Выход за пределы console.log() - 8 методов консоли, которые следует использовать при отладке JavaScript и Node
Выйдите за пределы console.log и изучите функции консоли, которые вы никогда не использовали для отладки!
Каждый JavaScript разработчик использовал console.log(‘text’). Модуль console является одним из наиболее распространенных утилит в JavaScript и API реализован в Node:
предоставляет простую консоль отладки, которая похожа на механизм консоли JavaScript, предоставляемый веб-браузерами.
Это определение написано на странице документации Node.js для модуля console 😅. Тем не менее, начинающие склонны консультироваться с онлайн-учебниками вместо того, чтобы читать документацию. Начинать с новых технологий, упуская шанс научиться правильно использовать этот новый инструмент до 100% его потенциала.
Когда речь идет о API консоли, новички обычно используют только некоторые функции , такие как 👌 console.log(), ⚠️ console.warn(), или ❌ console.error() применения их отладки, в то время как часто есть много других методов, которые вполне могут реализовать наши требования и улучшить эффективность отладки.
Эта статья предназначена для того, чтобы раскрыть некоторые из наиболее интересных методов console со связанными примерами. Давайте посмотрим список из 8 лучших функций из модуля консоли!
Все следующие методы доступны в глобальном экземпляре
console, поэтому нет необходимости запрашивать модульconsole.
1) console.assert ✅
Функция console.assert используется для проверки, если переданный аргумент является tru или false значение. Если переданное значение равно false, функция записывает дополнительные аргументы, переданные после первого, в противном случае выполнение кода продолжается без какого-либо журнала.

