Введение в Boxbox.js: создание клона Angry Birds с помощью JavaScript

Идея создания игр с использованием JavaScript поначалу может показаться сложной, если вы не знакомы с основами, такими как c чего начинать работу, различные игровые движки, доступные для оптимизации процесса разработки и т.д.
В этом руководстве мы продемонстрируем, как использовать Boxbox.js и Box2D, создав простой клон «Angry Birds». Мы сосредоточимся на том, как создавать объекты и блоки JavaScript Boxbox.js и как с их помощью представлять объекты реального мира.
Начало работы с Boxbox.js и Box2D
Прежде чем мы углубимся в кодирование, давайте быстро рассмотрим библиотеки, которые мы будем использовать для разработки нашей игры.
Boxbox.js - это JavaScript-фреймворк для создания игр. Под капотом он использует движок Box2d, что новичкам на первый взгляд очень сложно разобраться. Boxbox.js помогает упростить процесс создания простых и увлекательных 2D-игр с помощью библиотеки Box2D.
Сначала загрузите и добавьте библиотеки в свой HTML-файл.
Создайте файл index.html и добавьте следующий код.
<html>
<head>
<script src="https://github.com/hecht-software/box2dweb/blob/master/Box2d.min.js"></script>
<script src="https://github.com/incompl/boxbox/blob/master/boxbox.min.js"></script>
</head>
<body>
<main>
<canvas id="angrybird" width=640 height=380></canvas>
</main>
// Added our custom Game
<script src="AngryBird.js"></script>
</body>
</html>
Настройка холста
Создайте файл с именем AngryBird.js и вставьте следующий код инициализации.
const canvas = document.getElementById("angrybird");
const ourWorld = boxbox.createWorld(canvas);
Используя объект ourWorld, мы можем вызвать метод createEntity для создания различных типов сущностей или объектов в нашем ourWorld.
Создание наших птиц и наземных объектов
В приведенном ниже случае мы создаем объект круга с именем bird. Как вы уже, наверное, догадались, мы собираемся изобразить нашу птицу в виде круга.
Мы дадим нашей птице следующие свойства ниже и добавим функцию onKeyDown, которая заставляет птицу прыгать при любом нажатии клавиши.
ourWorld.createEntity({
name: "bird",
shape: "circle",
radius: 1,
imageStretchToFit: true,
density: 4,
x: 2,
onKeyDown: function (e) {
this.applyImpulse(200, 60);
},
});
Затем мы создадим еще один объект с именем ground, который будет представлять наш пол. В мире физики, если что-то не блокирует объект или если он не установлен в статическое состояние, гравитация перемещает его вниз под поверхность.
Чтобы не потерять наши сущности, мы создали сущность ground со следующими свойствами. Мы также должны убедиться, что он установлен в статическое состояние, чтобы он не двигался вниз.
ourWorld.createEntity({
name: "ground",
shape: "square",
type: "static",
color: "rgb(0,0,0)",
width: 20,
height: 0.5,
y: 12.5,
});Препятствия
Следующий код создает блок, который будет представлять препятствия для нашей птицы. Поскольку мы будем генерировать три блока одного типа, мы создадим объект since для его представления.
const block = {
name: "block",
shape: "square",
color: "red",
width: 0.5,
height: 4,
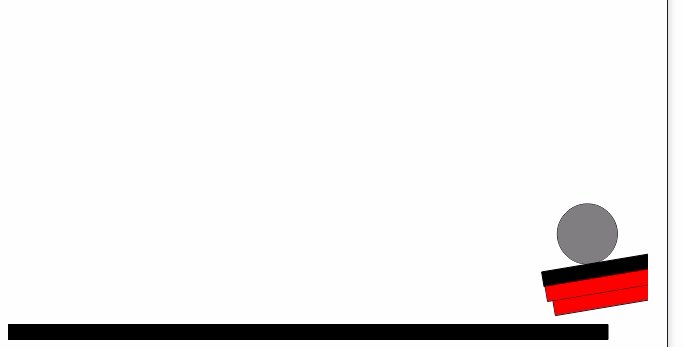
onImpact: function (entity, force) {
if (entity.name() === "bird") {
this.color("black");
}
},
};
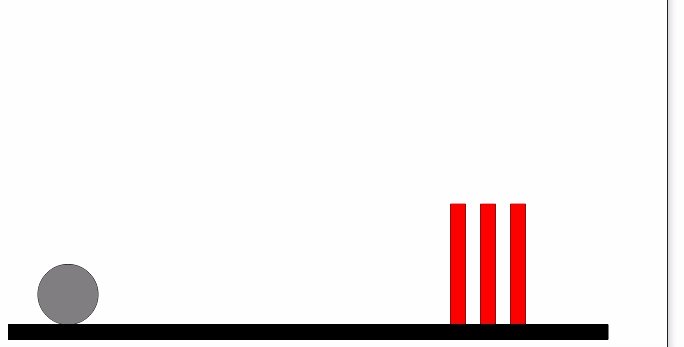
Используя сгенерированный выше block, мы создаем наши препятствия со:
ourWorld.createEntity(block, {
x: 15
}
ourWorld.createEntity(block, {
x: 17
}
ourWorld.createEntity(block, {
x: 16,
y: 1,
width: 4,
height: .5
}
Финальный код нашей игры
Объединение приведенного выше кода дает нам следующее:
const canvas = document.getElementById("angrybird");
const ourWorld = boxbox.createWorld(canvas);
ourWorld.createEntity({
name: "bird",
shape: "circle",
radius: 1,
imageStretchToFit: true,
density: 4,
x: 2,
onKeyDown: function (e) {
this.applyImpulse(200, 60);
},
});
ourWorld.createEntity({
name: "ground",
shape: "square",
type: "static",
color: "rgb(0,0,0)",
width: 20,
height: 0.5,
y: 12.5,
});
const block = {
name: "block",
shape: "square",
color: "red",
width: 0.5,
height: 4,
onImpact: function (entity, force) {
if (entity.name() === "bird") {
this.color("black");
}
},
};
ourWorld.createEntity(block, {
x: 15,
});
ourWorld.createEntity(block, {
x: 17,
});
ourWorld.createEntity(block, {
x: 16,
y: 1,
});
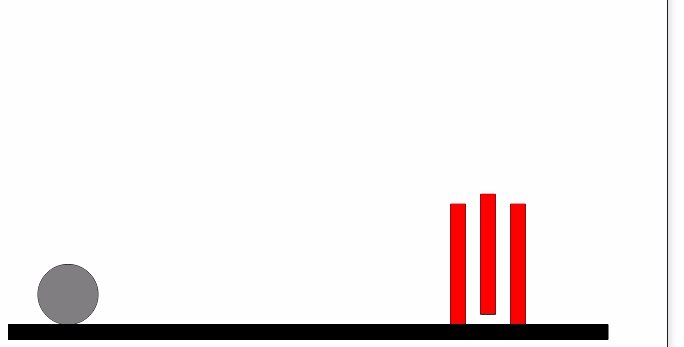
Если вы все сделали правильно, ваша игра-клон «Angry Birds» должна выглядеть так.

Для следующих шагов вы можете подумать о включении изображений, например, чтобы круг выглядел как птица - или, на самом деле, всего, что вы можете вообразить.
Вывод
В этой статье мы продемонстрировали, как создать простую 2D-игру с помощью JavaScript и как создать клон «Angry Birds» с помощью BoxBox.js.