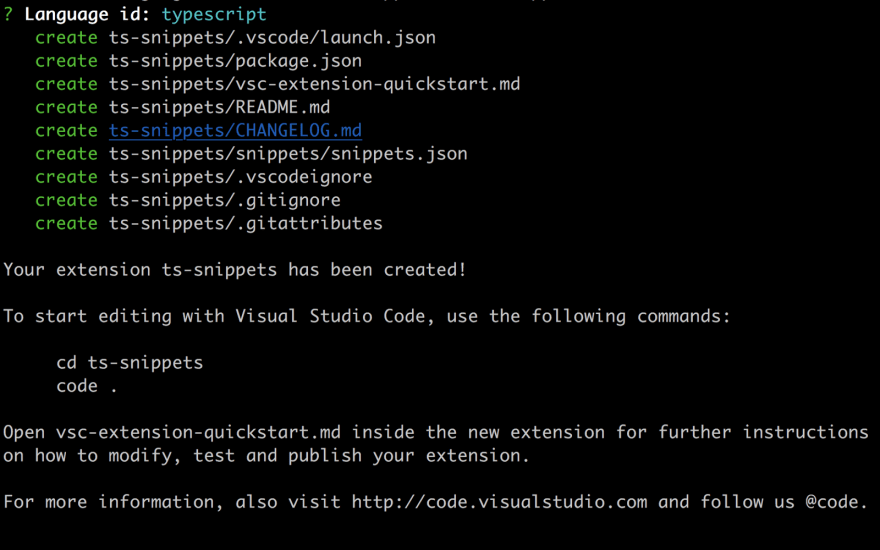
Следующий шаг состоит в том, чтобы ввести идентификатор языка, тем самым явно указать для какого языка этот сниппет. Давайте введем javascript или typescript , не забудьте ввести его маленькими буквами, как указано в инструкции:

Наконец все готово!. Далее, вы должны увидеть файлы, которые создадутся для вашего расширения, например:

Расширяем анатомию проекта
Итак, теперь мы наконец то можем посмотреть, что за проект у нас получился в целом:

Наш проект состоит из следующих папок и файлов (начиная с самого верха):
- /snippets/snippets.json, то место, где создаются наши сниппеты и где мы будем проводить большую часть нашего времени
- README.md, содержит информацию о вашем проекте. Вам необходимо добавить специальную информацию, чтобы иметь возможность публиковать расширение для торговой площадки Visual Studio. Так какую информацию здесь разместить? Начнем с того, что вы должны сказать пользователю, какие команды он будет иметь в своем распоряжении после установки этого расширения. Также хорошо, если вы предоставите пользователю историю всех различных версий и того, что они содержат. Это покажет пользователю, что вы очень заинтересованы в улучшении расширения с течением времени.
- ../.yo-rc.json, теперь этот файл находится за пределами проекта и содержит имя издателя, менять его не нужно
- package.json, содержит метаинформацию о проекте. Здесь важно изменить свойство версии и увеличивать его по мере обновления и повторной публикации проекта
Итак, теперь мы немного больше понимаем, какие файлы важны и куда идти, чтобы что-то менять, если это необходимо.
Создаем наши сниппеты
Хотите верьте, хотите нет, но это самая легкая часть. В первой статье этой серии мы уже объяснили, как создавать сниппеты, так что здесь лишь закрепим материал. Посмотрите еще раз, как у нас создаются несколько сниппетов:

Отлично, теперь у нас есть сниппет. Идем дальше!
Тестируем наши сниппеты
Чтобы использовать и протестить сниппет, нам нужно сначала его установить. Для его установки нам нужно сделать следующее:
- запустить
packageкоманду run - установить его из командной строки
- протестировать в подходящем файле
Итак, начнем с запуска package команды в терминале. Для этого нам нужно добавить зависимость:

Ах, и сразу получаем ошибку, не правда ли хорошее начало? На самом деле эта ошибка оказалась весьма полезной, т.к она говорит нам о том, что пользователь этого расширения заслуживает лучшего, а именно хорошо сформулированного и продуманного файла README.me, который бы давал исчерпывающую информацию об этом расширении. Итак, давайте отправимся к файлу README.md и позаботимся о его содержимом.

