Как перебрать массивы в React

При создании любого типа веб-приложения очень часто вам нужно обрабатывать массив данных. В этой статье я покажу вам, как перебирать массив данных, используя лучшие практики React, используя реальные примеры, которые вы можете взять и использовать в своих собственных веб-приложениях.
Как использовать Map, Filter и Reduce в Javascript
Map, Filter и Reduce - это три основных компонента функциональности, которые появились в Javascript как часть спецификации ES6 в 2015 году.

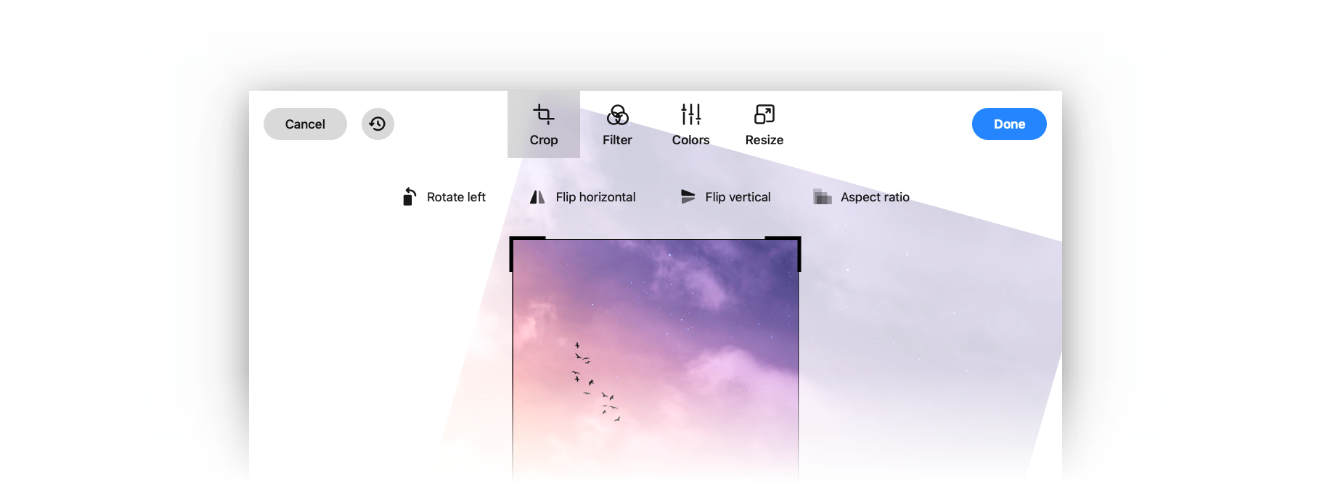
Интеграция Uppy с Doka в JavaScript Image Editor

Сжатие и обрезка изображений перед их отправкой на сервер может сэкономить пропускную способность, сэкономить ручную обрезку и позволить пользователю лучше контролировать свой собственный контент. Используйте методы, описанные в этой статье, чтобы позволить пользователям редактировать изображения профиля, фотоальбомы или любые другие изображения, которые они загружают на ваш сервер. Все еще сохраняя возможность устанавливать ограничения содержимого, такие как форматное соотношение кадрирования, минимальный размер изображения и доступные фильтры.
Планирование задач с NodeJS и Redis

В uSTADIUM мы используем систему планирования задач для отправки тысяч push-уведомлений. На первый взгляд необходимость в очереди задач и планировщике была неочевидна. Наш сервер будет обрабатывать уведомления по мере необходимости во время запроса. Со временем эта нагрузка начала перегружать систему. Я не был уверен, как это исправить, так что это было интересное путешествие, решающее эту проблему. В этой статье я расскажу об этом методе, о том, как мы его создали с использованием Redis, и о том, как мы масштабируем систему.
JavaScript движки: как они вообще работают? От стека вызовов до Promise, что вам нужно знать
Вы когда-нибудь задумывались, как браузеры читают и запускают код JavaScript? Это кажется волшебным, но вы можете получить подсказку о том, что происходит под капотом.
Javascript Proxy: практическое руководство

С Proxy вы получаете объект тигра, замаскированный под объект кошки. Вот около полудюжины примеров, которые, я надеюсь, убедят вас в том, что Proxy обеспечивает мощное метапрограммирование в Javascript.
Виртуальный DOM
Во время моего раннего путешествия в React я наткнулся на концепцию «виртуального DOM» и был довольно озадачен. Я понял, что во время изучения HTML, CSS и Javascript был «DOM», но что за черт был виртуальный DOM и зачем он нам нужен в React?
Создание API-интерфейса Node.js Express для преобразования Markdown в HTML
Markdown - это легкий текстовый язык разметки, который позволяет конвертировать отмеченный текст в различные форматы. Первоначальная цель создания Markdown состояла в том, чтобы дать людям возможность «писать с использованием легкого для чтения и простого для записи простого текстового формата и дополнительно преобразовывать его в структурно допустимый XHTML (или HTML). В настоящее время, когда WordPress поддерживает Markdown, этот формат стал еще более широко использоваться.
Цель написания статьи - показать вам, как использовать Node.js и среду Express для создания API. Контекст, в котором мы будем изучать это, заключается в создании приложения, которое преобразует синтаксис Markdown в HTML. Мы также добавим механизм аутентификации в API, чтобы предотвратить неправильное использование нашего приложения.
Самый простой способ настроить рендеринг на стороне сервера с помощью React и axios
Рендеринг на стороне сервера (SSR) - это обоюдоострый меч. Это ужасно важно для определенных приложений, которые требуют поддержки SEO и отвечают определенным требованиям к производительности, но это плохо для правильной реализации.
Некоторые из основных трудностей связаны с аутентификацией пользователей и предварительной загрузкой данных, особенно потому, что вокруг них нет установленных шаблонов.
При создании SPA часто вы используете JWT для аутентификации пользователя, отправляемой через HTTP-заголовки на сервер. Вместо этого для загрузки данных вы можете использовать React-компоненты, такие как componentWillMount. Но ничего из этого не работает при рендеринге вашего дерева компонентов на сервере.
JavaScript конвертируем числа в строки
Управление данными является одной из фундаментальных концепций программирования. Из-за этого JavaScript предлагает множество инструментов для анализа различных типов данных, что позволяет легко обмениваться форматами данных. В частности, в этой статье я расскажу о том, как преобразовать число в строку. В другой статье я также расскажу, как преобразовать строку в число в JavaScript.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.