3 CSS метода для добавления границ элементов

Когда дело доходит до CSS, иногда border не совсем border.
В этой статье мы рассмотрим различия между:
borderoutlinebox-shadow
Мы также обсудим, когда вы можете использовать одно вместо другого.
Обновление модели CSS Box
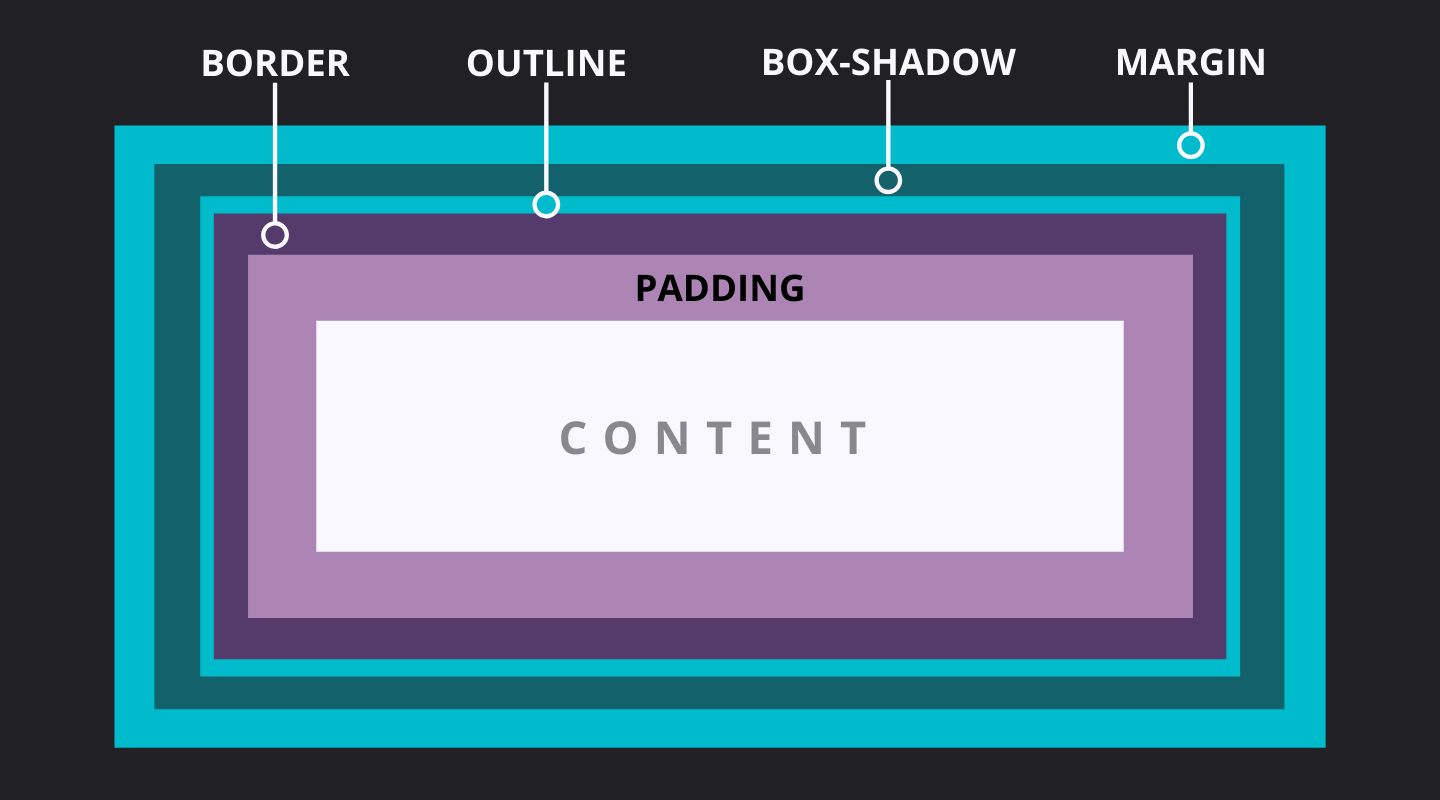
Ключевое различие между нашими тремя методами границы заключается в том, где они размещаются на элементе и как влияют на его размеры. Это поведение контролируется блочной моделью CSS.

