Введение в Angular CLI

В этом посте мы узнаем об Angular CLI и увидим, как использовать его для инициализации нового Angular проекта.
Что такое Angular CLI?
Angular CLI - официальный инструмент для инициализации и работы с Angular-проектами. Это избавит вас от хлопот сложных конфигураций и инструментов сборки, таких как TypeScript, Webpack и так далее.
После установки Angular CLI вам нужно будет выполнить одну команду для генерации проекта, а другую - для его обслуживания с использованием локального сервера разработки для работы с вашим приложением.
Как и большинство современных инструментов веб-интерфейса, Angular CLI построен на основе Node.js.
Node.js - это серверная технология, которая позволяет запускать JavaScript на сервере и создавать веб-приложения на стороне сервера. Тем не менее, Angular - это интерфейсная технология, поэтому даже если вам нужно установить Node.js на ваш компьютер для разработки, он предназначен только для запуска CLI.
Как только вы создадите бандл своего приложения (соберете готовую сборку для публикации в продакшене), вам не понадобятся Node.js, потому что финальные пакеты - это просто статический HTML, CSS и JavaScript, которые могут обслуживаться любым сервером или CDN.
Тем не менее, если вы создаете полнофункциональное веб-приложение с Angular, вам может понадобиться Node.js для создания серверной части, если вы хотите использовать JavaScript для интерфейса и серверной части.
Ознакомьтесь со стеком MEAN - это архитектура, которая включает MongoDB, Express (веб-сервер и инфраструктуру REST API, построенную на основе Node.js) и Angular. Вы можете прочитать эту статью, если хотите начать работу с пошаговым руководством.
В этом случае Node.js используется для создания серверной части вашего приложения и может быть заменен любой серверной технологией, которую вы хотите, например, PHP, Ruby или Python. Но Angular не зависит от Node.js, за исключением его инструмента CLI и установки пакетов из npm.
NPM означает Node Package Manager. Это реестр для размещения пакетов Node. В последние годы он также использовался для публикации внешних пакетов и библиотек, таких как Angular, React, Vue.js и даже Bootstrap.
Установка Angular CLI
Во-первых, вам нужно установить Node и npm на вашем компьютере для разработки. Есть много способов сделать это:
- использование NVM (Node Version Manager) для установки и работы с несколькими версиями Node в вашей системе
- используя официальный менеджер пакетов вашей операционной системы
- установка его с официального сайта.
Давайте будем проще и используем официальный сайт. Просто зайдите на страницу загрузки и скачайте файлы установки для Windows, затем следуйте указаниям мастера установки.
Вы можете убедиться, что Node установлен в вашей системе, выполнив в командной строке следующую команду, которая должна отобразить установленную версию Node:
$ node -v
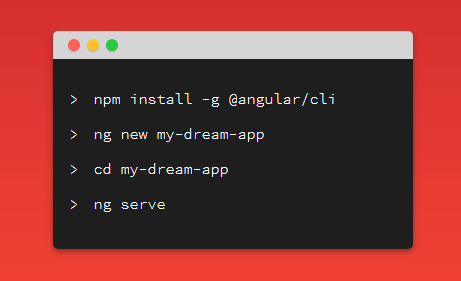
Затем выполните следующую команду для установки Angular CLI:
$ npm install @angular/cli
На момент написания этой статьи будет установлен Angular 8.3.
Если вы хотите установить Angular 9, просто добавьте тег next следующим образом:
$ npm install @angular/cli@next
После успешного завершения команды у вас должен быть установлен Angular CLI.
Краткое руководство по Angular CLI
После установки Angular CLI вы можете запустить много команд. Начнем с проверки версии установленного CLI:
$ ng version
Вторая команда, которую вам может потребоваться выполнить, - это команда help для получения полной справки по использованию:
$ ng help
CLI предоставляет следующие команды:
add: Добавляет поддержку внешней библиотеки в ваш проект.
build (b): Компилирует приложение Angular в каталог с именем dist/ по указанному пути. Должен выполняться из каталога рабочей области.
config: Извлекает или устанавливает значения Angular конфигурации.
doc (d): Открывает официальную документацию Angular (angular.io) в браузере и выполняет поиск по заданному ключевому слову.
e2e (e): Создает и обслуживает приложение Angular, затем запускает сквозные тесты с использованием Protractor.
generate (g): Генерирует и / или изменяет файлы на основе схемы.
help: Список доступных команд и их краткое описание.
lint (l): Запускает инструменты проверки кода приложения Angular в данной папке проекта.
new (n): Создает новое рабочее пространство и начальное приложение Angular.
run: Запускает пользовательскую цель, определенную в вашем проекте.
serve (s): Создает и обслуживает ваше приложение, перестраивая изменения файла.
test (t): Запуск модульных тестов в проекте.
update: Обновляет ваше приложение и его зависимости. Подробнее смотрите https://update.angular.io/
version (v): Вывод Angular версии CLI.
xi18n: Извлекает i18n из исходного кода.
