Как вернуть коды состояния в Express

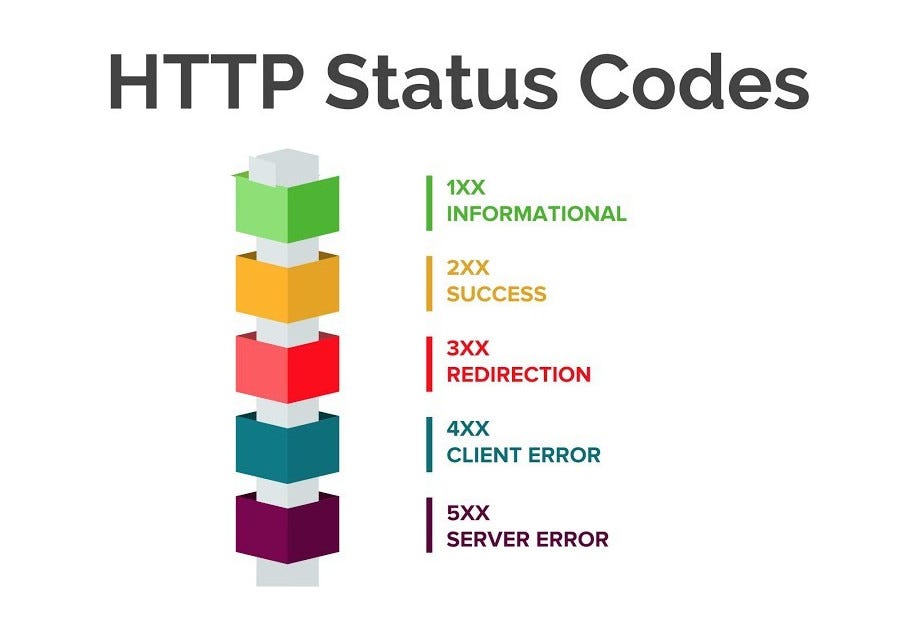
Для любого разработчика, работающего с API и Express, важно понимать, как вернуть правильные коды состояния HTTP. Коды состояния HTTP — это способ сервера передать статус запроса клиента — был ли он успешным, вызвал ошибку сервера или что-то среднее между ними.
MunchPay Node API — применение семантического управления версиями

Вспоминаем SemVer и нашу связанную с данной темой статью. Тему мы предоставили в двух статьях:
3 преимущества OOP-подхода в Express.js с TypeScript
Что дает TypeScript
TypeScript обеспечивает строгую систему типизации для проектов JavaScript и избавляет программистов от ошибок при написании кода. Кроме того, он позволяет использовать стиль объектно-ориентированного программирования (OOP), предоставляя классы «Interface» и «Abstract».
Создание проекта на основе SaaS для журнала калорий с использованием стека MERN 🔥

Эта статья в блоге концентрируется на наиболее важных задачах и идеях, чтобы помочь вам лучше понять и создать стековые приложения MERN с нуля. Он предназначен для людей, которые действительно интересуются стеком MERN и хотят сосредоточиться на том, что им действительно нужно знать.
Обработка аутентификации в Express.js
В этой статье мы собираемся сделать простое приложение, чтобы продемонстрировать, как вы можете обрабатывать аутентификацию в Express.js. Поскольку мы будем использовать некоторые базовые синтаксисы ES6 и платформу Bootstrap для разработки пользовательского интерфейса, это может помочь, если у вас есть базовые знания об этих технологиях.
Создание API-интерфейса Node.js Express для преобразования Markdown в HTML
Markdown - это легкий текстовый язык разметки, который позволяет конвертировать отмеченный текст в различные форматы. Первоначальная цель создания Markdown состояла в том, чтобы дать людям возможность «писать с использованием легкого для чтения и простого для записи простого текстового формата и дополнительно преобразовывать его в структурно допустимый XHTML (или HTML). В настоящее время, когда WordPress поддерживает Markdown, этот формат стал еще более широко использоваться.
Цель написания статьи - показать вам, как использовать Node.js и среду Express для создания API. Контекст, в котором мы будем изучать это, заключается в создании приложения, которое преобразует синтаксис Markdown в HTML. Мы также добавим механизм аутентификации в API, чтобы предотвратить неправильное использование нашего приложения.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.