Шпаргалка по простому CSS Flexbox

Flexbox великолепен, и они делают позиционирование в CSS намного лучше, чем исходное позиционирование (абсолютное, относительное и т. д.), но иногда их очень легко забыть или перепутать из-за их структурной природы.
И профессионалы, и новички борются за то, чтобы держать в уме все структурные различия и свойства стиля, поэтому я буду разбивать по частям эту замечательную шпаргалку Джони Балогна, которую я нашел очень замечательной и потрясающей.
Методология и архитектура CSS

В течение многих лет я использовал ITCSS в качестве архитектуры Goto CSS для больших проектов. Это помогло мне сохранить мой CSS поддерживаемым с небольшой командой. Но в последние два года я стал больше применять утилиты и меньше писать компоненты / блоки CSS. Все больше и больше частей ITCSS оставались нетронутыми и неиспользованными. Моя архитектура CSS стала слишком сложной для повседневного использования. И это был не только я. Вы видите движение в сообществе, но также и в моей собственной команде.
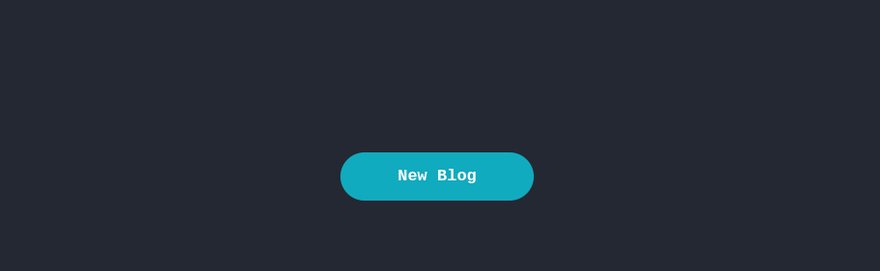
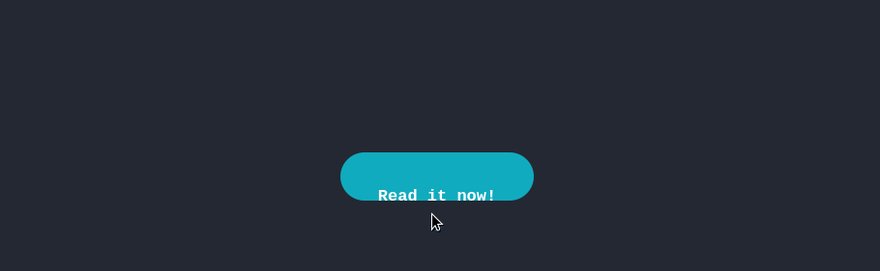
Как анимировать текст кнопки с использованием только CSS
Сегодня мы добьемся того, что вы видите ниже:

По сути, мы бы анимировали текст кнопки, чтобы плавно скользить вверх и вниз и отображать другой текст при наведении на него курсора.
Анимация объекта при скролле

В недавнем проекте я хотел добавить изображение, которое поворачивается при прокрутке вверх или вниз. Проведя небольшое исследование, я обнаружил, что есть несколько способов сделать это: использовать только css, использовать javascript, использовать библиотеки и так далее.
Это короткое руководство будет посвящено простому и короткому способу добавления анимированного скроллера. Если вы создаете небольшой веб-сайт или проект и хотите включить его.
Мощные атрибуты HTML, о которых вы, возможно, не знали

Есть много вещей, которые мы можем сделать, просто используя атрибуты HTML. В этой статье рассматриваются эти мощные атрибуты, которые сделают вашу жизнь проще и позволят вам максимально эффективно использовать HTML.
Готовы, поехали!
Использование JSX без React
Я лично большой поклонник JSX и мне нравится то, как он позволяет мне разделять и компоновать мой код. Несмотря на то, что JSX существовал до React, он не был бы настолько популярен, если бы React не поднял его. Однако на самом деле мы можем использовать JSX без React, и это тоже не сложно.
Использование CSS-масок для создания зубчатых краев
Я работал над проектом, который имел этот аккуратный зазубренный край вдоль нижней части изображения баннера.

Как использовать MoJS с React

Создание красивых анимаций - одна из самых сложных задач для разработчика Frontend. Решением этой проблемы является использование некоторой супер простой в использовании библиотеки, такой как MoJS. В этой статье мы узнаем, как использовать MoJS с React для создания супер классных анимаций.
Переключатель цветовой темы
В прошлом году боги дизайна решили, что темные моды станут новым трендом. «Светлые цвета для лохов», - смеялись они, попивая мятный чай на своих электро-велосипедах или что-то в этом роде.
И поэтому каждая операционная система, приложение и даже некоторые веб-сайты внезапно должны были работать в темном режиме. К счастью, это совпало с широкой поддержкой пользовательских свойств CSS и введением нового медиазапроса prefers-color-scheme.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.
