Асинхронное программирование: как управлять несколькими обещаниями одновременно с Promise.all()

Асинхронное программирование на JavaScript позволяет выполнять ресурсоемкие задачи в фоновом режиме, не блокируя основной поток выполнения. Такие задачи, как обращения к API и обработка файлов, должны выполняться асинхронно.
Promise.all() — это мощная функция, которая позволяет эффективно управлять несколькими асинхронными операциями одновременно. В этой статье мы подробно рассмотрим, как использовать Promise.all() для управления множеством Promise.
Погружаемся в детали!
Как создать карусель с автоматической прокруткой, бесконечным циклом, разбивкой на страницы в React Native

Создание собственной карусели в React Native — это отличный способ сделать ваше приложение более привлекательным и интерактивным. В этом блоге мы подробно разберем, как создать карусель с функцией автоматической прокрутки, используя анимированные и реанимированные библиотеки React Native. Мы также добавим систему разбивки на страницы с анимированными точками и элегантным эффектом перехода изображений.
Кэширование статических тегов в WebForms Core

На веб-сайтах и в веб-приложениях часто встречаются статические элементы, которые постоянно запрашиваются с сервера. Кэширование таких элементов - непростая задача. В этой статье мы рассмотрим подход к кэшированию статических тегов с использованием технологии WebForms Core.
Кэширование в WebForms Core имеет множество применений. В данном руководстве мы сосредоточимся на полном кэшировании статических тегов веб-страницы в браузере пользователя, чтобы получить их с сервера лишь один раз. Кэширование статических тегов значительно снижает нагрузку на сеть.
React vs. Vanilla: Сколько ресурсов потребляет один клик?

React, как и любой другой JavaScript-фреймворк, выполняет множество скрытых задач, о которых мы, разработчики, не задумываемся. Это нормальная практика: мы фокусируемся на решении проблем, и чем проще реализация, тем лучше. Однако важно понимать, что даже если мы не всегда вникаем в детали работы фреймворка, он все равно оказывает влияние на производительность приложения.
Освоение изменяемых по размеру столбцов в таблицах Angular

Таблицы Angular Material предоставляют элегантный способ отображения данных. Однако пользователи часто хотят получить дополнительную функциональность, например, возможность изменять размер столбцов таблицы для лучшего контроля над отображением данных. В этом руководстве мы рассмотрим процесс создания изменяемых по размеру столбцов в таблице Angular с помощью пользовательской директивы. Вы узнаете, как настроить директиву, задать стиль для изменения размера и реализовать изменение размера столбцов шаг за шагом.
Создание плавного анимированного меню с помощью React и Frame Motion

Создание по-настоящему интуитивного и привлекательного пользовательского интерфейса часто требует добавления движения к элементам интерфейса. Это делает взаимодействие с приложением более динамичным и интересным. В этой статье мы рассмотрим, как создать меню с плавной пошаговой анимацией, используя мощь React и Framer Motion.
Кэширование Next.js: ускорение вашего приложения с помощью эффективного извлечения данных

Кэширование в Next.js — это не просто экономия времени, это сокращение избыточных сетевых запросов, поддержание актуальности данных и обеспечение производительности вашего приложения.
Независимо от того, пытаетесь ли вы хранить данные в кэше дольше или обновлять их по требованию, Next.js предоставляет вам все необходимые инструменты. В этой статье мы рассмотрим, как эффективно использовать кэширование в Next.js
Next.js расширяет API fetch, чтобы дать вам суперсилы, когда дело касается кэширования. С простыми опциями fetch, такими как cache: 'no-store' и cache: 'force-cache', вы можете легко контролировать, когда и как кэшируются данные.
Интерактивный видеопереход с Next.js

Интерактивный переход — это просто видео, которое воспроизводится, когда вы попадаете на страницу, и когда оно заканчивается, оно медленно исчезает, позволяя вам получить доступ к веб-сайту, нажимать кнопки и т.д. Очевидно, что чем лучшее видео вы покажете пользователю, тем больше будет «вау»-фактор.
Динамическая маршрутизация в Next.js: Создание гибких, масштабируемых приложений

Next.js — это мощный фреймворк для создания приложений React. Одна из его ключевых особенностей — динамическая маршрутизация. Она позволяет создавать гибкие и масштабируемые веб-приложения с более чистыми URL-адресами и улучшенным пользовательским опытом.
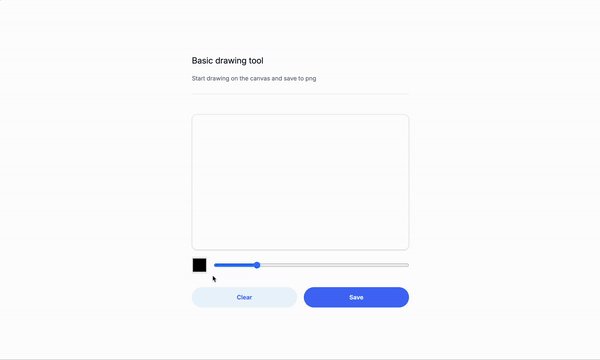
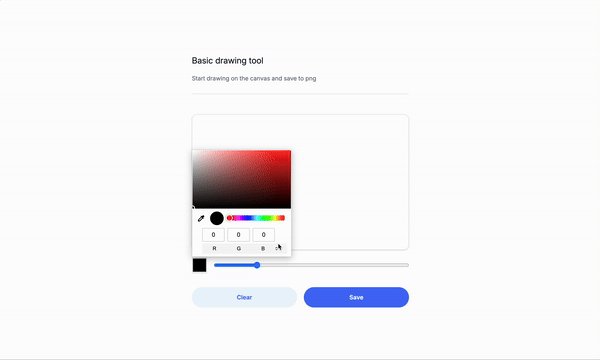
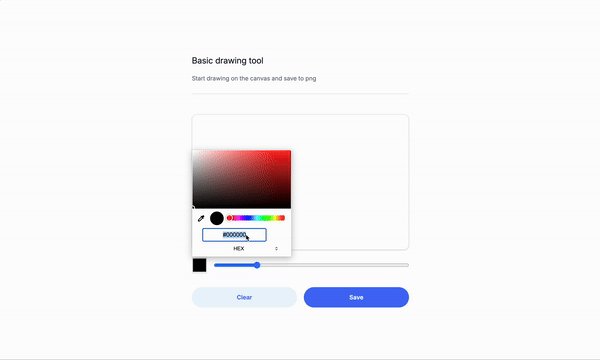
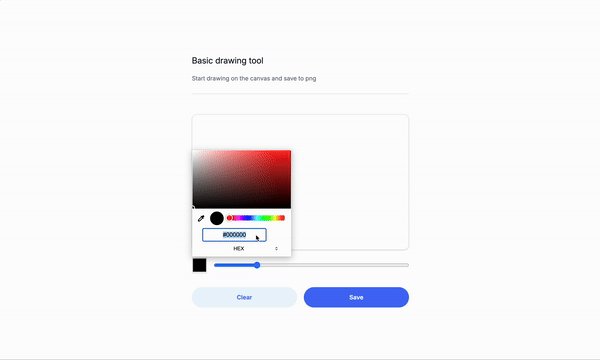
Как создать базовый инструмент рисования и сохранить его в PNG с помощью Tailwind CSS и JavaScript


Сегодня мы создадим базовый инструмент рисования с использованием Tailwind CSS и JavaScript. Мы будем использовать элемент 'Canvas' для рисования на странице и метод toDataURL для сохранения рисунка в формате PNG.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.