Typescript: шаблон объединения разных типов

Давайте поговорим об одном интересном шаблоне в Typescript, этот шаблон называется Discriminated Type Union или Discriminated Union Type. Прежде чем мы углубимся в эту тему, нам нужно понять проблему. Я напишу с вами код:
type PokemonState = {
status: "Loading" | "Success" | "Error";
pokemon?: { name: number; sprite: string; hp: number };
error?: { message: string };
};Повышайте уровень своих Dockerfiles NodeJS с помощью этих трех советов

Dockerfiles — это чертежи ваших контейнеров. Это простые текстовые файлы со списком команд, которые вы обычно выполняете вручную для создания образа контейнера. Dockerfile — это исходный код вашего контейнера.
Dockerfiles легко писать, но они могут быстро усложниться. Вот несколько советов, которые помогут вам лучше писать Dockerfiles.
Создание потрясающего приложения для генеративного ИИ с помощью React IDE

Если вы когда-нибудь задавались вопросом, как приложения искусственного интеллекта генерируют изображения по подсказкам пользователя, то вы попали по адресу.
В этой статье вы узнаете, как работают эти инструменты, создав приложение ИИ для генерации изображений.
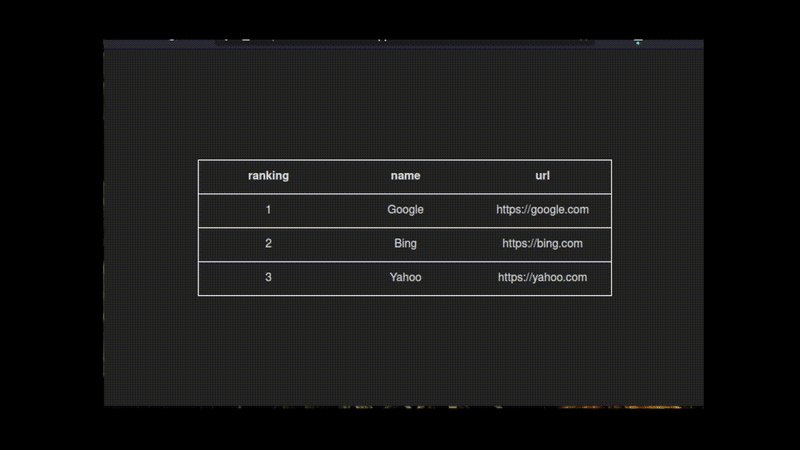
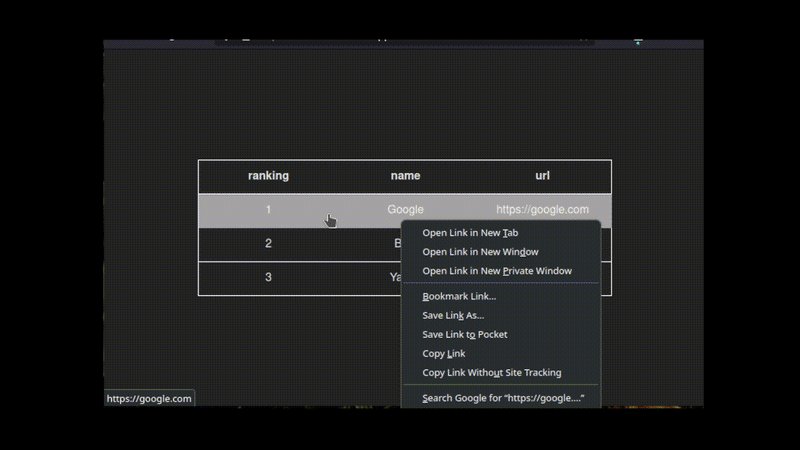
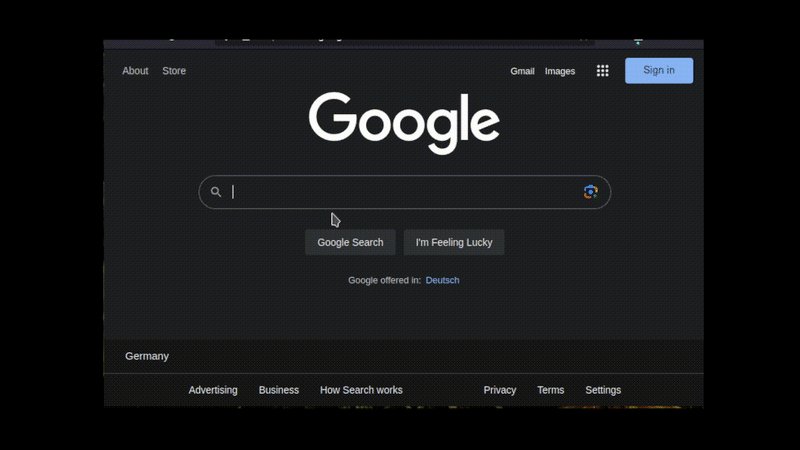
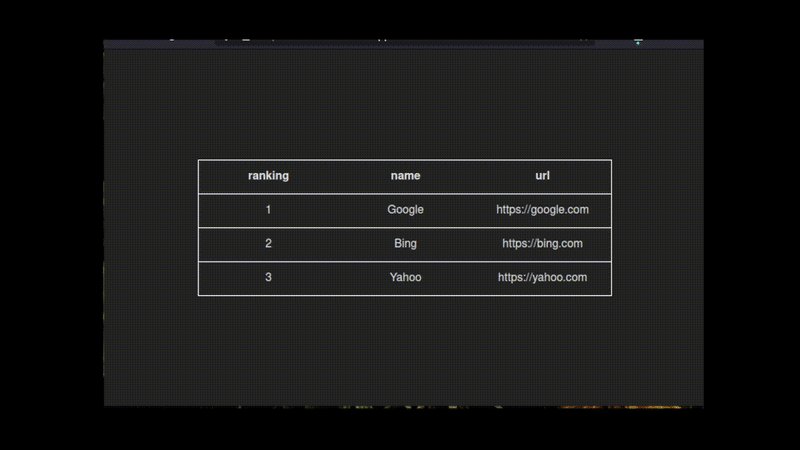
Создание кликабельных строк таблицы в виде ссылок с помощью tanstack-table и CSS