Метод assert особенно полезен, когда вы хотите проверить наличие значений, сохраняя консоль в чистоте (избегайте регистрации длинного списка свойств и т.д.).
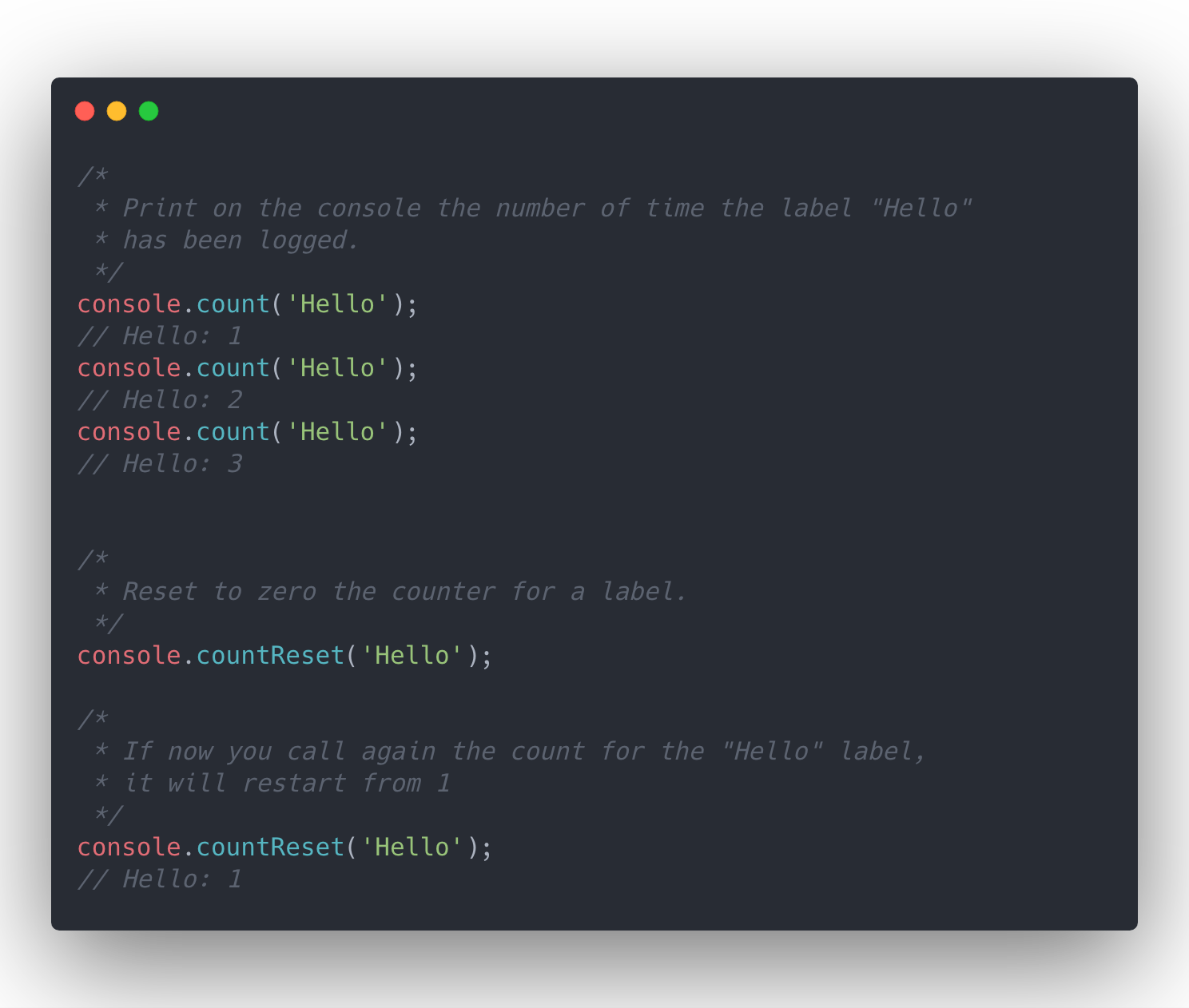
2) console.count и console.countReset 💯
Эти два метода используются для установки и очистки счетчика того, сколько раз определенная строка регистрируется в консоли:

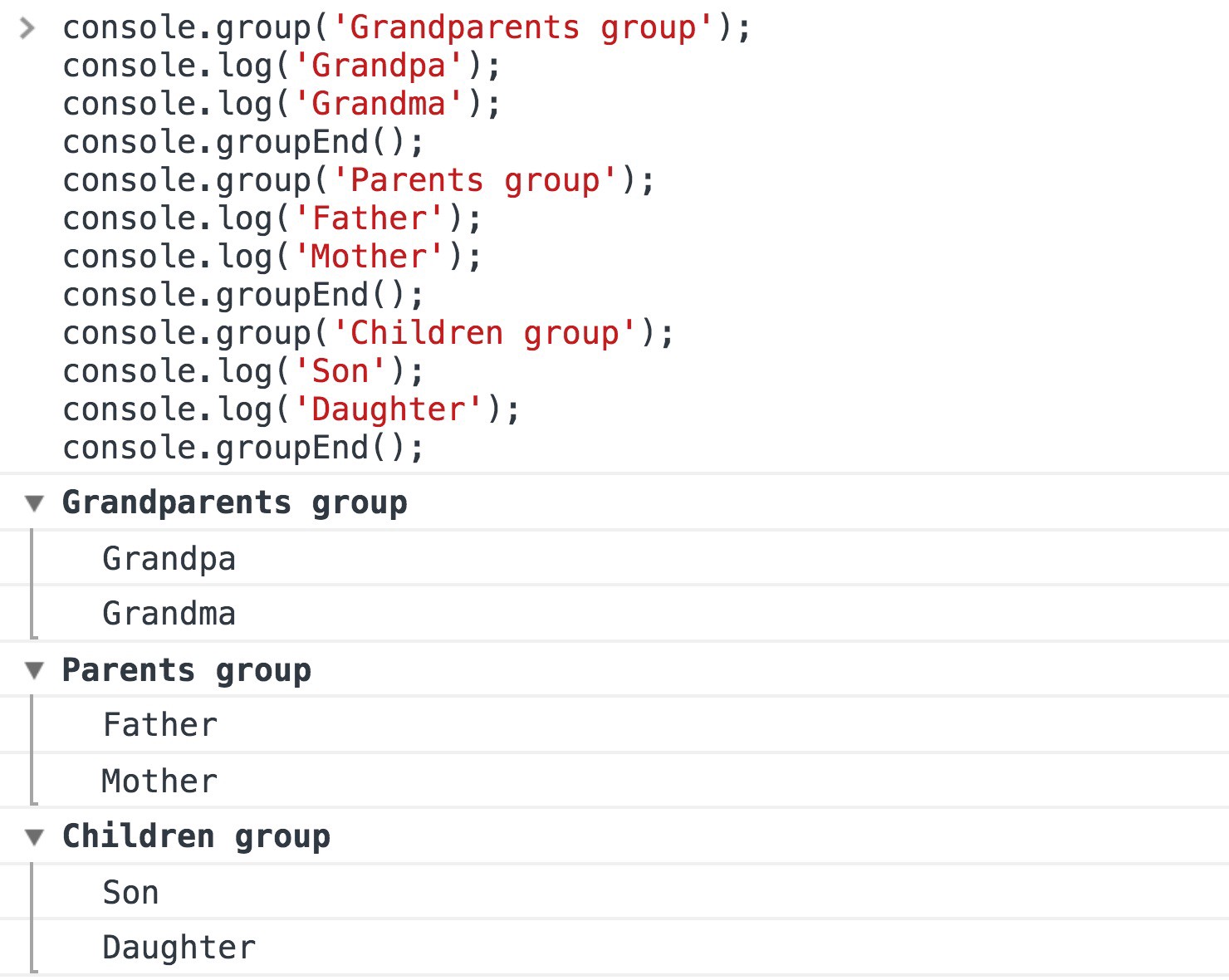
3) console.group и console.groupEnd 🎳
Функции .group и .groupEnd позволяют создать и завершить группу журналов в вашей консоли. Вы можете передать метку в качестве первого аргумента .group() для описания того, о чем она:

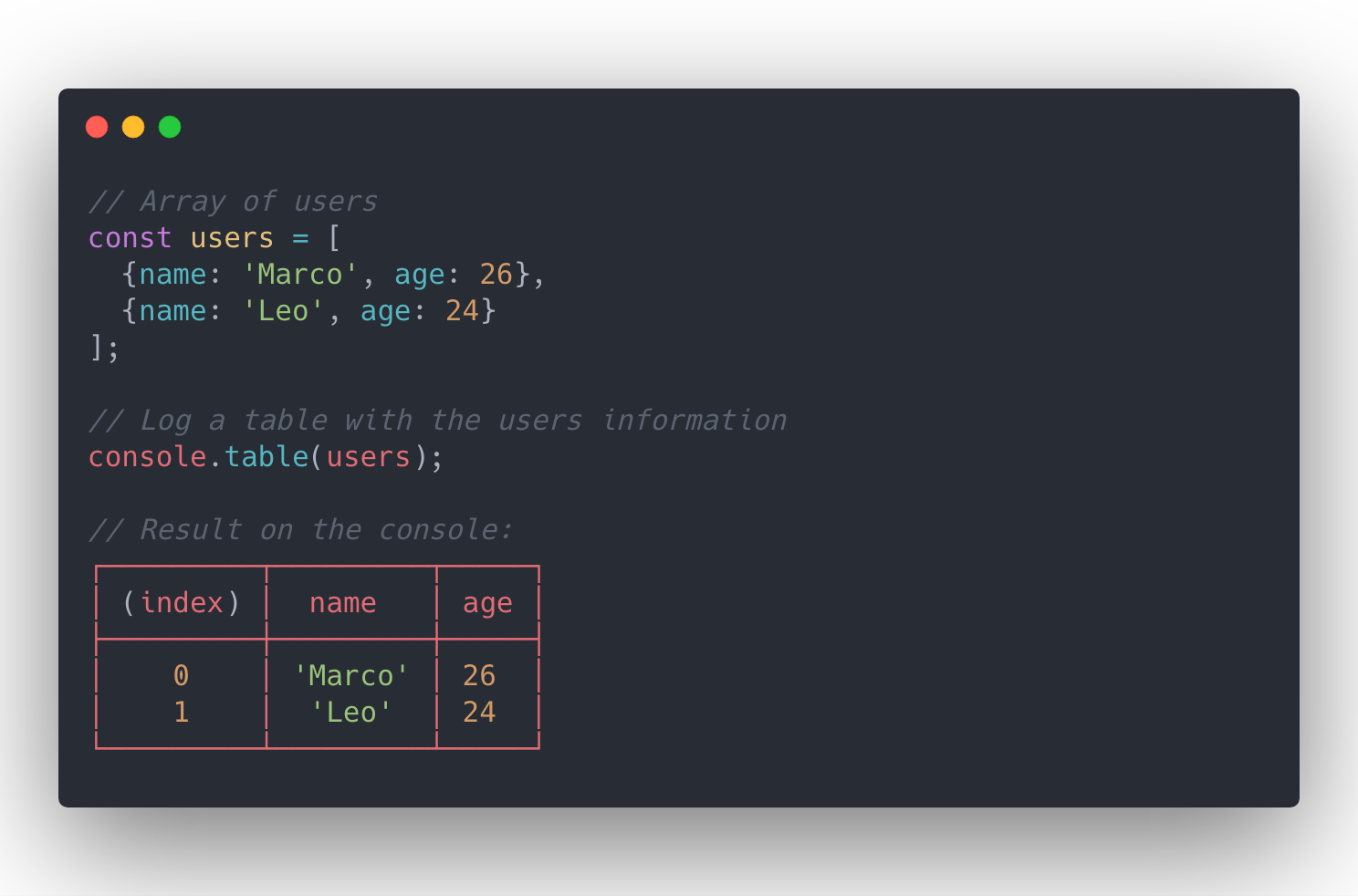
4) console.table 📋
Этот конкретный метод невероятно полезен для описания объекта или содержимого массива в удобной для человека таблице:

console.table облегчает проверку и регистрацию вложенных и сложных массивов / объектов.