Генерация проекта
Вы можете использовать CLI для быстрой генерации вашего Angular проекта, выполнив следующую команду в интерфейсе командной строки:
$ ng new frontend
Примечание: frontend - это название проекта. Конечно, вы можете выбрать любое допустимое имя для вашего проекта. Поскольку мы создадим приложение с полным стеком, я использую frontend в качестве имени для внешнего приложения.
Как упоминалось ранее, CLI спросит вас, хотите ли вы добавить Angular Routing и вы можете ответить, введя y (Да) или n (Нет), что является вариантом по умолчанию. Он также спросит вас о формате таблицы стилей, который вы хотите использовать (например, CSS). Выберите ваши варианты и нажмите, Enter чтобы продолжить.

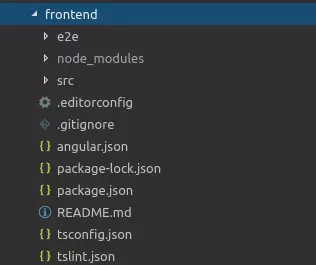
После этого ваш проект будет создан со структурой каталогов и набором конфигураций и файлов кода. Это будет в основном в форматах TypeScript и JSON. Давайте посмотрим роль каждого файла:
/e2e/: содержит сквозные (имитирующие поведение пользователя) тесты сайта/node_modules/: Все сторонние библиотеки установлены в эту папку с помощьюnpm install/src/: содержит исходный код приложения. Большая часть работы будет сделана здесь/app/: содержит модули и компоненты/assets/: содержит статические ресурсы, такие как изображения, шрифты и стили/environments/: содержит файлы конфигурации среды (production и development)browserslist: необходим авторефиксеру для поддержки CSSfavicon.ico: favicon сайтаindex.html: основной HTML файлkarma.conf.js: файл конфигурации для Karma (инструмент тестирования)main.ts: Основной исходный файл, откуда загрузится AppModulepolyfills.ts: нужные полифилыstyles.css: файл глобальной таблицы стилей для проектаtest.ts: это файл конфигурации для karmatsconfig.*.json: файлы конфигурации для TypeScriptangular.json: содержит конфигурации для CLIpackage.json: содержит основную информацию о проекте (название, описание и зависимости)README.md: файл который содержит описание проектаtsconfig.json: файл конфигурации для TypeScripttslint.json: файл конфигурации для TSlint (инструмент статического анализа)
Обслуживание вашего проекта
Angular CLI предоставляет полную цепочку инструментов для разработки приложений на вашем локальном компьютере. Таким образом, вам не нужно устанавливать локальный сервер для обслуживания вашего проекта - вы можете просто использовать команду ng serve из своего терминала для локального обслуживания вашего проекта.
Сначала перейдите в папку вашего проекта и выполните следующие команды:
$ cd frontend
$ ng serve
Теперь вы можете перейти по адресу http://localhost:4200/, чтобы начать играть с вашим frontend приложением. Страница автоматически обновится, если вы измените какой-либо исходный файл.
Генерация Angular артефактов
Angular CLI предоставляет команду ng generate, которая помогает разработчикам создавать базовые артефакты Angular, такие как модули, компоненты, директивы, пайпы и сервисы:
$ ng generate component my-component
my-component это имя компонента. Angular CLI будет автоматически добавлять ссылку components, directives и pipes в файле src/app.module.ts.
Если вы хотите добавить свой компонент, директиву или пайп к другому модулю (кроме основного модуля приложения app.module.ts), вы можете просто поставить перед именем компонента компонент с именем модуля и косой чертой:
$ ng g component my-module/my-component
my-module это имя существующего модуля.
Вывод
В этом посте мы увидели, как установить Angular CLI на нашу машину для разработки, и мы использовали его для инициализации нового Angular-проекта с нуля.
Мы также видели различные команды, которые вы можете использовать во время разработки вашего проекта для генерации Angular артефактов, таких как модули, компоненты и сервисы.