Создание диаграмм в приложении Angular 7 с помощью Chart.js
В этой статье мы обсудим, как создавать линейные, столбчатые и кольцевые диаграммы с помощью Angular 7 и Chart.js для создания лучшей визуализации ваших данных.

Как добавить Google Tag Manager в приложение Angular
Простое руководство по добавлению сервиса GTM в ваше Angular приложение

Персонализируйте свою Angular сборку с помощью Webpack

Если вы являетесь frontend разработчиком, то есть хорошие шансы, что вы слышали или даже использовали Webpack. Процесс сборки Angular использует Webpack для решения многих задач, таких как преобразование файлов Sass в CSS и перенос TypeScript в JavaScript.
Проверка пользовательских форм в Angular

В этой статье я расскажу, как создать кастомизатор из валидатора для приложений Angular и добавить этот валидатор в управляемые шаблоном формы или в реактивные формы.
Бюджеты производительности с Angular CLI

Следите за размерами ваших пакетов, чтобы убедиться, что ваше приложение работает быстро.
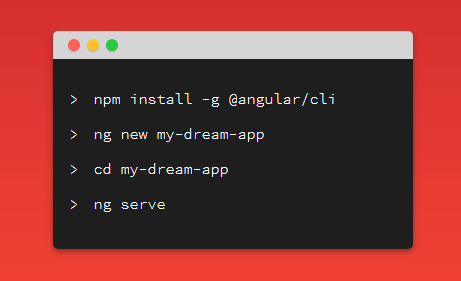
Введение в Angular CLI

В этом посте мы узнаем об Angular CLI и увидим, как использовать его для инициализации нового Angular проекта.
Создание настраиваемых модулей Angular элементов с использованием шаблона стратегии.
Уборка дома требует усилий, но результат бесценен. То же самое касается чистого кода. Это требует усилий, но шаблоны определенно увеличивают продолжительность жизни кода. Когда мы создаем некоторые функциональные модули Angular и хотим использовать их повторно, нам часто приходится переписывать модуль либо обновляя конфигурацию или логику внутри некоторых классов в соответствии с нашими потребностями. Мы должны стараться изо всех сил избегать подобного рода практики для лучшего обслуживания кода.
Управление состояниями в Angular с использованием Akita
В этой статье мы расскажем о концепции управления состоянием и о том, как Akita помогает нам упростить поток данных в приложении, управляя им.
Как создать структурную директиву, аналогичную ngIf в Angular
Структурные директивы отвечают за макет HTML. Они формируют или изменяют структуру DOM, обычно добавляя, удаляя или манипулируя элементами.
Связь между Angular компонентами с помощью RxJS
В этой статье я буду использовать RxJS, чтобы показать, как компоненты взаимодействуют, когда они не знают друг друга или не имеют общих родительских / дочерних отношений.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.