Angular: поиск и пагинация страниц
В реальных приложениях очень распространено работать с большими объемами данных и предоставлять пользователю возможность поиска по ним и представления их в разбивке по страницам. Поэтому в этой статье я покажу один подход к созданию компонента поиска, который обрабатывает входные данные поиска с помощью debounce и компонент пагинации на страницы, который будет обрабатывать запросы на разные страницы данных; оба работают вместе.
Angular: согласованный пользовательский интерфейс с LayoutModule

В приложении мы часто сталкиваемся с разработкой разных макетов между определенными страницами. Существует одна схема входа в систему, другая для администратора, третья для пользователя и т.д.
Дружим Angular и Animate.css за пять простых шагов

Animate.css - это кросс-браузерная библиотека CSS-анимаций, которая невероятно проста в использовании.
В этой части я покажу вам, как настроить Animate.css для использования в Angular всего за пять шагов.
Angular: автоматизация шаблонов schematics

Schematics - один из самых сильных инструментов Angular для быстрой генерации шаблонов и поддержания стандартов кода. К сожалению, может быть трудно создавать и использовать схемы. В этой статье я продемонстрирую свой способ разработки и использования схем, в основном сосредоточив внимание на том, как интегрировать и отлаживать его как часть проекта нашего приложения, и быстро получить некоторые сильные преимущества схем.
Angular: Как работать с мета тегами title, description и другими
Метатег HTML хранит метаданные о документе HTML. Метаданные не отображаются на странице, но могут обрабатываться поисковыми роботами. Мета-элементы обычно используются для указания описания страницы, ключевых слов, автора, последнего изменения и других метаданных. Метаданные могут использоваться браузерами (как отображать контент или перезагружать страницу), поисковыми системами или другими веб-сервисами. Мета-теги играют важную роль в SEO. В Angular 4 есть сервис с именем «Meta», который можно использовать для получения и добавления метатегов. Этот сервис может помочь вам установить соответствующие метатеги на основе активных маршрутов, что, в свою очередь, влияет на SEO вашего сайта. В этом посте рассказывается, как использовать этот сервис и получать / устанавливать метатеги HTML с помощью Angular 4 и выше.
Angular: Как правильно добавить Google Analytics в ваше приложение

Одностраничные платформы и библиотеки могут быть благословением для разработчиков, но болью, когда дело доходит до правильной реализации отслеживания и аналитики.
Если вы когда-либо работали с Google Analytics, вы столкнулись с gtag.js. Google предлагает вам установить свой код на странице в качестве первого элемента в области , которую вы хотите отслеживать.
Как исправить ваше Angular приложение, когда оно не работает в IE11

Хотя Internet Explorer 11 уже давно устарел, Microsoft по-прежнему предоставляет обновления безопасности и техническую поддержку. Однако IE11 не поддерживает много новых функций, которые уже работают в других браузерах, таких как Google Chrome, или которые появятся в будущем. Вот почему необходимо использовать полифилы, если вы все еще хотите, чтобы ваше приложение работало в IE11.
Angular: архитектурные паттерны и лучшие практики

Создание масштабируемого программного обеспечения является сложной задачей. Когда мы думаем о масштабируемости в интерфейсных приложениях, мы можем думать о возрастающей сложности, все большем количестве бизнес-правил, растущем объеме данных, загружаемых в приложение, и больших группах, часто распространяемых по всему миру. Чтобы справиться с упомянутыми факторами для поддержания высокого качества доставки и предотвращения технического долга, необходима надежная и обоснованная архитектура. Сам по себе Angular - довольно самоуверенный фреймворк, заставляющий разработчиков делать все правильно. Тем не менее, есть много мест, где все может пойти не тем путем. В этой статье я представлю рекомендации высокого уровня по хорошо спроектированной архитектуре приложений Angular, основанной на передовых практиках и проверенных на практике шаблонах. Наша конечная цель в этой статье - научиться проектировать приложения Angular, чтобы поддерживать устойчивую скорость разработки и простоту добавления новых функций в долгосрочной перспективе. Для достижения этих целей мы будем применять:
Прототипирование с Angular
С тех пор как я присоединился к Google год назад, я каждый день использую Angular для создания реалистичных передовых прототипов. Я использовал эти прототипы для быстрой проверки идей с реальными пользователями. Это помогло моей команде выполнить итерации дешево и минимизировать объем переделок. Я хотел поделиться своим опытом в надежде побудить больше дизайнеров и разработчиков принять Angular для своих нужд создания прототипов.
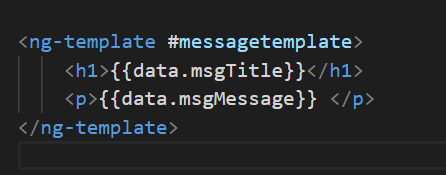
Angular: ng-template в деталях
ng-template - это в основном фрагмент кода, элементы которого изолированы вместе, как показано на рисунке.

Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.