borderэто именно граница элемента, находящаяся между его заполнением и краем, и ее ширина будет влиять на вычисленные размеры элементаoutlineнаходится рядом, но вне border, перекрывая обаbox-shadowиmargin, но не влияя на размеры элемента- по умолчанию
box-shadowпростирается от края границы, покрывая пространство в указанном направлении (ах), и он также не влияет на размеры элемента
Синтаксис и использование border
Границы были стандартом дизайна с самого начала Интернета.
Важное отличие от двух других методов, которые мы собираемся рассмотреть, заключается в том, что по умолчанию границы включены в вычисляемые размеры элемента. Даже если вы установите box-sizing: border-box, границы все равно будут фигурировать в расчетах.
Самый важный синтаксис рамки определяет ее ширину и стиль:
border: 3px solid;
Если не определено, будет использоваться цвет по умолчанию currentColor, что означает, что будет использоваться ближайшее определение для color в каскаде.
Но для границы доступно больше стилей, и с помощью border-style вы можете определить разные стили для каждой стороны, если хотите.
Когда использовать border
border - хороший выбор, когда допустимо вычисление стиля в размерах элемента. А стили по умолчанию обеспечивают большую гибкость дизайна.
Синтаксис и использование outline
Для outline единственное обязательное свойство, чтобы сделать его видимым - это указать стиль, поскольку по умолчанию это none:
outline: solid;
Как и border, он приобретет цвет через currentColor, и его ширина будет по умолчанию medium.
Типичное применение outline - это встроенные стили браузера :focus для интерактивных элементов, таких как ссылки и кнопки.
Этому конкретному приложению должно быть разрешено запускаться в целях доступности, если вы не можете предоставить собственный стиль :focus, который соответствует критерию успеха WCAG 2.4.7 Focus Visible.
В целях проектирования часто отмечается проблема, связанная с невозможностью outline наследовать кривую ни от одного стиля border-radius.
Когда использовать outline
Использование outline может быть желательным, когда вы не хотите влиять на размеры элемента, и вам не нужно, чтобы он использовал border-radius.
Синтаксис и использование box-shadow
Минимальные требуемые свойства для box shadow являются значениями для x и y оси, и его цвет:
box-shadow: 5px 8px black;
При желании добавьте третий блок для создания blur и четвертый для добавления spread.
Чтобы использовать его для создания границы, мы устанавливаем значения оси x и y а также blur значение 0. Затем установите положительное число для spread:
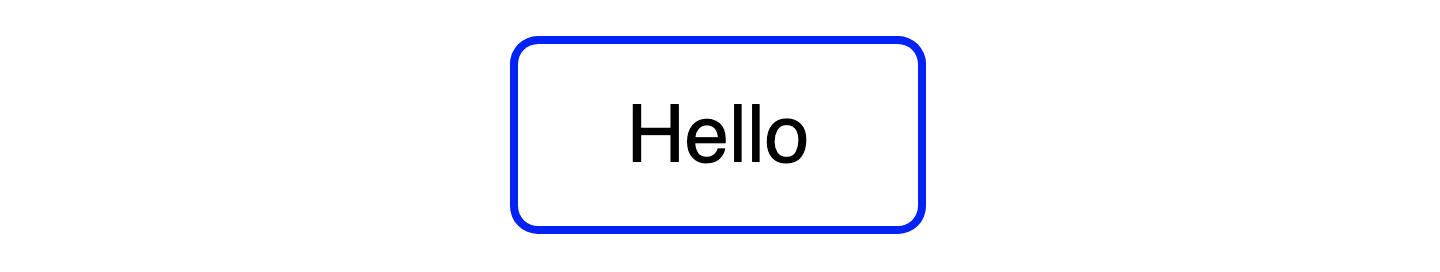
box-shadow: 0 0 0 3px blue;
Это создаст вид границы вокруг элемента и может даже следовать за примененным border-radius:

