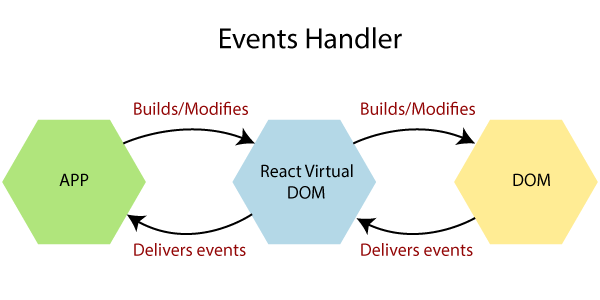
Обработчики событий в React
Как определить, какое действие будет предпринято при каждом событии

Контролируемые и неконтролируемые компоненты в React

React - это библиотека JavaScript для создания пользовательских интерфейсов. Если вы нажали, чтобы прочитать этот пост, вы, возможно, уже знаете, что React это все о компонентах.
Как обслуживать приложения React с помощью NGINX и Docker

Существует так много способов, которыми мы можем создавать приложения React и отправлять их в производство. Одним из способов является сборка React с NodeJS или Java, а другой способ - сборка приложения React и подача этого статического контента на веб-сервер NGINX. Когда мы строим с NGINX и докером, нам не нужно иметь дело с временем выполнения сервера или кодом, связанным с сервером. NGINX все, что нам нужно, чтобы собрать приложение для prod и обслуживать сгенерированный статический контент на сервере.
В этом посте мы увидим подробности и реализацию второго подхода. Мы пройдем шаг за шагом с примером.
Использование React Hooks в Gatsby

JavaScript рассматривает функции как первоклассных граждан. И мы можем увидеть это в React сейчас больше, чем когда-либо с введением Hooks в версии 16.8 Они учитывают манипуляции с состоянием и побочные эффекты на функциональные компоненты.
По своей сути, Gatsby использует ванильный React со всеми его функциями. Таким образом, это означает, что хуки доступны для использования с простым объявлением import. Давайте посмотрим на некоторые из способов, которыми мы можем воспользоваться ими.
styled-components, современный способ обработки CSS в React

У большинства библиотек есть жизненный цикл. Они растут в популярности, а затем они заменяются лучшим решением.
Одна из библиотек на пике популярности - 💅 styled-components.
Как написать тестируемый код | Методология Халила

Понимание того, как писать тестируемый код, является одним из самых больших разочарований, которые у меня были, когда я закончил школу и начал работать на своей первой реальной работе.
Разница между созданием React приложений, рендерингом на стороне сервера и Gatsby
Может быть не очевидно, какой метод рендеринга вы хотите выбрать для своего приложения. В этой статье вы узнаете, в чем заключаются различия, чтобы вы могли принять обоснованное решение при создании следующего приложения React.

Как написать чистый и понятный код React с использованием синтаксиса свойств класса
Сегодня мы увидим способ упрощения кода React, устраняя необходимость привязки каждого нового обработчика событий, который мы добавляем к компоненту.
Структурирование компонентов React для простого импорта
В этой короткой статье я подумал, что поделюсь некоторыми структурированными проектами, которые я изучил за короткое время работы в качестве разработчика React. В моей недавней работе я сталкивался со следующими схемами импорта компонентов из их собственных папок.
Как создавать документы Word с помощью Node.js
В этой статье мы создадим приложение, которое позволит пользователям вводить свой данные в текстовом редакторе и генерировать из него документ Word. Мы будем использовать Express для внутреннего интерфейса и React для внешнего интерфейса.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.