Как предотвратить эффект темного режима для элементов формы HTML

Я работал над проектом, и вдруг я столкнулся с проблемой. Должен быть нормальный режим для элементов html-формы, например полей ввода, выбора и текстовой области, когда включен темный режим рабочего стола. Темный режим влияет на цвет фона элемента формы. Тогда я начал искать решение и нашел ответ. Существует свойство css, называемое color-scheme, которое указывает, какую цветовую схему можно использовать.
Фронтенд практика: CSS и SCSS

Давайте рассмотрим некоторые лучшие практики CSS с примерами:
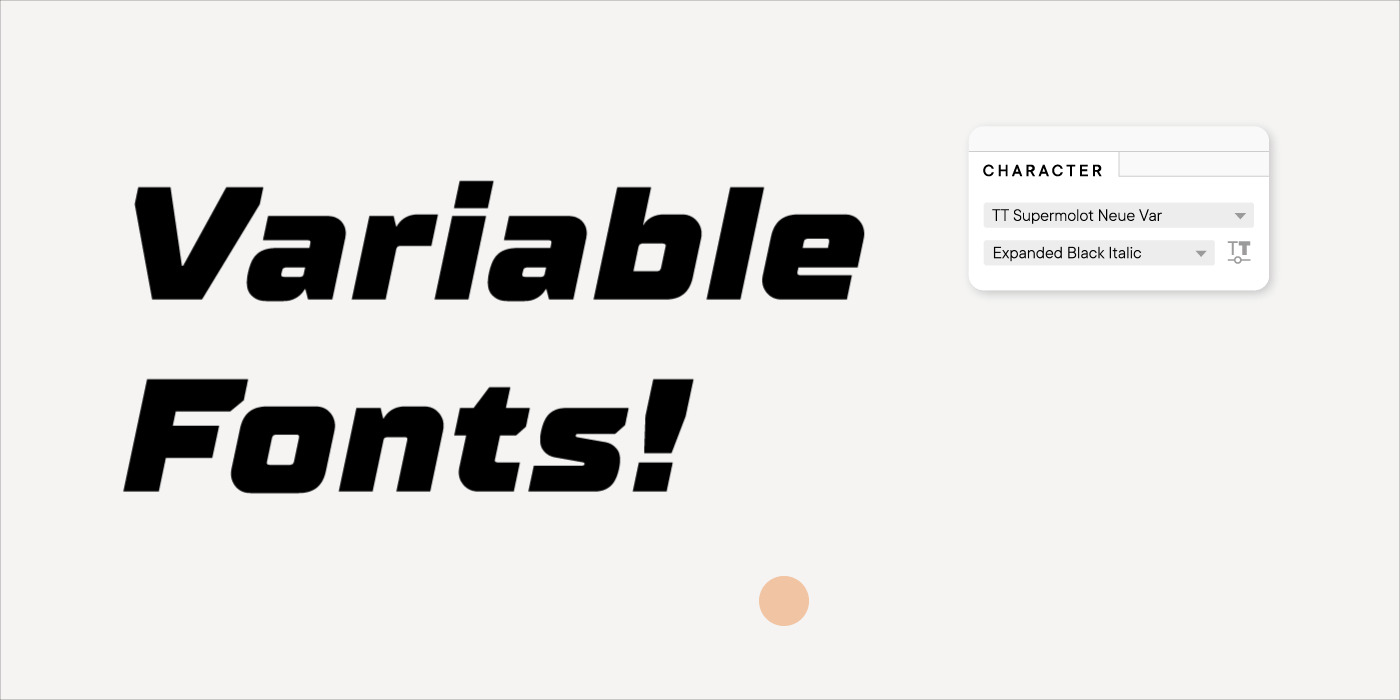
Использование вариативных шрифтов