Когда использовать box-shadow
Вы можете предпочесть box-shadow особенно, если хотите анимировать границу, не вызывая сдвига макета. В следующем разделе будет продемонстрирован пример этого контекста.
А так как box-shadow может быть многослойным, это универсальный хороший инструмент для улучшения ваших макетов.
Однако он не сможет полностью имитировать некоторые стили, предоставляемые border и outline.
Собираем все вместе
Вот несколько практических сценариев, когда вам может потребоваться border альтернативный вариант.
Границы кнопок
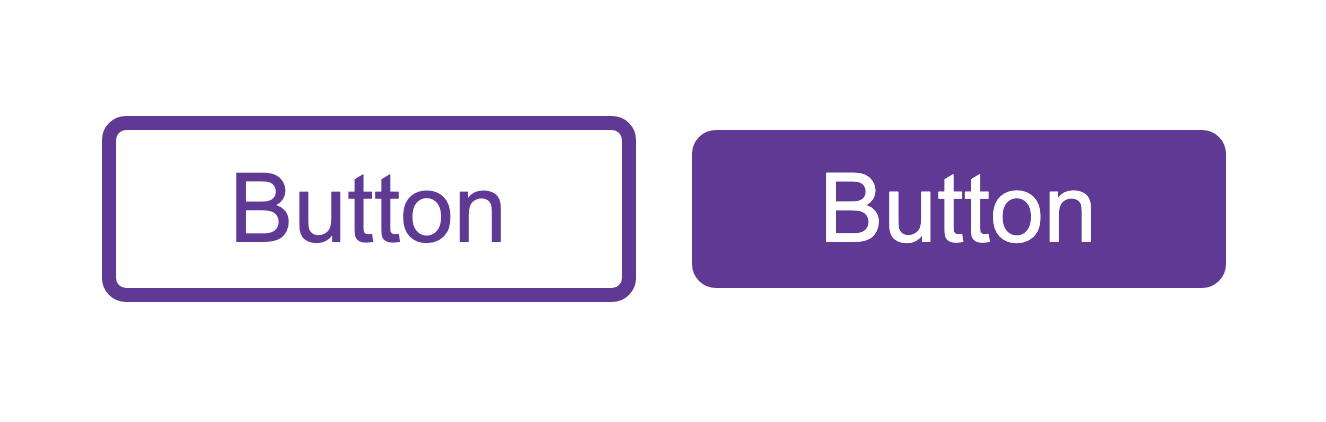
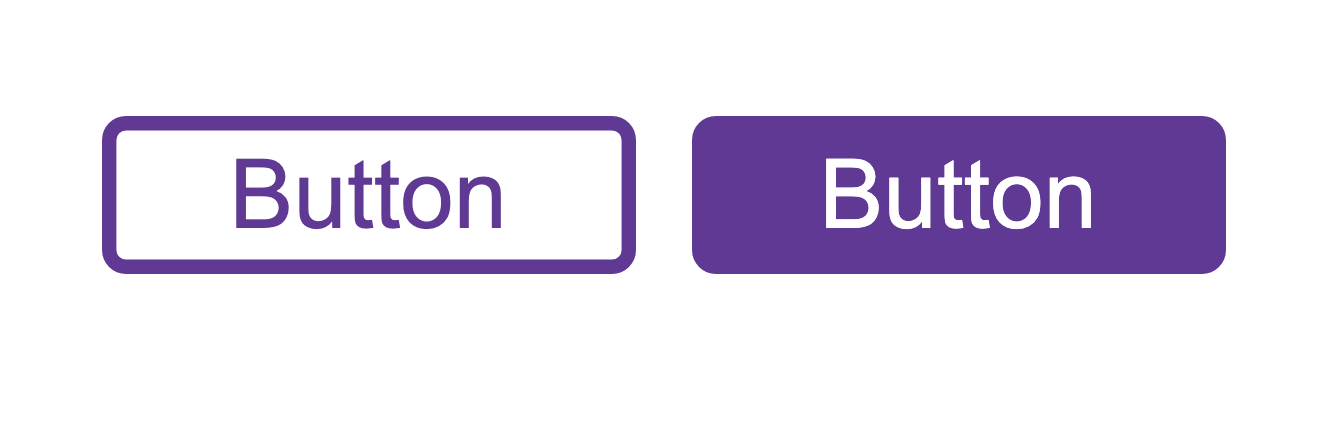
Обычный случай реальной проблемы border - это предоставление стилей как для кнопок с рамкой, так и для кнопок без рамки, а также сценарий их выстраивания рядом друг с другом.

Типичным решением является увеличение размера кнопки без рамки до размера border-width.
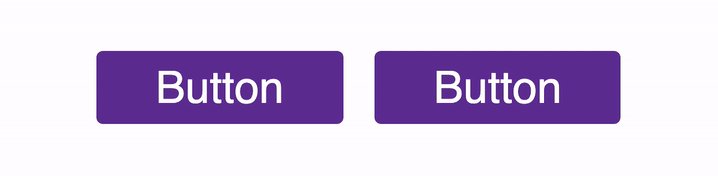
Альтернативное решение с нашими новыми знаниями - использовать box-shadow вместе с ключевым словом inset для визуального размещения псевдокадровки внутри кнопки:

Обратите внимание, что ваш отступ должен быть больше border-width, чтобы предотвратить перекрытие текстового содержимого.
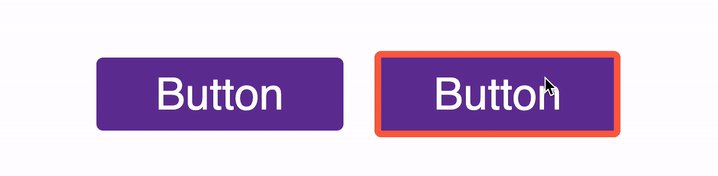
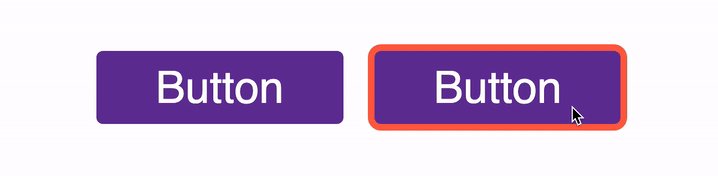
В качестве альтернативы, возможно, вы хотите добавить рамку на :hover или :focus. Используя реальное изображение border, вы получите нежелательный визуальный скачок при сдвиге макета, так как border ненадолго увеличит размеры в этих состояниях.

В этом случае мы можем использовать box-shadow для создания псевдо-границы, чтобы истинные размеры не увеличивались, плюс мы можем анимировать ее, используя transition:

Вот сокращенный код для приведенного выше примера:
button {
transition: box-shadow 180ms ease-in;
}
button:hover {
box-shadow: 0 0 0 3px tomato;
}
Обновление метода отладки CSS
Классическая шутка CSS заключается в том, что для решения проблем CSS, особенно при прокрутке или позиционировании переполнения, нужно добавить:
* { border: 1px solid red }
Это добавит красную рамку к каждому элементу.
Но, как мы узнали, это также повлияет на их вычисленные размеры, что может случайно вызвать дополнительные проблемы.
Вместо этого используйте:
* { outline: 1px solid red; }
Одним из возможных последствий использования border является добавление полос прокрутки после перерисовки содержимого. При использовании outline этого побочного эффекта не будет.
Кроме того, вы, вероятно, уже будете использовать border для элементов, поэтому повсеместное изменение border приведет к сдвигам макета, которые, безусловно, могут вызвать новые проблемы.
Обеспечение видимого фокуса
Что касается доступности, один сценарий, о котором вы можете не знать - это пользователи режима высокой контрастности Windows (WHCM).
В этом режиме предоставленные вами цвета удаляются в уменьшенную высококонтрастную палитру. Не все свойства CSS разрешены, в том числе box-shadow.
Одно практическое влияние является то, что если вы удалили outline в :focus и заменить его box-shadow, пользователи WHCM больше не будет уделять внимание фокусу.
Чтобы устранить это негативное влияние, вы можете нанести transparent контур :focus:
button:focus {
outline: 2px solid transparent;
}
Подводные камни outlineи box-shadow
Поскольку outline и box-shadow находятся за пределами границы в блочной модели, вы можете столкнуться с одним из последствий, когда они исчезают за краями области просмотра. Таким образом, вам, возможно, потребуется добавить margin к элементу или padding к body в качестве контрмеры, если вы хотите, чтобы он оставался видимым.
Их размещение также означает, что они могут быть отделены такими свойствами, как overflow: hidden или использование clip-path.
Дополнительный совет: Градиентные границы
Как и было обещано, вот дополнительный совет о том, что - из методов, которые мы обсуждали - может делать только один border.
Часто забываемое свойство, связанное с границами, border-image. Синтаксис может быть немного странным при попытке использовать его с реальными изображениями.
Но в нем есть скрытая сила - он также позволяет создавать границы градиента, поскольку градиенты CSS технически являются изображениями:

Для этого необходимо определить обычную ширину и стиль границы (хотя они будут отображаться только в виде solid независимо от значения стиля), а затем свойство border-image, которое может использовать синтаксис градиента с одним добавлением. Число после градиента - это значение slice, которое для нашего градиента мы можем просто использовать 1, чтобы практически не изменять размер / искажение градиента.
div {
border: 10px solid;
/* simplified from preview image */
border-image: linear-gradient(to right, purple, pink) 1;
}
Чтобы разместить границу только с одной стороны, сначала обязательно установите нулевые значения для других сторон, иначе некоторые браузеры все равно будут добавлять ее со всех сторон:
div {
border-style: solid;
border-width: 0;
border-left-width: 3px;
/* border-image */
}