Здесь много чего написано, но что вам действительно нужно изменить, так это вот этот текст: This is the README, на самом вверху. Как только закончим редактирование, мы можем попробовать запустить команду run заново. Считаю, что в файле README имеет смысл дать начальное описание и расставить заголовки, такие как Features и Release Notes. Features . Функции, на мой взгляд, должны описывать все доступные команды и то, что они делают. Примечания к выпуску должны содержать журнал истории каждого выпуска и его влияние, например, исправление ошибки или добавление сниппета.
Итак, как только мы грамотно оформим README файл, можем снова запустить package команду run:
vsce package
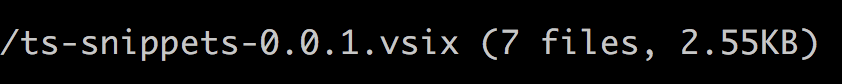
Скорей всего программа будет ругаться на то, что мы пропустили свойство repositoryв нашем файле package.json. Вообще, для того, чтобы это работало нам не нужен репозиторий, вполне хватит того, что у нас уже есть. Итак, мы продолжим, нажав y. Теперь следует сказать, что создался установочный файл:

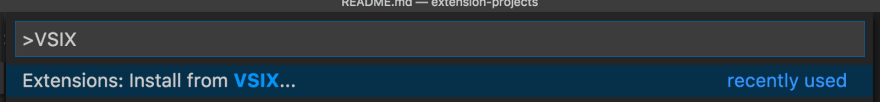
Когда у нас есть такой файл, мы готовы установить расширение локально в нашей среде. Это позволит нам протестировать наше расширение, чтобы убедиться, что все работает как мы и задумывали. Чтобы установить его, мы должны открыть командное окно. Для этого перейдите в View => Command Palette. Затем начните вводить «VSIX». Должно появиться следующее:

Давайте выберем эту команду. Появиться диалоговое окно выбора файла, в котором вам нужно выбрать недавно созданный файл vsix. После этого VS Code должен спросить вас, хотите ли вы перезагрузить VS Code. После нажатия yes ваша среда IDE готова к тестированию.

Если вы видите у себя на мониторах, то же самое, что и здесь, это означает, что ваш сниппет работает так, как и было задумано и мы можем поставить себе твердую пятерку. Мы приближаемся к Visual Studio Marketplace и славе разработчиков;)
Публикуем сниппеты
Итак, настал тот момент, которого так долго мы все ждали. Пришло время опубликовать это расширение и увидеть свое имя в неоновом цвете на торговой площадке Visual Studio :)
Регистрация издателя
Помните, как в начале создания нашего проекта расширения нам было предложено указать имя издателя? Что ж, теперь пришло время создать этого издателя. И как же нам это сделать?
Нам нужно создать учетную запись с помощью ссылки Visual Studio Team Service link to VSTS. После того, как мы создали учетную запись здесь, нам нужно получить токен доступа.
Создание токена доступа
Токен доступа необходим, когда мы публикуем наше расширение, используя vsce в терминале. Чтобы создать токен доступа, нужно зайти на нашу VSTS страницу, нажать на профиль в правом верхнем углу и выбрать пункт меню «Security». Оказавшись там, нам нужно:
- выберите «Personal Access Tokens».
- Следующим шагом будет выбор создания нового такого токена.
- Присвойте ему подходящее имя и дату окончания срока действия, а так же важно в раскрывающемся списке организации выбрать «
All accessible organizations», иначе он не будет работать. Следующее важное поле - области примененияScopes. Здесь вы можете использовать либо пользовательскийcustom defined, либо полный доступfull access. Если вы в первый раз пробуете это сделать, то попробуйте сейчас получить полный доступfull access, но не забудьте позже отозвать этот токен, выбрать пользовательскийcustom definedи установить для него наименьшее количество привилегий. Обычно хватает того, чтобы у него были расширения и доступ к рынку.
Итак, пройдя весь этот путь, мы должны увидеть токен доступа, который можно скопировать в буфер обмена.
Обязательно скопируйте его в подходящее место для последующего поиска, т.к он не будет отображаться снова, после закрытия диалогового окна.
Обновить токен
Рано или поздно срок действия токена закончится. Когда это произойдет, восстановите свой токен и запустите его в терминале:
vsce publish -p
Теперь будет использоваться ваш новый токен, поэтому при следующей команде вы будете вводить только:
vsce publish
Публикуем
Хорошо, наконец-то мы готовы запустить команду публикации. Пришло время к запуску:
vsce publish
Это команда отправит наше расширение в Visual Studio Marketplace. Запустив команду в терминале, она должна показать что-то вроде этого:

