Какой JavaScript-фреймворк станет лучшим в 2021 году?

Любой, кто начинает свою карьеру в качестве разработчика или инженера-программиста, наверняка сталкивался с проблемой выбора языка, фреймворка или инструментов, которые им нужно изучить в первую очередь. Я уверен, что все вы, должно быть, столкнулись с такой же ситуацией. Ответ на этот вопрос немного сложен, поскольку в индустрии разработки программного обеспечения доступно большое количество языков и фреймворков. Я подумал о сравнении трех фреймворков на основе JavaScript, поскольку JavaScript стал основой большинства процессов разработки.
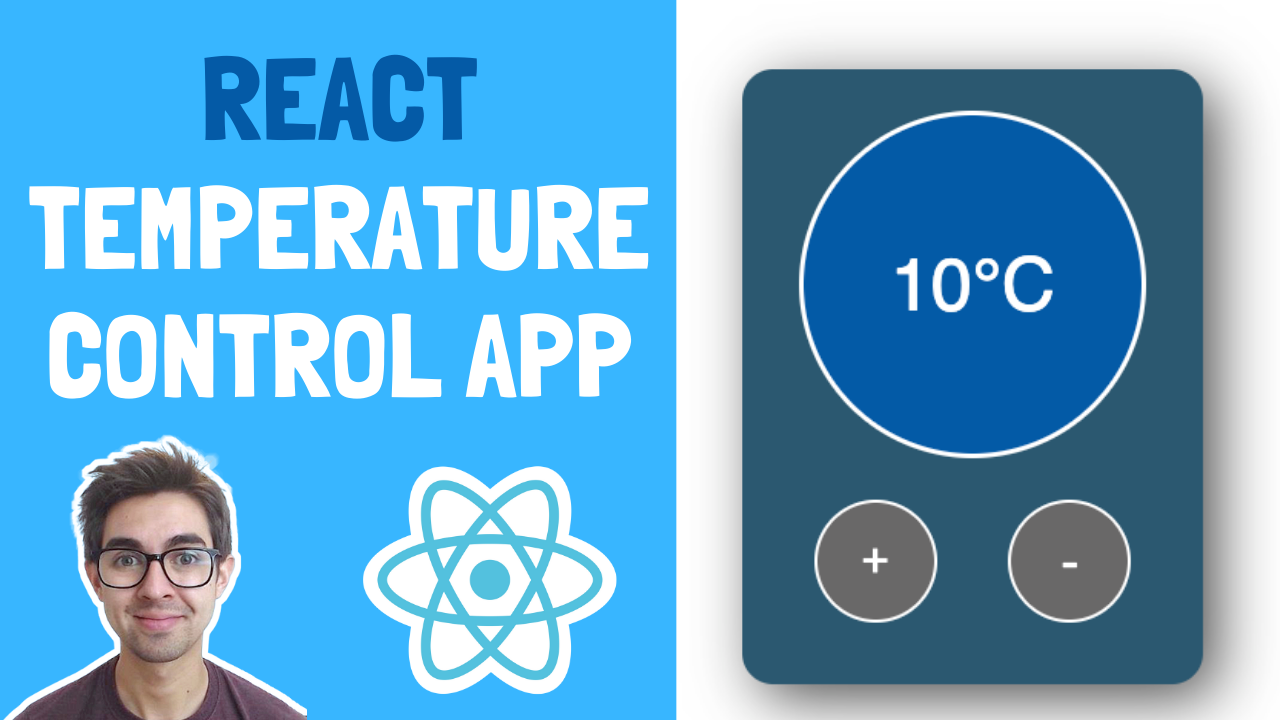
Как создать приложение для контроля температуры в React - (в комплекте советы и стартовый код)

В этом проекте React для начинающих мы узнаем, как использовать хуки состояния, обрабатывать события, применять CSS на основе состояния и многое другое!
Элегантное решение для утечек памяти в React

При работе с асинхронными вызовами, например вызовами API, вы могли столкнуться с этой ошибкой:
Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.Использование JSX без React
Я лично большой поклонник JSX и мне нравится то, как он позволяет мне разделять и компоновать мой код. Несмотря на то, что JSX существовал до React, он не был бы настолько популярен, если бы React не поднял его. Однако на самом деле мы можем использовать JSX без React, и это тоже не сложно.
Redux против Recoil: что использовать?

Facebook недавно объявил о новой библиотеке управления состоянием для React под названием Recoil. Несмотря на то, что он все еще находится на ранней стадии эксперимента, он получил много ажиотажа с 8000+ звезд на Github.
Поскольку Redux является самой популярной библиотекой управления состояниями, используемой для React, естественно захотеть провести сравнение с Recoil - когда имеет смысл использовать одну над другой?
Hasura 101: создание игры в реальном времени с Graphql, Postgres и React

Узнайте, как создать быстрый и отзывчивый markdown редактор с помощью React, Firebase и SWR
Недавно я вступил в довольно трудное путешествие по созданию собственной CMS с нуля. Однако, работая над этим проектом, я обнаружил удивительный хук для извлечения данных, называемый useSWR, созданный замечательными людьми из Verce!, поэтому я хотел показать вам, ребята, как SWR значительно упрощает создание быстрых и удобных приложений. Это на удивление легко, так что давайте начнем. Поскольку показывать его вам без контекста было бы не очень интересно, мы собираемся создать markdown редактор, который использует Firebase для аутентификации и хранения наших данных. Итак, поехали...
React: оптимизация компонентов с помощью React.memo, useMemo и useCallback
В большинстве случаев производительность React - это не то, о чем вам нужно беспокоиться. Основная библиотека делает тонну работы под капотом, чтобы убедиться, что все работает эффективно. Однако иногда вы можете столкнуться со сценариями, в которых ваши компоненты отображаются чаще, чем это необходимо, и замедляют работу вашего сайта.
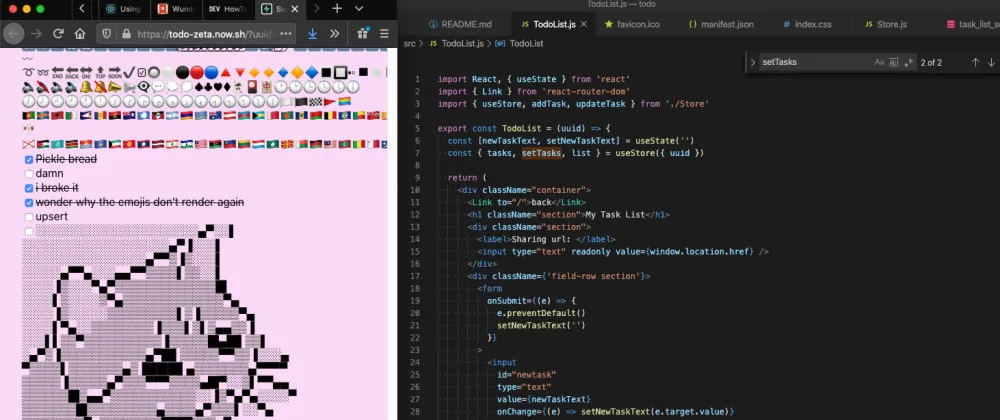
Как с помощью React создать совместные списки задач

Чтобы выразить сожаление по поводу закрытия Wunderlist, я подумал, что сегодня мы можем научиться создавать это - https://todo-zeta.now.sh/ - простой, совместный сервис списка задач в реальном времени. Пользователи могут создать новый список и поделиться им с друзьями / коллегами, чтобы заполнить их вместе.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.