Время от времени я снова сталкиваюсь с веб-технологией, о существовании которой почти забыл. Не потому, что она старая, а потому, что она настолько новая и не поддерживается браузерами.
Одна из технологий — вариативные шрифты. И только сейчас стало понятно, что после первого представления в 2016 году, у них появилась надежная поддержка браузеров. Google Fonts даже начали развертывать фильтрацию по вариативным версиям еще в 2020 году. Это как поколение назад в веб-годы, поэтому я решил, что пришло время попробовать их.
Как манипулировать HTML и CSS с помощью JavaScript

В JavaScript HTML DOM (объектная модель документа) представляет структуру и содержимое HTML-документа в виде древовидной структуры. В нем каждый элемент, атрибут и текстовый узел в документе HTML представлен как узел в дереве DOM.
В этой статье вы узнаете, как можно использовать эту структуру для более эффективного управления поведением ваших HTML-элементов. Вы также узнаете, как использовать его для добавления динамической интерактивности в опыт ваших пользователей.
Понимание и использование vertical-align: middle в CSS

CSS предоставляет множество свойств, которые позволяют нам управлять положением элементов на веб-странице. Одним из таких свойств является vertical-aling, которое обычно используется для управления вертикальное выравнивание содержимого в элементах таблицы. В этой статье мы рассмотрим свойство вертикального выравнивания и способы его использования для центрирования содержимого таблицы.
Создайте эффект печатной машинки с помощью TailwindCSS за 5 минут

Анимация печатной машинки часто выполняется с помощью Javascript. Но мы можем легко добиться такой анимации с помощью TailwindCSS.
Простая пишущая машинка
Tailwind Play: https://play.tailwindcss.com/17LendGXa0
Что такое режим записи CSS: Полное руководство

В мире веб-разработки каскадные таблицы стилей (CSS) играют решающую роль в проектировании и структурировании веб-сайтов. Одной из мощных функций CSS является его свойство writing mode, которое предоставляет разработчикам возможность управлять макетом и направлением содержимого. В этой статье мы рассмотрим концепцию режима написания CSS, разберемся в его различных значениях и узнаем, как их использовать для создания визуально привлекательных и удобных для пользователя веб-страниц.
Сделайте ваш текст адаптивным с помощью CSS

Чтобы сделать текст адаптивным в CSS, вы можете применить следующие приемы:
Используйте относительные единицы:
Понимание логических свойств CSS

Логические свойства CSS - это мощный инструмент для создания гибких, адаптивных веб-макетов. Используя логические свойства вместо традиционных физических свойств в вашем CSS-коде, вы можете создавать дизайны, которые автоматически адаптируются к различным размерам экрана и ориентации, без необходимости писать несколько версий одних и тех же правил компоновки. Логические свойства позволяют вам выразить логику вашего макета в терминах start/end вместо left/right или top/bottom, что упрощает создание макетов, которые работают на любом языке или в любом направлении написания. С помощью логических свойств вы можете упростить свой код, уменьшить избыточность и создавать более эффективные, динамичные веб-сайты, готовые к работе в современном Интернете.
Приемы, позволяющие сделать адаптивным CSS

Создание адаптивного веб-дизайна в CSS включает в себя адаптацию макета и стиля вашего веб-сайта к разным размерам экрана и устройствам. Вот руководство от базовых до продвинутых методов создания адаптивного дизайна в CSS:
Каскадные таблицы стилей (CSS) - это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Хотя чаще всего используется для установки визуального стиля веб-страниц и пользовательских интерфейсов, написанных в HTML и XHTML, язык может быть применен к любому XML-документу, включая простой XML, SVG и XUL. Наряду с HTML и JavaScript, CSS - это важная технология, используемая большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
CSS разработан в первую очередь для обеспечения разделения представления и контента, включая такие аспекты, как макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик презентации, позволить нескольким страницам HTML делиться форматированием, указывая соответствующий CSS в отдельном файле .css и уменьшая сложность и повторение в структурном контенте.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.