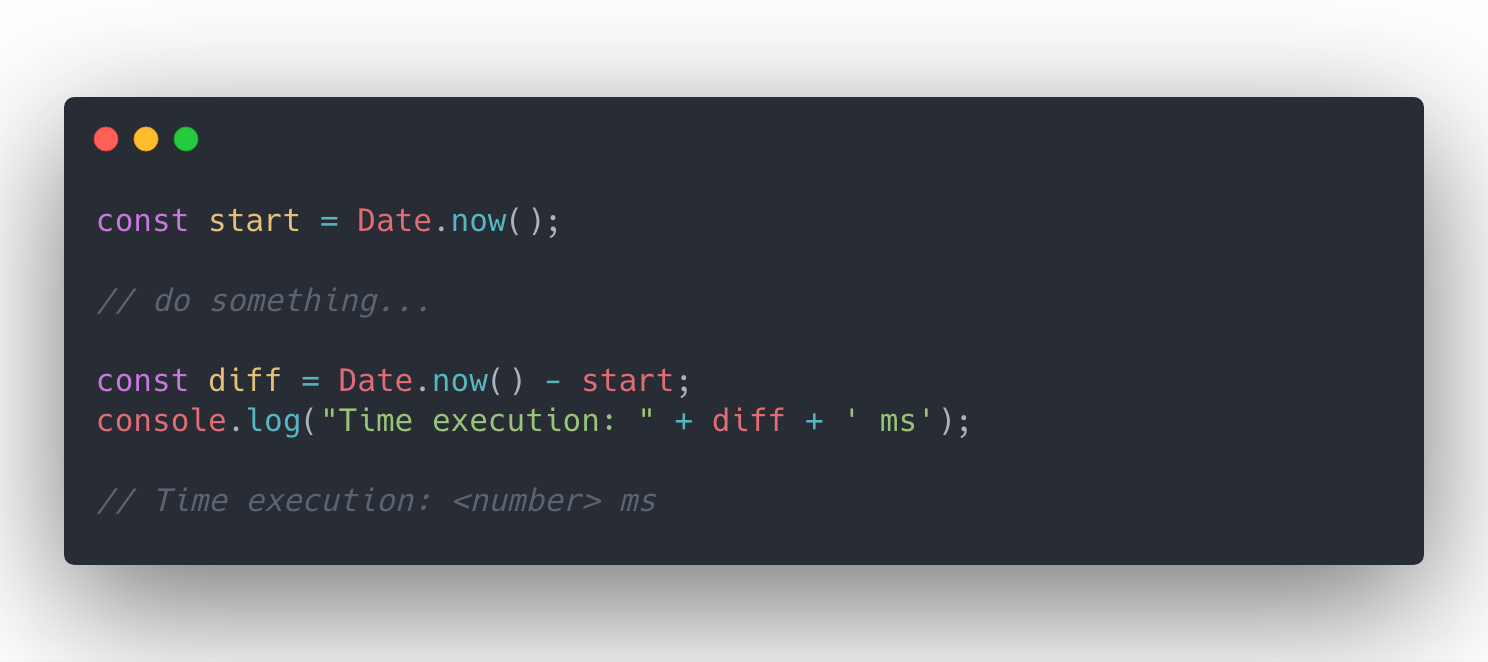
5) console.time и console.timeEnd ⏱
В случае, если вы хотите проверить производительность вашего кода во время выполнения и решить ее, вы создаете начальную временную метку с помощью API объекта Date и используете ее для вычисления разницы после выполнения вашего кода? Что-то вроде этого:

Ну, используя функции time и timeEnd, не нужно делать этот трюк. Вы можете создать свой отчет о времени, просто выполнив:

Резюме
Всего за 3 минуты у вас теперь есть более широкий набор замечательных инструментов, доступных в API console. Интегрируйте их со своими привычками отладки, и ваша скорость разработки возрастет в геометрической прогрессии!