Использование JSX без React
Я лично большой поклонник JSX и мне нравится то, как он позволяет мне разделять и компоновать мой код. Несмотря на то, что JSX существовал до React, он не был бы настолько популярен, если бы React не поднял его. Однако на самом деле мы можем использовать JSX без React, и это тоже не сложно.
Redux против Recoil: что использовать?

Facebook недавно объявил о новой библиотеке управления состоянием для React под названием Recoil. Несмотря на то, что он все еще находится на ранней стадии эксперимента, он получил много ажиотажа с 8000+ звезд на Github.
Поскольку Redux является самой популярной библиотекой управления состояниями, используемой для React, естественно захотеть провести сравнение с Recoil - когда имеет смысл использовать одну над другой?
Hasura 101: создание игры в реальном времени с Graphql, Postgres и React

Узнайте, как создать быстрый и отзывчивый markdown редактор с помощью React, Firebase и SWR
Недавно я вступил в довольно трудное путешествие по созданию собственной CMS с нуля. Однако, работая над этим проектом, я обнаружил удивительный хук для извлечения данных, называемый useSWR, созданный замечательными людьми из Verce!, поэтому я хотел показать вам, ребята, как SWR значительно упрощает создание быстрых и удобных приложений. Это на удивление легко, так что давайте начнем. Поскольку показывать его вам без контекста было бы не очень интересно, мы собираемся создать markdown редактор, который использует Firebase для аутентификации и хранения наших данных. Итак, поехали...
React: оптимизация компонентов с помощью React.memo, useMemo и useCallback
В большинстве случаев производительность React - это не то, о чем вам нужно беспокоиться. Основная библиотека делает тонну работы под капотом, чтобы убедиться, что все работает эффективно. Однако иногда вы можете столкнуться со сценариями, в которых ваши компоненты отображаются чаще, чем это необходимо, и замедляют работу вашего сайта.
Как с помощью React создать совместные списки задач

Чтобы выразить сожаление по поводу закрытия Wunderlist, я подумал, что сегодня мы можем научиться создавать это - https://todo-zeta.now.sh/ - простой, совместный сервис списка задач в реальном времени. Пользователи могут создать новый список и поделиться им с друзьями / коллегами, чтобы заполнить их вместе.
Как использовать компоненты React в Active Admin

Некоторое время назад я слышал, как мой напарник сказал, что он может использовать ActiveAdmin для создания чего угодно. Я нахмурился. В моем профессиональном опыте ActiveAdmin задействовал множество пользовательских DSL, документации, которая казалась полезной только для базовых задач и не вдохновляла на какие-либо возможности настройки. Я был не прав!
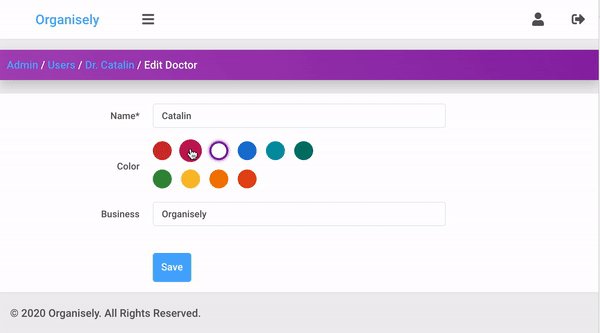
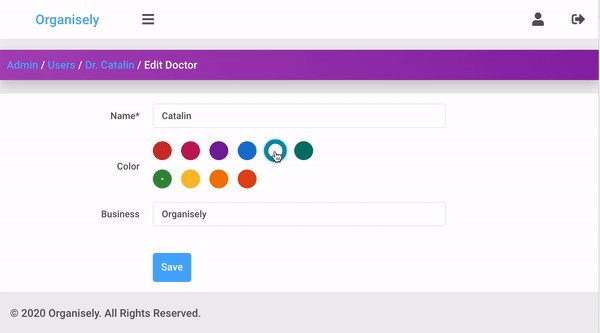
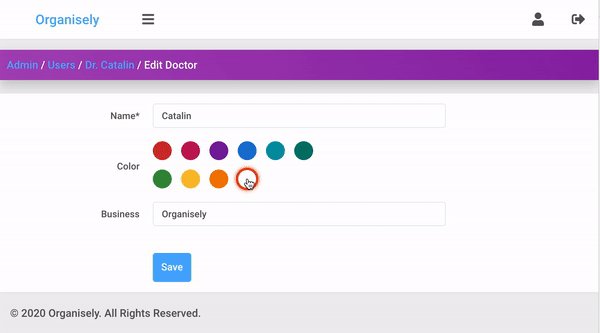
Как использовать MoJS с React

Создание красивых анимаций - одна из самых сложных задач для разработчика Frontend. Решением этой проблемы является использование некоторой супер простой в использовании библиотеки, такой как MoJS. В этой статье мы узнаем, как использовать MoJS с React для создания супер классных анимаций.
Интегрируйте красивые карты Google в свой проект React
Когда мой друг попробовал новую прическу, я спросил его: «Почему ты так подстригся?» И он сказал, что хочет сиять как звезда. Поэтому я поняла, что людям нравится показывать их уникальность и красоту.

Несколько вопросов по функциональным компонентам

Задумывались ли вы, как создать компонент в React?
Чтобы ответить, это так же просто, как создать функцию, возвращающую HTML-подобный синтаксис.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.