8 HTML-тегов, которые круче белого медведя в Ray-Bans

Привет всем, веб-мастера и мастера клавиатурного кунг-фу! Вы когда-нибудь чувствовали, что ваша HTML-игра запущена? Вы отличаете свои <div> от своих <span>, а свои <p> от своих <h1>. Но позвольте мне сказать вам, что есть некоторые HTML-элементы, которые настолько скрыты под землей, что делают крота похожим на туриста. Так что берите свои кирки, давайте покопаемся в недрах HTML и раскопаем 8 HTML-элементов, которые никто не использует, но должны использовать все!
1. Таинственный kbd - Замаскированная клавиатура
Вы когда-нибудь пытались объяснить своим друзьям-нетехнологам, как нажимать "Ctrl +Alt+ Delete"? Это все равно что научить кошку приносить еду — почти невозможно! Вот тут-то и появляется <kbd>. Этот плохой парень позволяет вашему тексту выглядеть как ввод с клавиатуры, поэтому путаницы не будет.
Пример:
Press <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Delete</kbd> to restart.Вывод:
Нажмите Ctrl+Alt+Delete для перезапуска.
2. Легендарный samp — это просто потрясающе!
Народ, этот файл настолько мало используется, что даже Google пришлось его загуглить. <samp> используется для определения выборки выходных данных из компьютерной программы. "Но зачем мне это вообще понадобилось?" - спросите вы. Чтобы показать, насколько крут ваш код, да!
Пример:
The computer says: <samp>Error 404</samp>.Вывод:
Компьютер сообщает: Error 404.
Вы пишете код Python, который шутит? Или JavaScript, который заказывает пиццу? Используйте <samp>, чтобы продемонстрировать результат. Это как барабанная дробь перед кульминацией!
3. Загадочный cite – более загадочный, чем снежный человек
Вы, наверное, слышали о цитатах в научных кругах, но знаете ли вы, что в HTML есть собственный тег цитирования? Представляем тег <cite>!
Пример:
My favorite quote is "To be or not to be" from <cite>Hamlet</cite>.Вывод:
Моя любимая цитата — «Быть или не быть» из Hamlet.
Кто им пользуется? Не так много, вероятно, те же самые люди, которые читают правила и условия. Но <cite> идеально подходит для выделения названия работы, которую вы цитируете. Итак, в следующий раз, когда будешь цитировать Шекспира, передай старине Билли немного <cite> любви.
4. Экзотический abbr — текстовая версия танца сальсы
Представьте, что вы пишете об "Организации Объединенных Наций", и вам надоело печатать это на машинке. Введите <abbr>, тег, который позволяет сокращать текст, а также отображать всплывающую подсказку!
Пример:
The <abbr title="World Health Organization">WHO</abbr> recommends it.Вывод:
WHO (наведите курсор, чтобы увидеть полную форму) рекомендует это.
Ваши читатели могут навести курсор на "UN" и получить полную информацию. Это все равно что читать "Записки утеса" во время чтения книги.
5. Эпический dfn – потому что мы все любим жаргон
Давайте поговорим о <dfn> или элементе определения. Этот горячий тег представляет собой текстовую версию словаря.
Пример:
The term <dfn>API</dfn> stands for Application Programming Interface.Вывод:
Термин API означает интерфейс прикладного программирования.
6. Невидимые ins и del — охотники за привидениями HTML
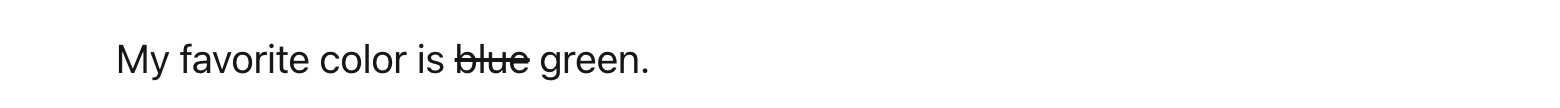
Встречайте теги <ins> и <del>, тайные агенты HTML. <ins> выделяет вставленный текст, а <del> зачеркивает удаленный текст.
Пример:
My favorite color is <del>blue</del> <ins>green</ins>.Вывод:

7. Эксцентрик wbr — социальная дистанция слов
У вас когда-нибудь было слово настолько длинное, что оно просто отказывалось разрываться, портя ваш макет? А вот и <wbr>, оппортунист-революционер.
Пример:
Super<wbr>cali<wbr>fragi<wbr>listic<wbr>expiali<wbr>dociousВывод:
Super-
cali-
fragi-
listic-
expiali-
docious
8. Динамическая пара meter и progress
Пример для <meter>:
Your battery: <meter min="0" max="100" value="40"></meter>Вывод для <meter>:
Your battery: 🟩🟩🟨🟨🟨🟥🟥🟥🟥🟥 (40%)
Пример для <progress>:
Progress: <progress value="70" max="100"></progress>Вывод для <progress>:
Progress: ████████░░░░ (70%)
Meter? Я едва его знаю! А если серьезно, тег <meter> используется для скалярных измерений в известном диапазоне. Подумайте о времени автономной работы или уровне стресса на экзамене. Еще есть родственный элемент <progress>, который представляет собой завершение задачи. Представьте себе, что это ваш бар выживания в понедельник.
Заключение
Вот и все — 8 HTML-элементов, которые круче огурца в снежную бурю. Теперь твоя очередь! Вы когда-нибудь использовали какие-либо из этих тегов? Или у вас есть другие любимцы, которые сидят за классным детским столом HTML? Давайте пообщаемся в комментариях! И помните, в мире HTML вы настолько же непонятны, насколько непонятны теги, которые вы используете.