Наслаждайтесь плодами своего труда
Обновление Visual Studio Marketplace займет несколько минут. Давайте представим, что прошло несколько минут и перейдем к URL-адресу для Visual Studio Marketplace. Если вы не уже не можете больше ждать, перейдите по адресу https://marketplace.visualstudio.com/manage/publishers/, войдите в аккаунт и пройдите верификацию. Теперь, давайте посмотрим на наше творение:

Вот здесь есть чему гордиться!. Вот оно, ваше расширение во всей своей красе, доступное всему миру. Давайте покажем, что это так, выполнив поиск по вкладке расширений в коде Visual Studio:

Вот оно, вы ввели имя вашего расширения, код Visual Studio показал его вам. Вы можете как родитель для вашего расширения и, конечно же, родители гордятся своими детьми. Давайте также посмотрим на страницу с подробностями, т.е зайдем в файл README:

Вот он! И это только начало нашего пути. Теперь выходите и создавайте расширения заново, я знаю, что вы можете сделать это !!!
Улучшить расширение
Есть две основные вещи, над которыми стоит поработать, чтобы улучшить восприятие вашего расширения людьми:
- добавить репозиторий
- добавить превью
Добавление репозитория
Чтобы добавить репозиторий, создайте его на GitHub. Как только это будет сделано, давайте добавим его в наш файл package.json:
"repository": {
"type": "git",
"url": "https://github.com/softchris/node-snippets.git"
}Вот и все, теперь он будет отображаться на странице расширения, и люди смогут кликнуть и перейти к вашему репо и посмотреть, как вы создавали его, и если захотят, могут помочь вам с этим, отправляя пулл-риквесты.
Добавление превью GIF
Если вы скачали расширения раньше, вы, возможно, заметили, что некоторые из них получаются действительно профессиональными с вступительным видео, демонстрирующим все возможности. В действительности это GIF и добавить ее довольно просто:

Обратите внимание на то, как мы ссылаемся на изображение каталога. Он сможет решить эту проблему, заглянув в ваш репозиторий и ожидая найти этот каталог изображений. Вот почему вам нужно установить репозиторий, чтобы это работало. Нет репозитория, нет предварительного изображения.
Ваша торговая площадка теперь будет выглядеть примерно так:

Выше приведено статическое изображение, поэтому в посте оно не будет отображаться как анимация, но работать будет по-настоящему.
Я рекомендую создать необходимое видео с помощью Camtasia или какой-нибудь бесплатной опции, а затем конвертировать его в gif, как только вы закончите запись.
Резюмируя
В итоге мы узнали следующее:
- Создали проект расширения, используя скаффолдер
- Добавили несколько фрагментов в наш проект
- Протестировали наш сниппет локально, чтобы убедиться, что он работает, прежде чем публиковать
- Настроили для публикации, установив vsce и сгенерировав токен доступа
- Любовались нашим прекрасным творением в Visual Studio Marketplace
- Поделились с сообществом хорошим рабочим решением
Иди и покажи сообществу, что ты можешь и какие проекты у тебя есть.. Хотите рассказать мне об этом? Просто отправьте твит на @chris_noring
Немного обо мне
Сейчас у меня выложено несколько расширений сниппета, которые я активно поддерживаю. Пишите отзывы.
Вы можете найти мои расширения здесь.
Перевод статьи: https://dev.to/azure/vs-code---publish-your-snippet-extension-4cf9