Хотите, чтобы вся строка таблицы была настоящей ссылкой с возможностью перехода? Здесь я предлагаю вам практичное и доступное решение.

Вы, наверное, знаете эту ошибку, но почему она всегда проскальзывает?

TypeScript не улавливает это в строгом режиме
Эта ошибка выглядит знакомо?

Попытка доступа к неопределенным объектам — одна из самых частых ошибок в JavaScript.
Typescript: Валидация внешних данных в полностековых приложениях

В процессе использования langchain.js с typescript для реализации мощных возможностей "вызова функций" я впервые познакомился с фреймворком zod для определения схем функций. Я был очарован осмысленным синтаксисом объявления схемы и решил разобраться в нем, чтобы лучше понять его использование и возможности. В процессе поиска я наткнулся на это видео на YouTube от ByteGrad, и быстро все стало для меня предельно ясно: "ВСЕГДА используйте zod в typescript-приложениях", и ниже я объясню основные причины такого выбора.
Создание Express приложения с помощью TypeScript и SWC

Создание приложения Express с помощью TypeScript и его компиляция может показаться сложной задачей, особенно для новичков. В этом сообщении блога мы стремимся упростить процесс, предоставив шаблон для приложения Express с использованием TypeScript и скомпилировав его с помощью SWC.
SWC — это транспилятор и компилятор на основе Rust, который легко настроить и который может значительно упростить рабочий процесс разработки.
Давайте начнём!
Упростите свою кодовую базу с помощью автоматической сортировки Linter, используя eslint-plugin-simple-import-sort

В мире разработки программного обеспечения поддержание качества кода является первостепенной задачей. Линтеры, такие как ESLint, стали незаменимым инструментом, обеспечивающим соответствие кода заранее определенным стандартам кодирования. Когда дело доходит до поддержания читаемости и организации кода, одним из наиболее эффективных инструментов в вашем арсенале ESLint является eslint-plugin-simple-import-sort. Этот удобный плагин упрощает задачу сортировки импортируемых данных, предлагая многочисленные преимущества с точки зрения ясности кода и удобства сопровождения.
Hyperimport — импорт файлов c, Rust, Zig и т. д. в TypeScript.

— Что? Я правильно прочитал заголовок?
Да! Давайте сразу перейдем к примеру, почему бы и нет?
Ты сможешь это сделать,
Обработка ошибок в Express Server - NodeJS

При разработке внутреннего приложения с использованием Node.js и Express в качестве фреймворков для построения серверов необходимо предусмотреть способ обработки ошибок, которые могут возникнуть во время выполнения сервиса.
Одним из способов предотвращения необработанных ошибок или неисполняемых ответов является использование промежуточных функций, которые позволяет нам использовать Express. Ниже приведен пример того, как перехватить и вернуть ответ сервера:
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.