Теги для создания форм. Часть №1. form

<form> - Обычно этот тег оборачивает элементы с которыми пользователь может взаимодействовать. Это могут быть поля для ввода текста, выпадающие списки, заголовки полей. Всех их мы разберем далее.
Базовая структура HTML файла

Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
HTML-видео — как встроить видеоплеер с тегом HTML 5 Video

До появления HTML 5 веб-разработчикам приходилось вставлять видео на веб-страницу с помощью подключаемого модуля, такого как Adobe Flash Player.
Сегодня вы можете легко вставлять видео в HTML-документ с помощью тега <video>.
В этой статье мы увидим, как этот тег <video> работает в HTML.
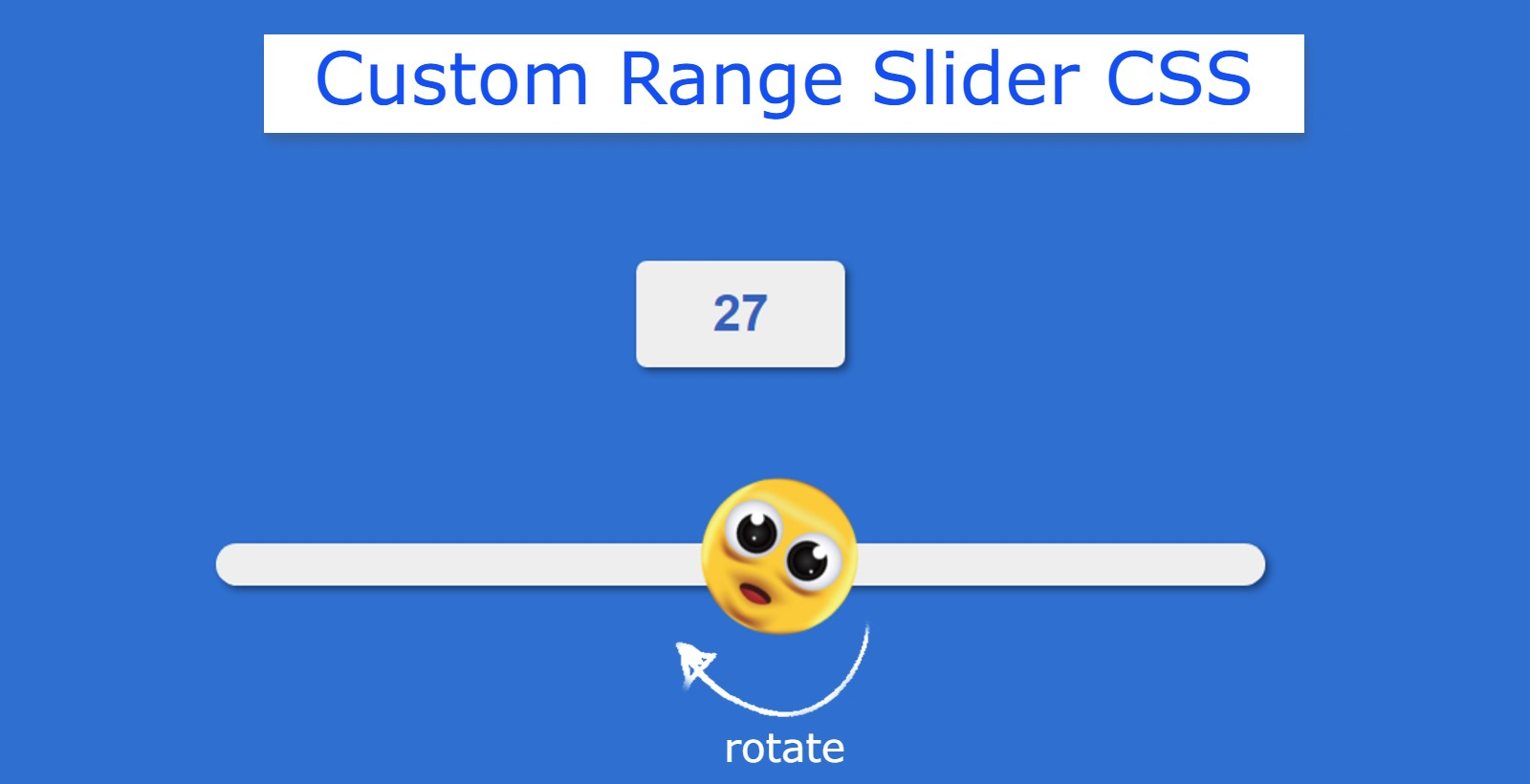
Ползунок настраиваемого диапазона с использованием HTML, CSS и JavaScript

Вы узнаете, как создать ползунок настраиваемого диапазона с помощью HTML, CSS и JavaScript. Мы видим его на разных типах веб-сайтов электронной коммерции или на разных типах бизнес-сайтов. Этот тип ползунка диапазона HTML используется для выбора определенного значения в ползунке.
Выполнение исходного кода
Привет друзья. Возможно, многие из нас уже знакомы с языком программирования и, в частности, с языком программирования PHP. На этот раз мы продолжим обсуждение основ программирования на PHP. Перейдем сразу к первому обсуждению.
Определение механизмов запуска или выполнения исходного кода
Привет друзья. Возможно, многие из нас уже знакомы с языком программирования и, в частности, с языком программирования PHP. На этот раз мы начнем обсуждение основ программирования на PHP. Давайте сразу перейдем к первому обсуждению
Люди отключают javascript в своем браузере? 😱 Дайте им повод поплакать!

Знаете ли вы, что два процента людей, пользующихся Интернетом, отключают JavaScript в своих браузерах? Это удивительная величина.
Угадай, почему? Если вы веб-разработчик, использующий react, jquery или какую-либо другую js-библиотеку, они выйдут из строя. Жалко? Она даже не запустится! Если вы используете react на стороне клиента для простого приложения, она также не запустится.
Создание полностью адаптивной контактной формы с использованием formspree в html, javascript и css
Начните с создания бесплатной учетной записи на https://formspree.io/. Затем выберите новую форму

Как создать бегущую строку в HTML/CSS!

Узнайте, как создать бегущую строку в HTML / CSS менее чем за минуту!
Что, почему и как стоит за label

Сегодня я хочу воспользоваться возможностью, чтобы рассказать вам о важности лейблов и о том, что они могут нам предложить. В этом небольшом посте я расскажу о следующем: что такое label, что он делает, если вы его используете, как мы можем использовать / добавлять label и какие другие элементы HTML должны иметь label.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.