Рекомендации по модульному тестированию JavaScript

Модульные тесты очень полезны для проверки работы нашего приложения.
В противном случае позже мы столкнемся со всевозможными проблемами.
В этой статье мы рассмотрим некоторые передовые практики, которым следует следовать при написании модульных тестов в JavaScript.
Обзор технических различий между циклами в JavaScript

При работе с циклами в JavaScript необходимо правильно определить две вещи: enumerable properties и iterable objects.
Понимание декораторов ViewChild и ViewChildren в Angular 10

Декораторы @ViewChild и @ViewChildren в Angular обеспечивают доступ к дочерним элементам в представлении DOM по настройке просмотра запросов. Запрос представления - это запрошенная ссылка на дочерний элемент в представлении компонента, которое содержит метаданные элемента. Область применения этих декораторов ограничена представлением компонентов и его встроенными дочерними представлениями. Эти декораторы особенно полезны в случаях, когда возможность доступа к элементам в представлении и их изменения обычными способами невозможна.
Используйте расширенную типографику с локальными шрифтами
Узнайте, как Local Font Access API позволяет получить доступ к локально установленным шрифтам пользователя и получить о них низкоуровневую информацию.

Строго типизированное программирование в реальном времени с помощью TypeScript
Приложения реального времени (RTA) привлекают много внимания в последние несколько лет, и лежащие в их основе концепции могут быть использованы для упрощения разработки программного обеспечения для совместной работы. Простые чаты, игровые платформы и даже пакет документов Google используют связь в реальном времени для улучшения взаимодействия с пользователем и совместной работы. В Интернете есть множество документации о реализации сервера сокетов, рассылке сообщений от него и использовании обратных вызовов для прослушивания этих сообщений с помощью JavaScript. Однако в большинстве этих статей часто забывается, что вы можете отправить практически любой объект через сокет и что получатель может использовать это сообщение неправильно. В этой статье мы рассмотрим, как сделать связь через сокеты более безопасной и надежной. Но сначала давайте рассмотрим некоторые концепции.
Почему вы должны изучать JavaScript?

Меня часто спрашивают, какой язык программирования является идеальным для начала обучения программированию. Ответ на этот вопрос очень прост, язык программирования не имеет значения, но важны логические рассуждения и первый контакт с парадигмой программирования, остальное будет происходить шаг за шагом по мере того, как вы погружаетесь в индустрию.
Какой JavaScript-фреймворк станет лучшим в 2021 году?

Любой, кто начинает свою карьеру в качестве разработчика или инженера-программиста, наверняка сталкивался с проблемой выбора языка, фреймворка или инструментов, которые им нужно изучить в первую очередь. Я уверен, что все вы, должно быть, столкнулись с такой же ситуацией. Ответ на этот вопрос немного сложен, поскольку в индустрии разработки программного обеспечения доступно большое количество языков и фреймворков. Я подумал о сравнении трех фреймворков на основе JavaScript, поскольку JavaScript стал основой большинства процессов разработки.
Типы расширений в TypeScript
Создавая библиотеку TypeScript, вы неизбежно столкнетесь со сценарием, когда кто-то захочет ее расширить. В мире JavaScript это можно сделать с помощью следующего хака:
Как добавить плейлист YouTube в приложение Next.js React с помощью YouTube API

YouTube предоставляет создателям контента массу инструментов, чтобы добавить свои работы на всеобщее обозрение. Как мы можем использовать API YouTube для размещения нашего видеоконтента на нашем веб-сайте?
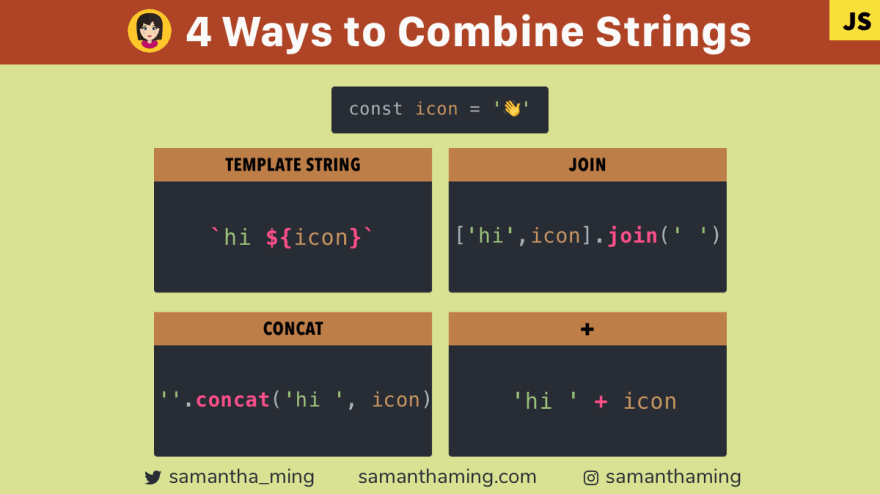
4 способа объединения строк в JavaScript

Вот 4 способа объединить строки в JavaScript. Мой любимый способ - использовать строки шаблонов. Почему? Поскольку он более читабелен, нет обратной косой черты для экранирования кавычек, нет неудобного разделителя пустого пространства.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.